
Vor zwei Wochen hat mich mein bester Freund angeschrieben, dass er sich gerade nach einem Praktikum für nächstes Jahr umsieht, gerne eine kleine Website dazu machen würde und ob ich ihm dabei helfen könnte. Da ich bei work|i|o gerade feststeckte kam mir das als kleines Nebenprojekt gerade recht. Direkt zur Website.
Vorspiel
Als Einstieg haben wir uns in der großartigen Sammlung von Sascha Assbach zu Online-Portfolio, Personal Branding, Resumé und Vita umgesehen.
 Sehr gut hat uns die Website von Jan Ploch gefallen. Eine Flasche als Hintergrund, die beim scrollen ausgetrunken wird. Sehr erfrischend1. Ich mag das Design, die raue Struktur, meine Freundin würde wohl Vintage sagen. Die Schriftarten sind zum übrigen Stil passend. Insgesamt eben aus einem Guss und am Ende ein Call-to-Action. Wie die lieben Marketeers sagen.
Sehr gut hat uns die Website von Jan Ploch gefallen. Eine Flasche als Hintergrund, die beim scrollen ausgetrunken wird. Sehr erfrischend1. Ich mag das Design, die raue Struktur, meine Freundin würde wohl Vintage sagen. Die Schriftarten sind zum übrigen Stil passend. Insgesamt eben aus einem Guss und am Ende ein Call-to-Action. Wie die lieben Marketeers sagen.
Auch iwannaworkatinstagram.com fanden wir gut. Das ganze konkreter angehen und ein gewisser Witz. Auch wenn es bereits Vorlieben gibt, wollten wir uns nicht auf ein konkretes Unternehmen festlegen. Es gibt viele tolle Firmen da draußen, von den meisten weiß man gar nichts und vielleicht findet eine von denen, dass man genau zu ihnen passen würde.
vanityclaire.com mit den bunten Farben, dem Vektorstil, der Interaktivität und dem brechen von Konventionen ist toll. Auch wenn Martin tolle Vektorsachen macht, ist das Portfolio breiter und ich scrolle zu gerne, um eine seitliche Website zu bauen. (Auch wenn man seitwärts scrollen kann, ist das nicht das gleiche.)
Auch nett: tobolic.com und chiragjsolanki.com
Neben diesen ganzen Seiten haben wir uns auch mit WordPres Themes beschäftigt, die in Frage kommen würden: http://www.tutorialchip.com/wordpress/35-best-premium-portfolio-wordpress-themes-in-first-half-of-2011/
Einseiter
Recht schnell war klar, dass sich alles auf einer Seite abspielen sollte. Außerdem sollte es nicht zu aufwändig werden, weil es ”nur“ für ein Praktikum und bei mir ein Nebenprojekt war.
Am nächsten(?) Tag twitterte Andreas Klinger von Garmz äh LOOKK den Link zur Investorenseite von dressrush. Schöne Seite und ziemlich genau, was ich mir für Martin vorgestellt habe. Eine Seite, Interaktion durch das Menü, etwas mit Konventionen brechen, alles was man braucht.
Nachdem ich Martin die Seite als Inspiration geschickt habe, mailte ich gleich dem Gründer von dressrush, Aaron Hall, ob ich Code und Grafiken von der Website nutzen dürfte. Eine halbe Stunde später antwortete er schon, dass das in Ordnung geht, wenn wir sie verlinken. Und die Grafiken sollen wir nicht verwenden.
Am gleichen Tag schickte mir Martin einen ersten Entwurf für die Website, ich hatte inzwischen den Code zusammengestellt und verwurstelte das Ganze zu einem ersten Prototyp. Leider habe ich davon keine Screenshots gemacht, aber es sah wie eine Mischung aus dressrush und Martins jetziger Seite aus.
Nach zwei Tagen war die Seite fertig, danach wurden nur noch Details verbessert und an den Galerien gearbeitet.
Die Website
Wir wollten die Seite einfach halten. Im Mittelpunkt was Martin kann, dann er als Person und das ganze im Rahmen der Praktikumssuche. Die Seite lässt sich in 7 Stücke unterteilen, die je nach Bildschirmgröße, jeweils einen Bildschirm ausfüllen, wenn man drüber scrollt.
Einleitung
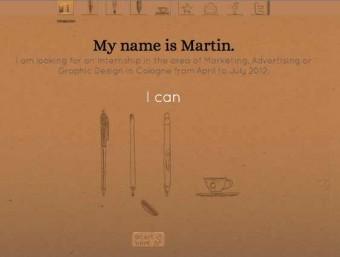
Auf der ersten Seite stehen zwei Sätze.
»My name is Martin.
I am looking for an internship in the area of Marketing, Advertising or Graphic Design in Cologne from April to July 2012.«
Darunter »I can« und drei Stifte und eine Tasse. Wenn man darüber fährt, erscheint jeweils was es bedeutet und wenn man drauf klickt wird man zum jeweiligen Abschnitt gescrollt. Für alle, die das nicht verstehen ist darunter noch ein Button, auf dem »Start here« steht, womit man zum nächsten Abschnitt kommt. Dies wird bei jedem Abschnitt mit Pfeilbuttons fortgeführt, sodass man auch ohne scrollen auskommt.

Portfolio
Die nächsten drei Abschnitte sind dem Können von Martin gewidmet. Draw, design, illustrate. Jeweils mit einer Bildergallerie mit Martins Arbeiten. Klickt man drauf werden die Arbeiten größer. Code von Highslide. Man kann auch mehrere Bilder zugleich vergrößern und nebeneinander schieben.

Person & skills
Bei der Teetasse steht ein kurzer Text über Martin selbst, um auch seine Persönlichkeit, zumindest Ausschnittsweise zu repräsentieren.

Es folgt der skills Bereich, wo das bereits gezeigte Können nochmals stichpunktartig verschriftlicht wurde. Ebenfalls ist dort ein mittelklassischer Lebenslauf als PDF Download sowie ein Bild von Martin.
Kontakt
Im letzten Abschnitt die Kontaktmöglichkeiten. Email, Blog und nochmals der Lebenslauf, wo Adresse sowie Telefonnummer enthalten sind.

Am oberen Bildschirmrand gibt es noch das Menü, das sich je nach Abschnitt verändert, sodass man immer weiß, wo man sich gerade befindet und auch schnell zu den anderen Bereichen wechseln kann. Dort sind noch Facebook und Twitter verlinkt.
Feedback & Bitte
Mich interessiert nun, wie ihr die Website findet. Einfach in die Kommentare schreiben. Vielleicht habt ihr ultimative Verbesserungsvorschläge oder wir haben etwas wichtiges vergessen.
Weiters bitte ich euch darum, die Seite zu liken, wenn sie euch gefällt und weiterzuverbreiten. Besonders falls ihr jemanden kennt, der ein interessantes Praktikum für Martin haben könnte oder wiederum jemanden kennt. Ihr wisst ja, wie das läuft. Danke.
CC-BY Luca Hammer (Digital Fingerprint: l0ulc6a7h6aom468m67m69eor4ka (209.85.224.96) )
- ‘Schuldigung


