Bilder beim drüberfahren heller/transparent werden lassen
Beim Lesen von Patricia's Blog ist mir aufgefallen, das ihre Bilder heller/transparent werden, wenn man mit der Maus drüberfährt. Das hat mir sehr gut gefallen! Natürlich wollte ich das dann bei meinen Bilder auch haben 
Beispiel:
(bitte einmal über das Bild fahren  )
)
Wenn ihr dieses Effekt auch auf euren Blog anwenden wollt,
hier eine kleine Anleitung:

Das Original ist von dieser Seite
(auf der ihr auch den Code zum kopieren findet)
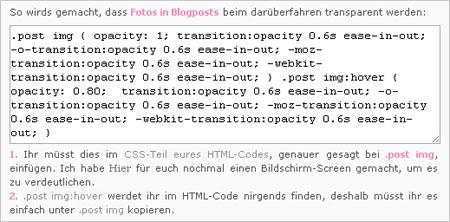
Falls es euch auch so geht, das ihr .post img nicht findet,(bei mir gibt's das irgendwie nicht ^^) dann hier meine Lösung:
Geht auf Design » Vorlagendesigner » dann auf Erweitert » CSS hinzufügen » anschließend den Code in das markierte Feld einfügen » auf Blog anwenden » fertig 
Ich hoffe das euch dieses Blogtool gefällt und das ihr genauso viel Freude damit habt wie ich!

