Hey Leute,
Ich hätte so gerne digitale Buttons, um sie meinen Freunden zu zeigen! Oder aber ich könnte damit meine Startseiten auf diversen Seiten verschönern. Wieso macht ihr nicht einfach eure eigenen Buttons in Photoshop? Ich zeige euch, wie einfach das ist…
In diesem Tutorial zeige ich euch, wie ihr mit einem Kreis und ein paar Einstellungen eure eigene digitalen Buttons erstellen könnt. Fangen wir an!

Öffnet ein neues Dokument in x-beliebiger Größe. Zieht nun mit der Auswahlellipse, was ihr unter dem Auswahlrechteck findet, einen Kreis und füllt diesen mit der Farbe aus, in der später euer Button glänzen soll. Am Ende des Tutorials zeige ich euch, wie man Bilder, also Fotos in den Button einbaut. Solltet ihr also dies vorhaben, ist es egal welche Farbe dieser Button nun hat. Nun müssen wir ein paar Einstellungen vornehmen. Um das zu tun öffnet ihr die Ebenenstile, die ihr unter dem »fx-Icon« im Ebenenfenster findet. Folgende Gruppen stellen wir ein:
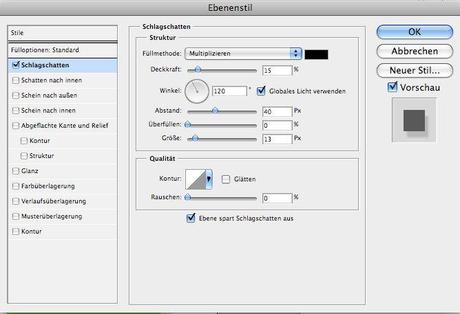
 Schlagschatten:
Schlagschatten:
-Deckkraft 15%
-Winkel 120°
-Abstand 40 Px
-Überfüllen 0%
-Größe 13 Px
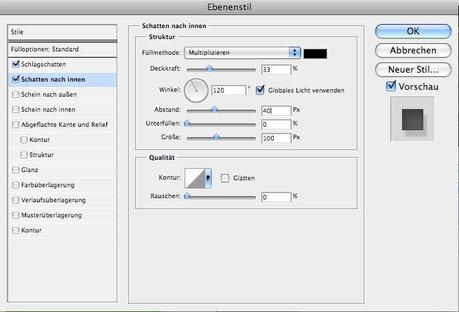
 Schatten nach innen:
Schatten nach innen:
-Deckkraft 33%
-Winkel 120°
-Abstand 40 Px
-Überfüllen 0%
-Größe 100 Px
 Schein nach innen:
Schein nach innen:
-Deckkraft 45%
-Technik – Weicher
-Quelle – Kante
-Unterfüllen 50%
-Größe 80 Px
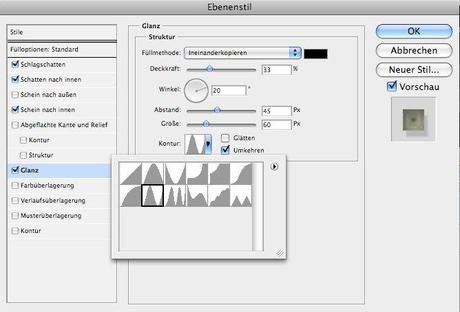
Glanz:
-Deckkraft 33%
-Winkel 20°
-Abstand 45 Px
-Überfüllen 0%
-Größe 60 Px
-Kontur – Ring (unten, das Zweite von links)
-Glanz auf Ineinanderkopieren setzen.

