Wer seine eBooks in den europäischen Online-Stores anbieten möchte, kommt nicht darum, seine Vorlagen nach ePub zu konvertieren. Das Format ist an sich nicht kompliziert aufgebaut – Handarbeit ist trotzdem nicht zu empfehlen.
Eine einfache Möglichkeit bietet eCub von Julian Smart. Das Tool ist auf seiner Seite frei erhältlich und reicht aus, um anständige eBooks zu erstellen. Es gibt auch eine portable Version, die auf einem USB-Stick ausgepackt ohne weitere Installation überall verwendet werden kann.
Für beste Ergebnisse müssen die Manuskriptdateien als XHTML vorliegen. (Für Nicht-Techniker: das sind HTML-Dateien, die eine strenge Korrektheitsprüfung erfüllen müssen). Versuchen sie mit ihrem Schreibprogramm (oder Word, je nachdem, was sie verwenden) ihre Datei als HTML-Datei abzuspeichern. Wahrscheinlich ist die resultierende Datei noch nicht XHTML-konform. Das ist aber kein Problem, denn dafür gibt es tidy (download). Das Programm wird per Kommandozeile bedient. Starten sie tidy mit folgendem Aufruf:
tidy -m -asxhtml -utf8 <MANUSKRIPT>.html
Wenn alles so funktioniert, wie es soll, liegt ihre Datei als XHTML mit UTF-8 Kodierung vor.
Nun wird es Zeit, eCub zu starten und ein neues Projekt zu beginnen. Füllen sie alle notwendigen Felder aus. Im nächsten Schritt geben sie den Namen der zu erzeugenden ePub-Datei an und das Verzeichnis, in dem alle benötigten Dateien liegen. Aktivieren sie die Formate, die sie erzeugen wollen.
Für das auf dem Kindle verwendete mobi-Format ist es notwendig, das Programm kindle_gen von der Amazon-Website herunterzuladen und den Pfad dorthin in den Optionen von eCub einzutragen. Am bequemsten geht das über den Preferences-Dialog von eCub – dort sind die Links zu den benötigten Hilfsprogrammen gleich hinterlegt. Laden sie bei der Gelegenheit gleich den ePub-Checker herunter. Damit werden die erzeugten Dateien gleich auf Korrektheit überprüft. Apple verlangt für eBooks, die in den iBook-Store geladen werden, dass sie den Test von epubcheck Version 1.0.5 bestehen.

Im dritten Schritt wird die Import-Methode ausgewählt. Da wir schon perfekt formatierte HTML-Dateien haben, wählen wir Option 1: From existing text or HTML files in project folder.
Der nächste Schritt legt fest, welche Dateien eingebunden werden: TXT (und wie diese Dateien behandelt werden) HTML und CSS-Dateien. Deaktivieren sie den Schalter für die CSS-Dateien, diese werden später eingebunden. Die letzte Option legt fest, ob Dateien auch in allen Unterordnern des Projektordners gesucht werden.
Der nächste Schritt lässt auswählen, welche Dateien eingeschlossen werden. Alle Dateien, die hier angezeigt werden, werden im resultierenden ePub auch angezeigt. Wählen sie daher alle HTML-Dateien sowie die Bilder, die zum eBook gehören. Ausgenommen ist das Cover, welches anschließend eingestellt wird.
Der nächste Schritt editiert das Cover. Die von eCub bereitgestellten Templates und Designmöglichkeiten reichen für sehr sehr einfache Cover aus, ich empfehle ihnen aber, ein Coverbild mit einem anderen Programm zu erzeugen und das resultierende JPEG unter “Use an existing file” einzubinden (dazu sollte das Coverbild im Projektverzeichnis liegen)
Ein Klick auf Finish, und ihr ePub Projekt ist mit den grundlegenden Einstellungen angelegt.
Hier ist ein Screenshot meines Buches Lutetia Stubbs: KellerLeichen (ePub) (Kindle-Edition)

Wichtig ist die Reihenfolge der Dateien. Hier ist es zuerst KellerLeichen (der Inhalt des Buches) anschließend eine Leseprobe von Drachen Fliegen – Ein fast realistisches Märchen und das zugehörige Coverbild.
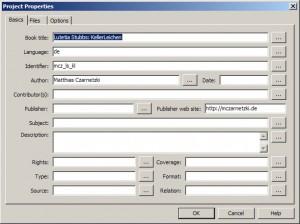
Jetzt wird es Zeit für ein wenig Feintuning: öffnen sie mit Strg+K die Projekteigenschaften.

