Es gibt viele, relativ einfachere HTML/CSS Veränderungen, die den Blog sofort verschönern. Zudem gibt es Vorlagen und Beispiele im Internet, die es sehr gut und einfach erklären, so dass jeder seinen Blog einfach und schnell verschönern kann. Meine fünf liebsten habe ich euch heute mal zusammengetragen.
Ich habe mein Layout selbst zusammen gebastelt aber nicht ganz ohne Hilfe, denn ohne diese Seiten im Internet, hätte auch ich es nicht hinbekommen. Also zum einen riesen Dank und zum anderen eine Empfehlung. Ich hoffe, es ist für euch etwas dabei :-)

- Link zur Erklärung -

- Link zur Erklärung -

- Link zu der Erklärung -

- Link zur Erklärung -

- Link zur Erklärung -
Ich habe mein Layout selbst zusammen gebastelt aber nicht ganz ohne Hilfe, denn ohne diese Seiten im Internet, hätte auch ich es nicht hinbekommen. Also zum einen riesen Dank und zum anderen eine Empfehlung. Ich hoffe, es ist für euch etwas dabei :-)

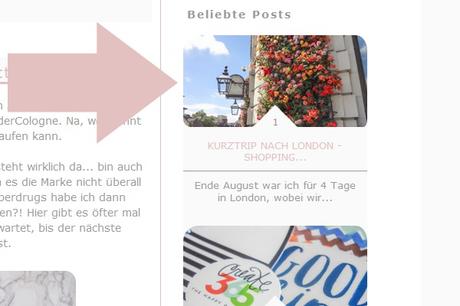
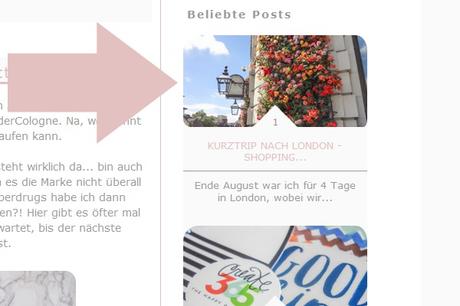
Beliebte Posts Gadget
Die Seite ist auf Englisch, bietet aber relativ viele schöne Vorlagen für das 'beliebte Posts Gadget'. Das Gadget lässt sich ja relativ einfach über Blogger - Layout - Gadget hinzufügen - beliebte Posts-Gadget erstellen. Das anschließende, was ihr auf der Seite finden könnt, ist der CSS Code. Dieser verändert das eigentliche Aussehen des Gadgets. CSS steht ja für Cascading Style Sheets und ist vor allem für die Gestaltung verantwortlich.- Link zur Erklärung -

Den Cookie Hinweis verändern
Mittlerweile Pflicht und auf jeder Seite zu finden ist der Cookie Hinweis. Er kann allerdings ganz schön langweilig aussehen und generell hat man ihn ja lieber ungern mitten im Bild. Um meinen etwas hübscher zu machen, habe ich die Farben angepasst. Hierfür gibt es eine schöne und einfache Erklärung auf der Seite von Lichtkonfetti, die zudem auf Deutsch ist und euch die Möglichkeit lässt, die Farben selbst zu wählen.- Link zur Erklärung -

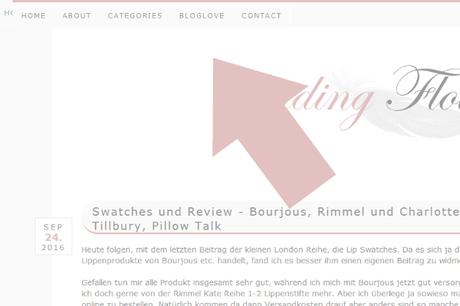
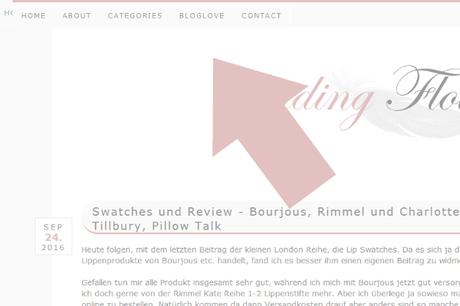
Gadgets über dem Header
Wie ihr relativ schnell euer Menü oder vielleicht auch einen Text über den Header bekommt, findet ihr bei copypastelove. In der Erklärung wird ein Text über das Headerbild gezogen. Ich selbst habe mein Menü nach oben getan. Mit einem weiteren Code habe ich es dann fixiert, so dass man jederzeit auf die anderen Seiten wechseln kann. Geschmackssache aber ich mag mein Menü sehr gerne da oben.- Link zu der Erklärung -

Nach Oben Link
Ich finde, es erleichtert einfach das Lesen und stöbern auf dem Blog, wenn es einen 'nach oben Link' gibt. So kann man sich fix nochmal einen anderen Beitrag anschauen oder auf Folgen klicken. Zudem folgt und scrollt er jederzeit mit, so dass man sich jederzeit umentscheiden kann. Ich finde es sehr Leserfreundlich und bin der Meinung, dass er die Bedienung des Blogs erleichtert.- Link zur Erklärung -

Eigene Weiterblättern Links
Hier habe ich ebenfalls die Seite von copypastelove genutzt, da es eine kurze und einfach Erklärung ist. Eigene Weiterblättern Links machen den Blog individuelle, einzigartiger und auch schöner. Ein Bild lässt sich ganz leicht beispielsweise mit Paint oder Picmonkey erstellen. Danach einfach nur noch hochladen und in dem Code einfügen. Fertig!- Link zur Erklärung -

![[Manga] Jujutsu Kaisen [3] wallpaper-1019588](https://m3.paperblog.com/assets/images/300x172-paperblog.gif)