 Letzte Woche sah ich ein Video von einem amerikanischen Trainer, den ich auf YouTube abonniert habe und er erklärte darin wie man seine, im Blog eingebundenen Videos, für das mobile Internet optimieren kann!
Letzte Woche sah ich ein Video von einem amerikanischen Trainer, den ich auf YouTube abonniert habe und er erklärte darin wie man seine, im Blog eingebundenen Videos, für das mobile Internet optimieren kann!Eigentlich war der Tipp nur für WordPress-Blogs gedacht, aber ich hab natürlich sofort meinen Blog auf einem Smartphone geprüft und tatsächlich wurden auch meine Videos dort nicht richtig angezeigt. Dabei dachte ich immer Blogger würde alle meine Artikel automatisch für mobile Ansichten optimieren. Beim Text und bei den Bildern funktioniert das anscheinend auch ganz gut, nur bei den Videos klappt das anscheinend nicht.
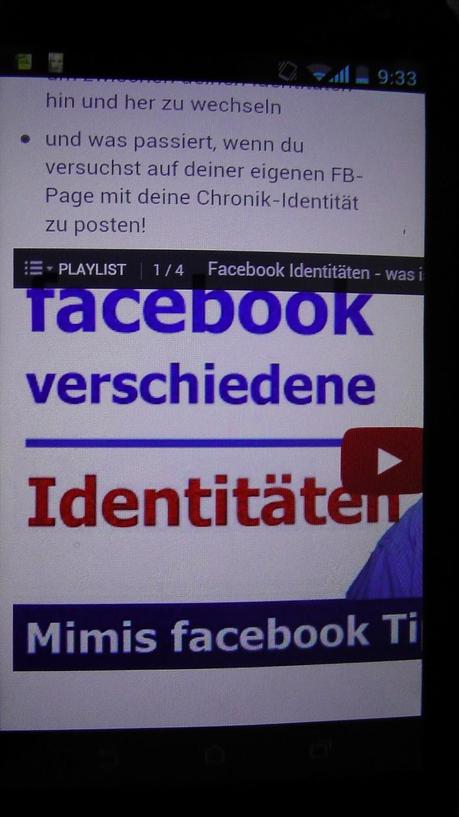
 Ich hab mal versucht das zu fotografieren.
Ich hab mal versucht das zu fotografieren.
Der Text (oben im Bild) wird gut umgesetzt und an den Handy-Bildschrim angepasst, aber das Video ist viel zu groß und wird rechts abgeschnitten.
Um es anzusehen muss man das Handy drehen, aber auch dann passt der Videoplayer immer noch nicht ganz ins Display.
Herrjeh, an was man als Bloggerin alles denken muss.
Ich habe über all gesucht ob ich mehr Infos darüber finde aber anscheinend ist das Thema noch nicht so bekannt, also hab ich den netten Trainer aus Amerika angeschrieben und gefragt ob sein Tipp auch für Blogger-Blogger funktioniert, denn er arbeitet mit WordPress und auch sein Video bezog sich auf WordPress.
Er hat mir prompt geantwortet und mir diesen Link geschickt: http://embedresponsively.com/
Wenn du darauf klickst wirst du zu einer Internetseite weiter geleitet, auf der du deinen ganz normalen YouTube-Video-Link, die nicht fürs mobile Internet geeignet sind, so umformatieren lassen kannst, dass deine Videos anschließend auf dem Desktop und dem Smartphone immer in der optimalen Größe angezeigt werden.

