Wie man überall im Netz lesen kann, sollte es ganz einfach sein eine Diashow mit Jetpack erstellen. Seit der Version 2.1 bietet Jetpack diese Option, dies soll laut Jetpack Support und auch laut Recherchen im Netz ganz einfach zu verwirklichen sein.
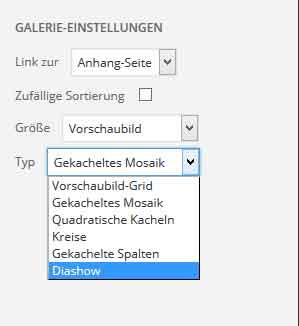
Laut Anleitung soll man einfach eine neue Galerie erstellen und als Galerie Typ den Punkt Diashow auswählen.
Was aber wenn einem die Option “Diashow” gar nicht angezeigt wird?
 Normalerweise sollte beim Einfügen einer Galerie auch der Punkt Diashow angezeigt werden, dies war bei uns leider nicht der Fall.
Normalerweise sollte beim Einfügen einer Galerie auch der Punkt Diashow angezeigt werden, dies war bei uns leider nicht der Fall.
Kerstin hatte mich auch schon des Öfteren gefragt, warum das nicht geht, aber ich muss gestehen ich hatte immer wieder vergessen, mich darum zu kümmern. Bis vor einigen Tage Ihr Artikel, Du und Dein Garten, in der Mache war. Hier sollte auf jeden Fall eine Diashow verwendet werden.
Nach einigen Recherchen im Netz war ich allerdings kein bisschen schlauer, fast immer brachte mich der Suchbegriff Diashow oder Slideshow mit Jetpack erstellen, auf Seiten die entweder das Karussell erklärten oder Slider für WordPress anboten.
Der Groschen viel, als ich mir angesehen haben wie Jetpack eine Galerie in den Artikel einbindet, gallery type="columns"
Es gibt in den Jetpack Einstellungen die Option Shortcode-Einbettungen und dort steht unter anderem: Die verfügbaren Shortcodes sind: “slideshow”.
Fazit
Merke: Wer eine Diashow respektive Slideshow via Jetpack erstellen will, muss die Shortcode-Einbettungen aktiviert haben.
Wie immer hoffe ich das dies den einem oder anderen weiterhilft.


