
Webseite per iWeb
Es muss ja nicht immer die teuerste Software wie Adobe Dreamweaver sein, wenn ein neues Webprojekt auf die Beine gestellt wird. Oftmals ist bei solchen relativ großen Programmen auch kein Lernerfolg dabei. Besser sind dagegen die vielen und echt genialen Editoren, die es so für den Mac gibt und ziemlich gute Dienste leisten, ohne Programmier-Kenntnisse zu haben…
Eines sollte man sich einfach merken: Je nach Art des Projektes, andere Tools und Programme verwenden. Was habe ich davon, wenn ich coole Effekte mit einem sehr umfangreichen Programm zaubern kann, wenn ich sie sowieso nicht benötigen bzw. einsetzen werde? Da reicht ein kleines, dafür aber unkompliziertes Programm völlig aus!
Webseiten können mit Layout-Programmen wie Microsoft Word gestaltet werden, indem ein HTML-Export stattfindet. So wird aus eurem Layout kurzerhand eine eigenständige Webseite, die ihr nur noch online stellen müsst. Echt praktisch, aber irgendwo doch totaler Schwachsinn, da ihr weder Verlinkungen noch Videos oder anderes Material integrieren könnt. Der einzige Grund, wieso man mit Layout-Programmen eine Webseite gestalten könnte, wäre eine so genannte Web-Visitenkarte zu erstellen. Lediglich für Infos, alles andere hat hier keinen Sinn. An dieser Stelle werden aber alle Web-Entwickler nur den Kopf schütteln und selbst solche Dinge direkt mit dem Editor machen – oder täusche ich mich da?
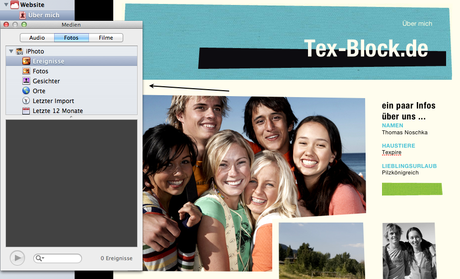
Bleiben wir doch in dem Bereich des einfachen Lebens und präsentieren einen weiteren »Editor«, mit dem sich ohne Programmierkenntnisse Webseiten erstellen lassen. Die Rede ist von iWeb, ein Programm, das in der iLife-Suite enthalten ist und bereits auf jedem Mac installiert ist. Das Programm basiert komplett auf Vorlagen, mit denen eine Reihe völlig unterschiedlicher Webseiten gestaltet werden. Egal ob es mehrere Seiten mit Unterkategorien oder ein typischer Blog ist – die Auswahl ist groß genug, um für jeden Einsteiger das Passende zu bieten. Unterschiedlich große Textfelder lassen sich problemlos platzieren und auch eine Einbindung von Medien steht dem Nutzer zur Verfügung. Aber das Wahre ist es dann auch nicht wirklich, wenn eine Webseite professionell aufgezogen werden soll. Es fehlt einfach der direkte Eingriff in den Programmiercode, wobei das Widget »HTML-Baustein« die Möglichkeit bietet externe Quellen einzubinden, zum Beispiel Werbebanner. Das erweitert zwar die Gestaltungsmöglichkeiten, aber… ach, lassen wir das!
Ein ähnliches Programm ist RapidWeaver, was aber 55 Euro kostet. Hier bekommt ihr auch einige Vorlagen zu sehen, jedoch arbeitet ihr nicht direkt drauf. Bei iWeb integriert ihr euren Text sowie eure Bilder direkt auf der Vorlage und habt auch eine Vorschau, wie das letztendlich aussieht. Anders bei RapidWeaver: Hier wird auf weißen Seiten gearbeitet und nur der Vorschaumodus präsentiert vollständig die fertige Seite. Positiv wirkt sich hier vor allem das Arbeiten mit dem Quellcode, denn das ist hier definitiv möglich. Außerdem könnt ihr zusätzliche Funktionen via Add-Ons bzw. Plugins installieren – schick!
Wer von iWeb die Schnauze voll hat, weil ihm ein paar Funktionen fehlen, wechselt zu Sandvox. Dieses Programm ist auch gerade für diese Immigration von iWeb zu einem »stärkeren« Programm gedacht, weshalb sich das Interface hier auch sehr stark ähnelt. Insgesamt bietet Sandvox 60 Design-Vorlagen; von normalen Textseiten mit oder ohne Sidebar bis hin zu Blog-Templates. Auch das Einbinden von diversen Elementen aus Facebook, Twitter oder selbst YouTube Videos sind praktisch und einfach integrierbar. Wer mag, kann hier auch über »Darstellung«, »Web Ansicht« und »HTML Quelltext« in den Code eingreifen und selbst Hand anlegen. Wer mag kann auch nur kleine Schnipsel einfügen und nicht alles auf den Code aufbauen. Ob ihr jetzt lieber mit der Vorlage arbeitet oder doch lieber die Chance nutzt, in dem Code einzugreifen – kommt eben ganz auf eure Fähigkeiten an!
Lassen wir aber den Kindergarten und kommen zu richtigen Programmen, die eure Fähigkeiten als Coder verlangen! Der erste Kandidat in dieser Reihe ist BlueGriffon, der besonders großen Wert auf aktuelle Web-Standards wie HTML5 legt. Ihr seid hier komplett auf die Eigenentwicklung begrenzt und bekommt keine Vorlagen zu Gesicht, an denen ihr herumbasteln könnt. Um aber nicht mit leeren Händen dazustehen, könnt ihr am Anfang eines neuen Web-Projektes eine kleine Einsteigerhilfe bekommen und einige Parameter durchgehen, wie zum Beispiel Autor, Titel, Beschreibungen, Meta-Tags und einige andere Faktoren der Webseite. Aber auch Aspekte der Hintergrund- und Schriftfarbe werden hier wie in der Schule abgefragt. Wer nicht mehr ganz fit ist und einige Programmcodes nicht mehr kennt, kann im Menü unter dem Reiter »Einfügen« einzelne Code-Schnipsel einfügen. Schöne Geschichte, blöd ist nur die fehlende Integration eines FTP-Uploads, um die Seite gleich online zu bringen. Hierfür existiert aber anscheinend im Add-On Verzeichnis das FTP-Zusatzprogramm »FireFTP«.
Solltet ihr eines der Programme in Verwendung haben, würde ich mich über Feedback in den Kommentaren dazu sehr freuen.