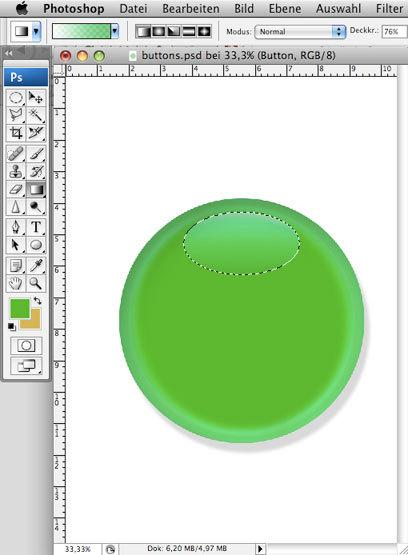
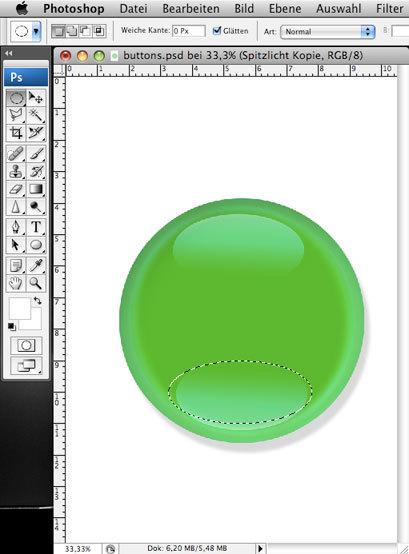
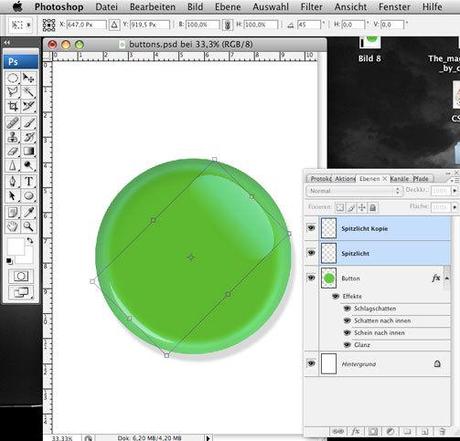
Bestätigt diese Einstellung mit OK. Hat sich schon einiges getan! Jetzt bauen wir noch die Reflexionen ein. Erstellt eine neue Ebene. Nehmt wieder die Auswahlellipse und zieht oberhalb des Buttons ein längliches Oval. Verschiebt die Auswahl etwas vom Rand weg und zieht einen Verlauf von weiß nach transparent darüber. Dabei ist die obere Seite des Ovals weiß und zur Unterseite transparenter. Solltet ihr kein transparenten Verlauf haben, könnt ihr auch ein Häkchen unter »Transparenz« in der Menüleiste setzen. Dupliziert eure Verlaufsebene, dreht sie unter »Bearbeiten« »Transformieren« um 180° und setzt sie nach unten, jedoch wieder etwas weiter vom Rand weg. Zieht eine weitere Auswahlellipse über euren duplizierten Verlauf und löscht diesen so weit, dass ihr nur noch einen runden Blitzer stehen habt. Die beiden Reflexionsebenen könnt ihr jetzt gruppieren. Dazu einfach beide Ebenen auswählen und mit CMD/STRG-E verbinden. Nun transformieren wir die gruppierte Ebene noch schnell. »Bearbeiten«, »Transformieren« und um 45° drehen.
Fertig ist euer Button! Ihr könnt die Reflexionsebenen auch duplizieren um so stärkere Blitzer zu bekommen.


Aber jetzt erkläre ich euch, wie ihr ein Bild in euren Button einfügt!
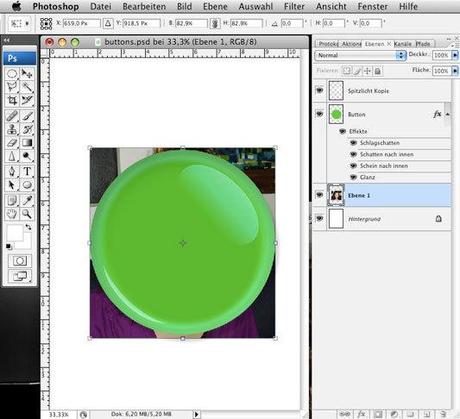
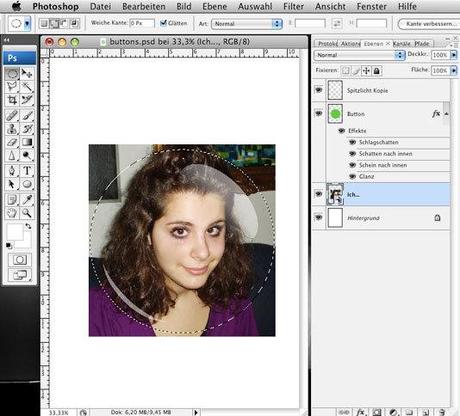
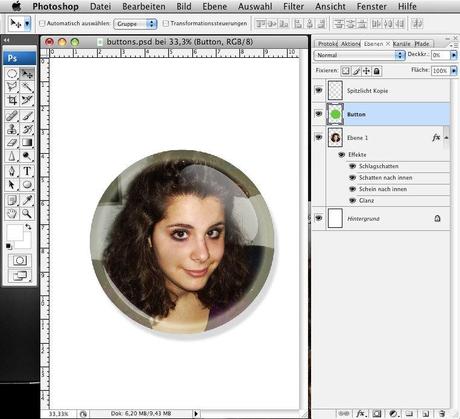
Öffnet dazu ein Bild, dass ihr einfügen möchtet. Dieses zieht ihr in eure Button-PSD-Datei und stellt die Ebene mit eurem Bild zwischen dem Button und dem Hintergrund. Transformiert nun euer Bild, bis euch die Größe gefällt. Jetzt aktiviert ihr die Button-Ebene und setzt die Deckkraft auf 0%. Haltet CMD/STRG und klickt auf eure Button-Ebene, damit diese aktiviert wird. Die Auswahl müsst ihr jetzt noch umkehren (CMD/STRG-i oder »Auswahl« und »Auswahl umkehren«. Klickt nun zurück zu eurem Bild. Da die Auswahl noch aktiv ist, könnt ihr nun das herausstehende löschen, damit euer Bild die Form des Buttons bekommt. Zwar sehen wir nun die Blitzer, aber keinen wirklichen Rand. Zum Schluss ziehen wir deshalb einfach die Ebenenstile weg von der Button-Ebene und in unsere Bild-Ebene! Das macht ihr einfach per Drag & Drop -> In der Button-Ebene »fx« in die Bild-Ebene ziehen.



Das wars auch schon! Kreiert eure eigenen Buttons und verschönert die Welt 


