Also hier kommt unser erstes HTML-Tutorial, nachdem einige in der Umfrage dafür gestimmt haben. Vielen Dank nochmal an alle die mitgemacht haben!!! Wer noch nicht abgestimmt hat hier geht es zur Umfrage, dauert auch wirklich nicht lang.
Blogger bietet leider keine Möglichkeit, ein Bild zu einem Link zu machen, das geht nur in der Seitenleiste. Möchte man so etwas aber auch in einem Post oder auf einer Seite machen, muss man ein bisschen am HTML-Format tüfteln. Unter Rezensionen findet ihr ein Beispiel für Bilder die gleichzeitig auch ein Link sind, jedes Cover führt zur dazu gehörenden Rezension.

Im Post erscheint das dann so....probiert es doch einfach mal aus. :D
Blogger bietet leider keine Möglichkeit, ein Bild zu einem Link zu machen, das geht nur in der Seitenleiste. Möchte man so etwas aber auch in einem Post oder auf einer Seite machen, muss man ein bisschen am HTML-Format tüfteln. Unter Rezensionen findet ihr ein Beispiel für Bilder die gleichzeitig auch ein Link sind, jedes Cover führt zur dazu gehörenden Rezension.

& mein Bild
- Also als erstes braucht man ein Bild und eine Website zu der es verlinken soll. http://minzgruenesbuecherregal.blogspot.com/2012/10/umfrage.html Meine Webseite
- Dann würde ich erstmal den den Post mit dem Bild, allerdings noch ohne den Hyperlink machen, da man ein verlinkendes Bild nicht mehr verschieben kann.
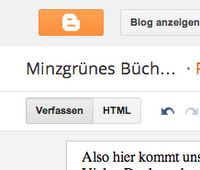
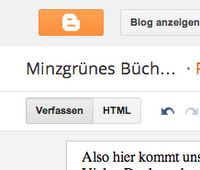
- Anschließend wechselt man oben links von Verfassen zu HTML

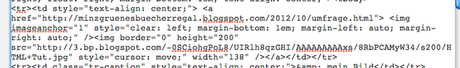
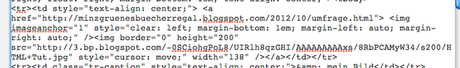
- Gut jetzt kommt der eigentlich einfache, aber vielleicht verwirrende Part. Um sich in dem HTML-Buchstaben-Chaos zurecht zu finden drückt man Strg (oder Mac-Nutzer wie ich cmd) +F. Daraufhin erscheint am oberen Rand ein Feld in dem man einen Suchbegriff eingeben kann. Wenn man nur dieses eine Bild und keine weiteren Links im Post hat findet man mit <a href="http sein Bild, ansonsten werden einem mehrere Sachen orange oder gelb markiert und man muss herausfinden welches das richtige Bild ist. Es sollte ungefähr so aussehen: <a href="http://3.bp.blogspot.com/-0SCiohgPoL8/UIRlh8qzGHI/AAAAAAAAAxs/8RbPCAMyW34/s1600/HTML+Tut.jpg" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"><img border="0" height="200" src="http://3.bp.blogspot.com/-0SCiohgPoL8/UIRlh8qzGHI/AAAAAAAAAxs/8RbPCAMyW34/s200/HTML+Tut.jpg" width="138" /></a></div>
- Nun geht es ans Eingemachte. Vor das ganze fügt man <a href="Dein Link"> ein
- Danach bearbeitet man den HTML Code des Bildes. Alles hier rot makierte bis imageanchor wird gelöscht und ersetzt durch <img (Leerzeichen) <a href="http://3.bp.blogspot.com/-0SCiohgPoL8/UIRlh8qzGHI/AAAAAAAAAxs/8RbPCAMyW34/s1600/HTML+Tut.jpg" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"><img border="0" height="200" src="http://3.bp.blogspot.com/-0SCiohgPoL8/UIRlh8qzGHI/AAAAAAAAAxs/8RbPCAMyW34/s200/HTML+Tut.jpg" width="138" /></a></div>
- So und nun sieht das ungefähr so aus: <a href="http://minzgruenesbuecherregal.blogspot.com/2012/10/umfrage.html"> <img imageanchor="1" style="clear: left; margin-bottom: 1em; margin-left: auto; margin-right: auto;" /><img border="0" height="200" src="http://3.bp.blogspot.com/-0SCiohgPoL8/UIRlh8qzGHI/AAAAAAAAAxs/8RbPCAMyW34/s200/HTML+Tut.jpg" style="cursor: move;" width="138" /></a>

Im Post erscheint das dann so....probiert es doch einfach mal aus. :D



![[Comic] Sandman Albtraumland [2] wallpaper-1019588](https://m3.paperblog.com/assets/images/300x172-paperblog.gif)