Die Basics sollten gut gefüllt sein. Geben sie ihre WebSite ein, falls dort noch nichts steht und wechseln sie dann auf die Registerkarte Files.

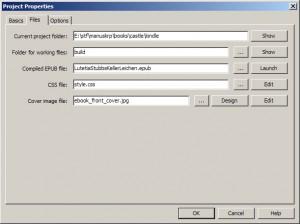
Hier ist es wichtig, die richtige CSS-Datei einzustellen. Wird keine angegeben, erstellt eCub ein Standard-CSS. Für längere Texte ohne Bilder und aufwändige Kapitelstrukturierung wie zum Beispiel Romane reicht es aus. Wollen sie aber einen professionellen Eindruck hinterlassen, dann erstellen sie zu ihrer HTML-Datei eine angepasstes CSS. Es gibt sehr viele Seiten im Netz, die CSS erklären. Beschäftigen sie sich ein wenig damit, denken sie aber daran, dass ePub zwar viele Formatierungen zulässt, aber nicht alle Reader diesen Standard hundertprozentig umsetzen.
Haben sie eine eigene CSS-Datei, tragen sie diese unter CSS-file ein.
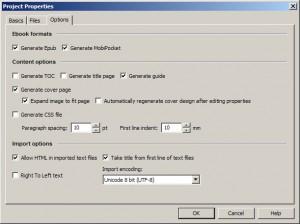
Die wichtigste Einstellung auf der Registerkarte Options ist Generate CSS file. Deaktivieren sie diese Option, wenn sie ein eigenes Stylesheet verwenden, da ansonsten bei jedem Compile-Lauf das Standard-CSS neu erzeugt wird und alles überschreibt, was vorher da war.

Höchstwahrscheinlich werden sie unter “Ebook formats” ePub aktivieren. Wenn sie ihre Bücher auch für den Kindle anbieten wollen (was ich ihnen sehr empfehle) aktivieren sie auch MobiPocket.
Generate TOC erzeugt ein Inhaltsverzeichnis – das macht nur Sinn, wenn ihr Inhalt aus mehreren HTML-Dateien besteht, die von dort aus angesprungen werden können.
Generate title page erzeugt aus den Metadaten ihres Projekts eine Titelseite, die ich optisch aber nicht besonders reizvoll finde und deshalb deaktiviert habe.
Generate guide erzeugt eine Ablaufsteuerung. Ist sie vorhanden, werden die eingebunden Dateien nach ihrer Zugehörigkeit zum Inhalt, Vorwort, Anhang usw. sortiert. Kann man haben, muss man aber nicht.
Mit OK können jetzt die Project Properties geschlossen werden. Probieren sie jetzt einfach Compile. Geht alles gut, haben sie ein paar Sekunden später ein ePub-File, falls nicht, haben sie eine Ausschrift im Log. Prüfen und beseitigen sie die Fehler und probieren sie es erneut.
Der Check startet den in den Preferences angegebenen ePub-Checker und meldet, wie weit ihre Datei dem Standard entspricht. Null Fehler sind hier anzustreben, um größtmögliche Verträglichkeit mit den eReadern zu gewährleisten.
Eine Fehlerquelle, auf die ich gestoßen bin, ist folgende: das ePub-Format weist den einzelnen Dateien eine ID zu. eCub nimmt dazu die Dateinamen ohne Erweiterung. Haben sie also eine Datei mit namen Datei1.htm und eine zweite namens Datei1.css heißt die ID in beiden Fällen Datei1 – und das gibt Ärger.
Ein zweiter Hinweis: das Mobi-Format verträgt es nicht immer, wenn die eingebundenen Dateien Großbuchstaben enthalten. Gehen sie möglichen Gefahren aus dem Weg, indem sie einfach alle Dateinamen klein schreiben.
So, mein Rat endet hier. Vorerst. Probieren sie das Programm aus, Fragen können in den Kommentaren gern gestellt werden. Viel Erfolg!
PS: Noch ein Nachtrag. Wer es bequemer haben will und sich nicht scheut, ein paar Euro zu investieren: Der Hersteller bietet mit Jutoh noch ein zweites Programm an. Vorteil hier ist, dass es das OpenOffice-Format als Eingabedatei akzeptiert. Das wäre für Bücher mit Bildern und aufwändigerer Formatierung zu empfehlen.


