
Es richtig machen oder sein lassen…
Hey Leute,
der Randausgleich ist mit dem Kerning zu vergleichen: Wichtig, aber dennoch nicht zwingend notwendig. Wirklich wichtig wird es »nur« wenn große und kleine Zeilen aufeinander treffen, denn dann ist einAusgleich unverzichtbar! Aber wonach sollte man sich richten und spielt der eigentliche Satz eine Rolle?
Zu erst einmal sollten wir diesen Begriff näher erläutern. Bei Texten, egal ob in Magazinen, Büchern oder sonst wo, treffen wir auf einen Flatter- oder Blocksatz.Ein Blocksatz besitzt zwei Satzkanten, praktisch links und rechts; diese sind so gut wie immer in Büchern zu finden. Das bedeutet also, dass der Text auf einer Seite wie ein Block angeordnet wurde. Bei einem Flattersatz sieht das Prinzip schon etwas anders aus. Hier gibt es die Varianten »linksbündig«, »rechtsbündig« sowie»zentriert«. Im Gegensatz zum ersten Beispiel, sind die Zeilen hier unterschiedlich lang und bilden nie zwei glatte Satzkanten. Eine wird jedoch stets gebildet, je nach Aufbau und der Bindung.
Nun kann es aber vorkommen, dass Kanten eben nicht vollkommen gerade sind, da nicht alle Satzzeichen sowie Buchstaben eine rechte Kante mit sich bringen. Dadurch reißen einige Zeichen, zum Beispiel das »T«, welches zu viel Fleisch besitzt, oder der Gedankenstrich, den eigentlich Block weg. Der Buchstabe »H« wäre dagegen ein gutes Beispiel, da der Grundstrich auf der linken bzw. rechten Seite senkrecht verläuft und somit keine Probleme bereitet.
Aber was soll ich tun, um Ränder mit einer scharfen Satzkante zu bekommen? Zum einen möchte ich an dieser Stelle nochmals hinweisen, dass das keine Pflicht ist. Es empfiehlt sich, lieber nichts anzupassen, als es noch schlimmer zu gestalten. Damit möchte ich euch jetzt aber keine Angst machen, sondern euch lediglich diesen Tipp mitgeben…
Alles was ihr tun müsst ist, die einzelne Zeile etwas nach links / rechts zu rücken. Leichter gesagt als getan: Woran erkenne ich denn, wann so etwas fällig ist? Hier gibt es einige Andeutungen, auf die ihr bauen könnt und sofort wisst, dass hier nachgeholfen werden muss.
Faktoren für guten Randausgleich
Striche: Der Gedankenstrich, manchmal aber auch Trenn- und Bindestrich, sind so die typischen Übeltäter, mit denen man beim Randausgleich zu tun hat. Hier herrscht einzig und allein eine senkrechte Linie, wodurch keine Kante gebildet werden kann. In solchen Fällen schauen die Zeichen etwas aus dem Rand heraus, was optisch besser besser aussieht.
Punkt: Selbst Punkte und Kommas können richtig stören. Diese zwei Satzzeichen haben durch ihre Unauffälligkeit und Größe sehr viel Fleisch, wodurch auch hier keine anständige gerade Linie zu Stande kommt. Auch hier gilt: Punkt und Komma über den Rand hinausschieben.
Versalien: Großbuchstaben sind schwer einzuordnen, da sie viele Querstriche besitzen. Die Diagonale ist meistens sehr dominant, weswegen auch hier hinausgeschoben werden muss, um wenigstens den Ansatz einer Satzkante ordentlich hinzubekommen. Typische Buchstaben mit viel Fleisch wären »A«, »V«, »T«, …
Gemeine: Kleinbuchstaben sind im Gegensatz zu den Versalien um einiges kompakter, was nicht zuletzt die Größe ausmacht. Aber auch hier können die Lettern »w« und »v« etwas unpassend stehen. Hier fällt es am aller wenigsten auf, sollte dennoch vermieden werden.

