Am Ende des Blogs befindet sich oft eine Attribution von Blogger, die manchmal echt stört. In meinem Fall stand da zwar mein Name, allerdings wer denn bitte schön ist Jason Morrow von dem anscheinend die Vorlagenbilder stammen?
No idea. Das hat mich schon ewig stört. Nachdem ich immer wieder an meinem Layout herum bastele wollte ich diese Zeile endlich durch mein eigenes Copyright ersetzen.

So habe ich mich auf die Suche gemacht, wie ich diese Attribution von Blogger entfernen und durch meine Eigene ersetzen kann. Und wie das geht zeige ich euch heute.
Die Sache ist nämlich die, man findet diese Attribution zwar im Layoutbereich, allerdings kann man sie nicht löschen. Das ist fix voreingestellt.

Um das zu ändern müssen wir in die Untiefen des html-Codes:
1 // Unter Vorlage >> HTML bearbeiten
2 // Sucht nun im html-Code nach folgender Zeile:
3 // Nun ersetzt ihr locked='true' durch locked='false'. Der Code sieht dann so aus:
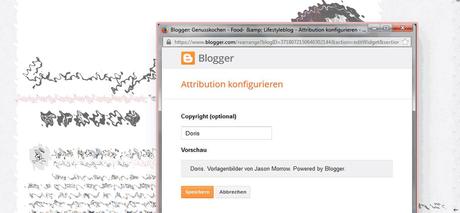
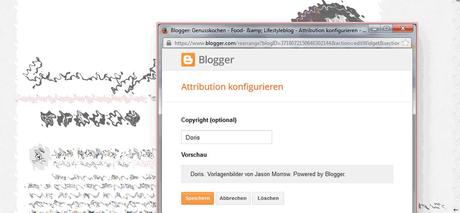
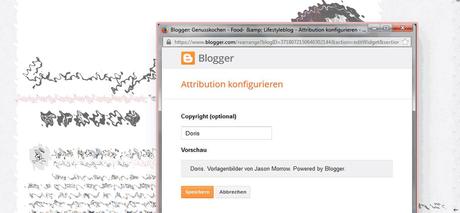
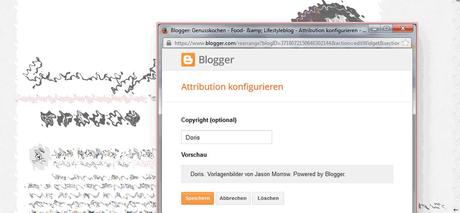
4 // Anschließend speichert ihr die Vorlage und wechselt wieder in den Layout-Bereich. Die Attribution kann nun gelöschen werden.

Nun könnt ihr euren Blog ohne Attribution belassen oder fügt nun euren eigene ein. Das machen wir nun wieder im html-Code. 1 // Unter Vorlage >> HTML bearbeiten
2 // Sucht nun im html-Code nach folgender Zeile:
3 // Direkt darüber fügt ihr nun folgendes ein:
Noch ein wenig zur Erklärung: © = ©
· = PunktBeim ersten Link setzt ihr eure Blogadresse und eueren Blognamen ein. In der Zeile darunter habe ich zusätzlich noch einen Link zu meinem Impressum gesetzt. Wenn ihr das nicht wollt, dann löscht die Zeile weg. Wichtig: das </div> darf nicht gelöscht werden.
4 // Das Aussehen der Attribution definieren wir nun im CSS. Dazu suchen wir im html-Code folgende Zeile:
Direkt über den skin-Code fügen wir dann nachstehendes ein. Wichtig ist, dass ihr eure CSS wirklich vor der eckigen Klammer einfügt, sonst werdet ihr keine Veränderung sehen.
Noch ein wenig zur Erklärung, damit ihr eure CSS selbst anpassen könnt:
color = Text Farbe
color (bei a:hover) = Text Farbe beim Mouse-over Effekt
text-align: center; = Text zentriert margin-top = Abstand von obenmargin-bottom = Abstand von untentext-decoration: underline; = Text wird unterstrichen beim Mouse-over Effekt
Nach dem Einfügen des CSS schaut meine Attribution dann so aus:

//// bloglovin /// facebook /// Instagram ///
No idea. Das hat mich schon ewig stört. Nachdem ich immer wieder an meinem Layout herum bastele wollte ich diese Zeile endlich durch mein eigenes Copyright ersetzen.

So habe ich mich auf die Suche gemacht, wie ich diese Attribution von Blogger entfernen und durch meine Eigene ersetzen kann. Und wie das geht zeige ich euch heute.
Die Sache ist nämlich die, man findet diese Attribution zwar im Layoutbereich, allerdings kann man sie nicht löschen. Das ist fix voreingestellt.

Um das zu ändern müssen wir in die Untiefen des html-Codes:
1 // Unter Vorlage >> HTML bearbeiten
2 // Sucht nun im html-Code nach folgender Zeile:
<b:widget id='Attribution1' locked='true' title='' type='Attribution'>
3 // Nun ersetzt ihr locked='true' durch locked='false'. Der Code sieht dann so aus:
<b:widget id='Attribution1' locked='false' title='' type='Attribution'>
4 // Anschließend speichert ihr die Vorlage und wechselt wieder in den Layout-Bereich. Die Attribution kann nun gelöschen werden.

Nun könnt ihr euren Blog ohne Attribution belassen oder fügt nun euren eigene ein. Das machen wir nun wieder im html-Code. 1 // Unter Vorlage >> HTML bearbeiten
2 // Sucht nun im html-Code nach folgender Zeile:
</body>
3 // Direkt darüber fügt ihr nun folgendes ein:
<div class='credit'>
© 2014
<b>·</b> <a href='http://www.genusskochen.com'>genusskochen.com</a>
<b>·</b> <a href='http://genusskochen.blogspot.co.at/p/impressum-datenschutz.html'>Impressum</a>
</div>
Noch ein wenig zur Erklärung: © = ©
· = PunktBeim ersten Link setzt ihr eure Blogadresse und eueren Blognamen ein. In der Zeile darunter habe ich zusätzlich noch einen Link zu meinem Impressum gesetzt. Wenn ihr das nicht wollt, dann löscht die Zeile weg. Wichtig: das </div> darf nicht gelöscht werden.
4 // Das Aussehen der Attribution definieren wir nun im CSS. Dazu suchen wir im html-Code folgende Zeile:
]]></b:skin>
Direkt über den skin-Code fügen wir dann nachstehendes ein. Wichtig ist, dass ihr eure CSS wirklich vor der eckigen Klammer einfügt, sonst werdet ihr keine Veränderung sehen.
/* Attributon
----------------------------------------------- */
.credit{
color: #333333;
text-align: center;
margin-top: 10px;
margin-bottom: 10px;
}
.credit a:hover{
color: #a38d9e;
text-decoration: underline;
}
Noch ein wenig zur Erklärung, damit ihr eure CSS selbst anpassen könnt:
color = Text Farbe
color (bei a:hover) = Text Farbe beim Mouse-over Effekt
text-align: center; = Text zentriert margin-top = Abstand von obenmargin-bottom = Abstand von untentext-decoration: underline; = Text wird unterstrichen beim Mouse-over Effekt
Nach dem Einfügen des CSS schaut meine Attribution dann so aus:

//// bloglovin /// facebook /// Instagram ///

