Über den Google Tag Manager
Um das E-Commerce-Tracking über den Google Tag Manager zu integrieren, sind folgende Schritte nötig.
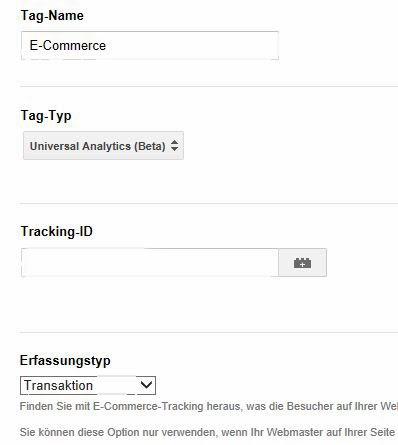
1. Neues Tag anlegen

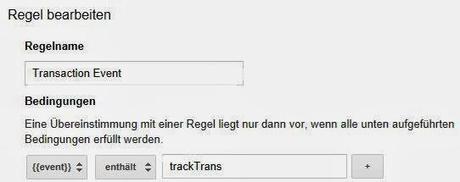
Das neue Tag sollte obige Einstellungen enthalten. Als Regel dann das Event eintragen, mit dem der DataLayer ausgelöst wird. Dazu kann auch die Seite, auf der der DataLayer implementiert ist, erfasst werden.

2. DataLayer anpassen und auf der Kauf-Abschlussseite einfügen
Nachdem das Tag angelegt wurde, muss der DataLayer auf der Kauf-Abschlussseite eingefügt werden. Dazu muss erst die DataLayer-Variable angelegt werden. Um alle Produkte aus dem Warenkorb zu sammeln, benötigt ihr noch eine extra Variable hier Products genannt.
<script type="text/javascript">
//initialisierung dataLayer und Produkt-Array fuer GTM
var dataLayer = [];
var Products = [];
</script>
Danach befüllt ihr die Variable Products mit allen Produkte aus dem Warenkorb mit einer Schleife.
foreach ( $astr_Cart[ '_embedded' ][ 'cartoptions' ][ 'Products' ][ 'ITEM' ] as $int_keyitem => $sxml_Item )
{
//...
<script type="text/javascript">}
//Products - Array mit einzelnen Items fuellen
Products.push({
'sku': 'sku',
'name': 'Name',
'category': 'kategorie',
'price': 'preis',
'quantity': 'Menge'
});
</script>
Und zum Schluss muss nur noch die DataLayer-Variable für den GTM gefüllt und das Event angegeben werden. Das Event ist wichtig, da es dem GTM die Daten übergibt.
<script type="text/javascript">
//dataLayer mit Transaktionsdaten befuellen + produkte + event (! event muss im Tag Manager angelegt und aktiviert sein)
dataLayer.push({
'transactionId': 'TransaktionsID',
'transactionAffiliation' : '',
'transactionTotal': 'Gesamtpreis',
'transactionTax': 'Steuern',
'transactionShipping': 'Versand',
'transactionProducts': Products, --> hier werden die Produkte übergeben
'event' : 'trackTrans' --> Wichtig, damit die Informationen über den GTM an Analytics gesendet werden. Muss den selben Wert, wie in der Tag-Regel haben
});</script>
Die Werte entsprechend ändern.
Dann die Version erstellen und im Debugger überprüfen. Ist dort alles in Ordnung, kann die Version veröffentlicht werden und das E-Commerce-Tracking ist fertig.
Auf der Webseite implementieren
Wenn kein GTM genutzt wird und der Tracking-Code direkt auf der Kauf-Abschlussseite implementiert wird, müssen folgende Schritte durchgeführt werden.
1. E-Commerce-Plug-in laden
Mit dem Code wird das E-Commerce-Plug-in geladen. Erst danach die Transaktion erstellen und absenden.
ga('create','UA-XXXX-Y','auto');
ga('send','pageview');
ga('require','ecommerce','ecommerce.js');// Load the ecommerce plug-in.
2. Transaktion erstellen
Um die Transaktion zu erstellen benötigt ihr folgenden Code-Schnipsel:
ga('ecommerce:addTransaction',{
'id':'1234', // Transaction ID. Required
'affiliation':'Acme Clothing',// Affiliation or store name
'revenue':'11.99', // Grand Total
'shipping':'5', // Shipping
'tax':'1.29' // Tax});
Die Werte können auch hier per Variable gefüllt werden. 3. Produkte zur Übertragung sammeln
Als nächstes werden in einer Schleife die Produkte aus dem Warenkorb in einem sogenannten Array gesammelt.
// addItem should be called for every item in the shopping cart.
ga('ecommerce:addItem',{
'id':'1234', // Transaction ID. Required
'name':'T-Shirt', // Product name. Required
'sku':'DD44', // SKU/code
'category':'Green Medium', // Category or variation
'price':'11.99', // Unit price
'quantity':'1' // Quantity});
Wenn die Schleife durchgelaufen ist, muss nur noch die Transaktion mit allen Daten an Analytics gesendet werden.
4. Transaktion an Analytics senden
Hierzu benötigt ihr nur folgenden Befehl
ga('ecommerce:send'); // Send transaction and item data to Google Analytics.
Und fertig ist das E-Commerce-Tracking.

