Hallo Leute,
herzlich Willkommen zu meinem neuen Photoshop Tutorial das den Titel “Text-Art” trägt. Vielleicht hat es der Eine oder Andere mal gesehen; die Kunst, Texte als Bild zu verwenden. Ich zu meinem Teil habe oftmals versucht das auch hinzubekommen, vergeblich… bis heute! Wie genau das funktioniert, werde ich jetzt ausführlich beschreiben. Und ich kann euch jetzt schon sagen, dass es total einfach ist!



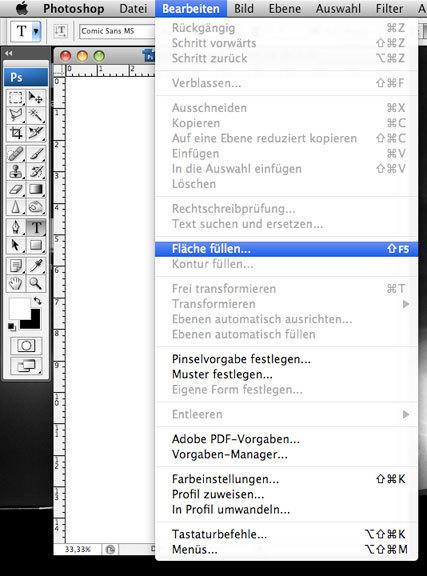
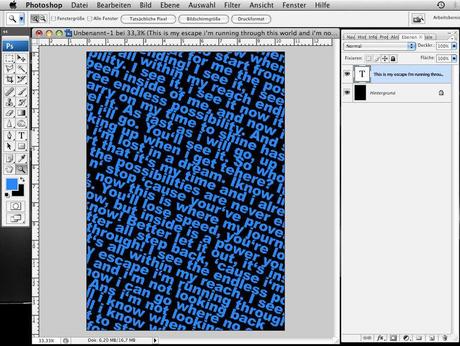
Als aller erstes öffnet ihr eine neue Datei. Die Größe entscheidet ihr selbst, je nach dem wofür ihr es nachher braucht. Den Hintergrund füllen wir nun mit einer dunklen Farbe, am besten mit der Farbe schwarz! Das macht ihr, in dem ihr auf »Bearbeiten« und »Fläche füllen…« klickt. Unter “Inhalt – Verwenden” wählt ihr die Farbe »Schwarz« und klickt auf OK. So, jetzt müsst ihr euch etwas einfallen lassen! Schreibt nun in Photoshop einen Text, der über eure ganze Arbeitsfläche geht, schließlich wollen wir ja “textarten”. Wählt eine Farbe aus, von mir aus auch weiß.



Damit das ganze nicht so langweilig aussieht, bringen wir etwas Dynamik rein und stellen den Text schräg! Dazu klickt ihr im Menü auf »Bearbeiten«, »Transformieren« und »Drehen«. Dreht es manuell oder wählt oben eine Zahl aus! Ich habe es manuell gedreht, sieht einfach lebendiger aus, als schlichtes wählen wie 45°. Vergesst dabei nicht die Wirkung! Aufsteigende Texte bzw fallende Texte. Ich habe es nach rechts kippen lassen, um nachher mehr zu meinem Bild zu deuten. Öffnet unter »Fenster« und »Zeichen« den Text-Manager und klickt da auf dieses Doppel-T “TT”. Dadurch werden die freien Stellen enger und sehen um einiges besser aus, ist aber immer noch Ansichtssache. Probiert es selber aus, wenn euch der Text zu eng scheint, dann ändert es hier auch gleich. Manchmal sehen Bilder mit engen, manche aber auch mit freieren Texten besser aus.



So, nun platzieren wir ein Bild! Dazu klickt ihr auf »Datei« und »Platzieren«. Sucht euch das Bild auf eurem Computer aus und platziert es an die Stelle, an der das Bild stehen soll. Vorsicht! Importiert ihr ein Bild aus Illustrator, werden solche Bilder als Smart-Objekte behandelt und lassen sich so gut wie gar nicht verändern. Wollt ihr trotzdem eine Illustrator-Datei platzieren, so wie ich es in diesem Tutorial mache, müsst ihr es davor normal öffnen und dann als PSD-Datei abspeichern bzw. mit dem Bewegen-Werkzeug in das Fenster ziehen. Ist das Bild zu groß, einfach proportional mit SHIFT skalieren. Wichtig bei der Bilderwahl ist, dass das Bild nicht zu viele Details enthält, da diese leider verloren gehen! Bei meiner Gitarre ist das nur an den Saiten das Problem. Also bitte darauf achten!


Kommen wir jetzt zum letzten und schwierigsten Part. Euer Bild müsste im Ebenen-Fenster (lässt sich unter »Fenster«, »Ebenen« öffnen) ganz oben stehen. So muss es auch sein, ansonsten würde das nicht funktionieren. So, jetzt klickt ihr im Ebenen-Fenster auf den Layer der Bildebene (das kleine Anzeigebild). Aber beim klicken müsst ihr die STRG/CMD-Taste gedrückt halten, da es sonst nicht funktioniert. Haltet STRG/CMD weiterhin gedrückt! Ihr könnt sehen, dass euer Bild eine Auswahl bekommen hat. Klickt nun auf die Text-Ebene auf das kleine Anzeigebild und haltet dabei IMMER NOCH die STRG/CMD-Taste gedrückt. Wenn ihr nun auch den Text ausgewählt habt, könnt ihr die Taste loslassen. Nun drückt ihr die Tastenkombination SHIFT+STRG/CMD+i. Dadurch wird die Auswahl umgekehrt was diesen Effekt hervorbringt. Zum Schluss drückt ihr auf die Enfernen-Taste und fertig ist euer Bild, Text-Art. Also ganz easy.



Und wie ihr sehen könnt, kann man Details kaum erkennen! Versucht auch mal, die Text-Ebene auszublenden, denn dieser Effekt sieht auch gar nicht mal so übel aus. Ich zu meinem Teil habe noch etwas rum probiert und das eine oder andere eingefügt.
Jetzt seid ihr dran!



![[Comic] Seven Sons wallpaper-1019588](https://m3.paperblog.com/assets/images/300x172-paperblog.gif)