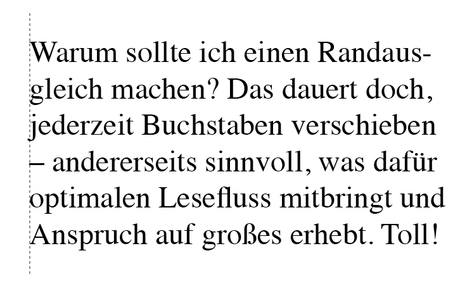
Optisch gesehen fehlt rechts aber auch links eine gerade Kante

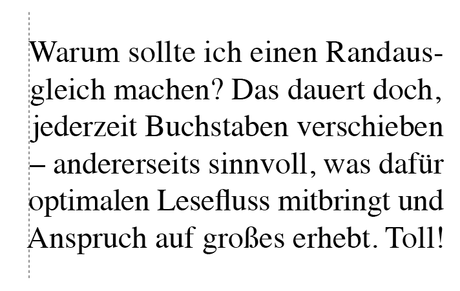
Hier ist rechts, aber auch links eine kleine Veränderung zu sehen
Sonderfall. Eine kleine Sondergenehmigung bekommen die Buchstaben »f«, »j« sowie der Großbuchstabe »J«. Steht der Buchstaben J, dabei ist egal, ob groß ob klein, in der Zeile an erster Stelle, so ragt er doch mit seinem Schweif und dem angehängten Tropfen, etwas aus dem Wortbild. Hier sollte der Grundstrich daher nicht an die Kante, sondern etwas ins innere ausgerichtet werden. Dadurch steht der Tropfen des Buchstaben nicht zu weit draußen, aber auch nicht zu weit drinnen. Beim kleinen f sieht es genau umgekehrt aus, praktisch bei rechtsbündigen Texten.
Vielmehr müsst ihr hierbei auch nicht beachten. Wie ihr sehen könnt, kommt es immer nur auf den einen oder anderen Buchstaben an. Beachtet bitte, dass ihr einen Randausgleich erst nach dem Kerning macht, da das sonst zu Chaos führen kann. An dieser Stelle möchte ich auch noch kurz alle Buchstaben und Zeichen erwähnen, die bei einem Ausgleich Probleme bereiten können. Das wären auf der linken Satzkante »– | – | . | , | / | ( | A | Ä | J | j | T | V | v | W | w | Y«. Auf der rechten Seite machen die Zeichen: » – | – | . | , | ’ | / | ) | A | Ä | f | L | R | r | T | V | v | W | w | Y « Probleme.
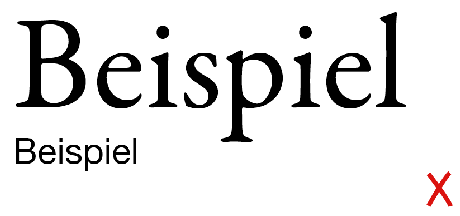
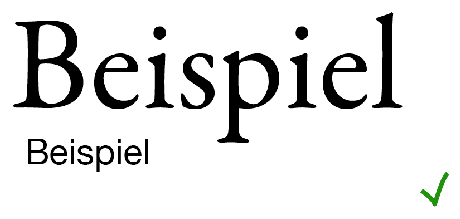
Zum Schluss möchte ich noch einen kleinen Tipp mitgeben, wenn es um einen Ausgleich zwischen zwei verschiedenen Schriftgrößen gibt. Natürlich muss hier unbedingt ausgeglichen werden: Achtet darauf, dass sich die Grundstriche auf einer Satzkante befinden und nicht an den Serifen ausgelegt werden. Ein kleines Beispiel erklärt das Problem besser:


Stellt euch hier vor, dass unter der großen Überschrift ein langer Copytext bzw. Fließtext folgt. Bei einem großen Text wird schnell klar, dass das zweite und richtige Beispiel besser zum Gesamtbild passt und fließend wirkt.
Habt den Mut und traut euch, an der typografischen Gestaltung rumzuwerkeln. Spätestens wenn unterschiedliche Schriftgrößen anstehen, ist ein Randausgleich unverzichtbar!