Aaaaaarrrg, du hast gerade keine Ahnung wovon ich spreche! Kein Problem, ich bereite schon ein Video vor, in dem ich wieder Schritt für Schritt zeige wie du grundsätzlich ein YouTube-Video in deinen Blog einbinden kannst. Wenn du also mit diesem Artikel nicht klar kommst, dann warte noch ein bisschen bis mein Video fertig ist und dann lies den Artikel nochmal. Du wirst sehen, dann ist es gar nicht mehr so kompliziert wie es sich gerade anhört.
Für die Blogger-Profis unter meinen Lesern, geht es nun aber flott weiter mit der Anleitung.
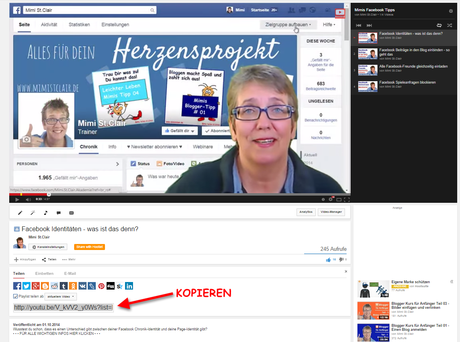
Schritt 1
Gehe zu deinem YouTube Kanal, öffne das Video das du in deinen Blog einbetten willst und kopiere den Link deines Videos (rechte Maustaste "kopieren").
Wichtig:
Achte darauf dass du kein Häkchen bei "Playlist teilen" gemacht hast, denn das funktioniert nicht. Du kannst mit diesem Tipp nur ein Video formatieren, aber keine Playlists.
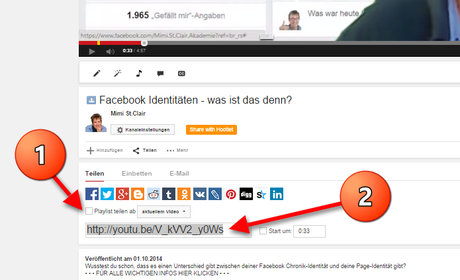
Schritt 2
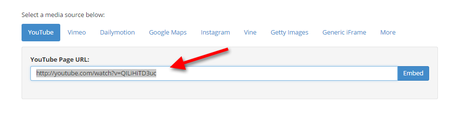
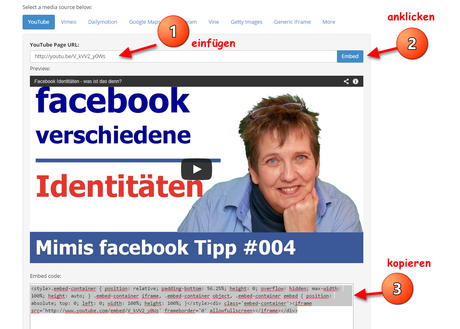
Klicke auf diesen Link, er leitet dich zur Seite von embedresponsively.com. Dort kannst du deinen Videolink kostenlos umformatieren lassen, so dass er künftig auch für mobile Ansichten optimal funktioniert.Wenn du auf den o.g. Link klickst öffnest sich folgendes Fenster:

Schritt 3
Ersetze den grau markierten Beispiel-Link einfach durch deinen eigenen Link. (rechte Maustaste "einfügen"). Einfach den Anweisungen im Bild folgen:
Jetzt hast du einen HTML-Code kopiert, den du nur noch in deinen Blog einbinden musst.
Schritt 4
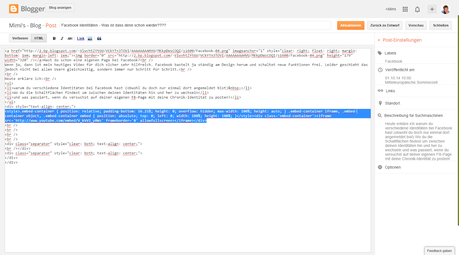
Öffne den Blogpost, in den du das Video einbetten willst und achte dabei darauf, dass du die HTML-Ansicht aktiviert hast. Füge den kopierten HTML-Code nun an die gewünschte Position in deinem Video ein.(Wenn du nicht weißt wie das geht, dann schau mein Video "Blogger-Kurs Teil 1" an, dort erkläre ich ca. bei Position 09:42 wie du zur HTML-Ansicht wechseln kannst)

Leider zeigt sich der fertige Code erst in deinem Blog, wenn du den Post veröffentlichst und nicht schon in der Vorschau. Das ist ein bisschen lästig, aber ich hab noch keinen anderen (besseren) Weg gefunden.
Zusatz-Tipp:
Ich schreibe den ganzen Blogartikel erst einmal fertig und füge auch meine YouTube-Videos ganz normal ein, so wie immer. Erst wenn alles passt, ersetze ich den alten Code durch den neu formatierten HTML-Code, dann weiß ich, dass alles vom Layout so passt wie ich es haben möchte.
Hier noch ein Foto, von dem überarbeiteten Blogartikel in der Smartphone-Ansicht:
Ich hoffe du kannst diesen Tipp gut gebrauchen und würde mich sehr freuen, wenn du meinen Artikel mit deinen Freunden teils, damit auch sie davon profitieren können.
Schreibe mir doch deine Meinungen zu diesem Tipp hier unten in die Kommentare.
Vielen Dank und liebe Grüße
deine Mimi

