
Die freie Form im Einsatz.
Sobald ein Text geschrieben wurde, wird er in die passende Form gebracht, je nach dem welches Medium verwendet wird. Vor allem in der Typografie beschäftigt man sich mit den Möglichkeiten zur Anordnung von Text. Wie können Sätze ansprechend und gut lesbar, angeordnet werden, ohne Leser abzuschrecken? Schauen wir uns mögliche Anordnungsformen mal genauer an…
Vielleicht mögen sich jetzt schon einige Leser fragen, wieso man denn überhaupt seine Texte positionieren soll, können diese denn nicht einfach auf die Seite geklatscht werden und gut ist? Das ist natürlich möglich, aber gut ist es dann eben nicht. Je nach Einsatzbereich zeichnet sich ein gut angeordneter Satz meist positiv aus. Währrend aus Platzgründen in Büchern lieber im Blocksatz geschrieben wird, so finden wir auf Flyer, Prospekten und mehr meistens einen Flattersatz. Es hängt stark davon ab, wie damit umgegangen wird, aber schon die ersten Gedanken für eine exakte Positionierung, könnten wertvoll sein und den Zweck erfüllen, nämlich das Lesen des gesamtes Textes.
Kommen wir nun zu den Arten der Gliederung.
1. Blocksatz
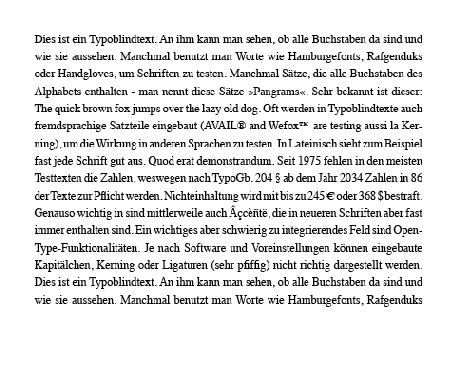
Allseits bekannt und wird in so gut wie jedem Buch verwendet – der Blocksatz. Diese Art von Gliederung existiert seit Gutenberg und ist ein eindeutiges Signal für langes Lesen, für längere Textpassagen. Die typischen Merkmale wären die gleichlangen Zeilen, die strenge Formbegrenzung, gleicher Lesebeginn und Leseende sowie der gleiche Grauwert. Mit Grauwert wird die Optik gemeint. Da hier alles in einem »Kasten« untergebracht wird, gibt es keine Weißräume zwischen den Zeilen, wodurch auch dieses »Einheitsgrau« entsteht.
Der Vorteil liegt klar auf der Hand: Platzersparnis. Keine andere Anordnung nimmt so wenig Platz ein und ist so fest bestimmt wie der Blocksatz. Jedoch stecken hier auch gravierende Nachteile mit drin. So wird einfach keine Rücksicht auf den Inhalt genommen und Trennungen am Textende sind keine Seltenheit (circa 3 Trennungen hintereinander sind erlaubt). Gerade bei den Trennungen, kann es sehr übel aussehen. Die Gliederung in diesem System ist bei einer Spaltenanordnung schon etwas gewagter, da es erforderlich ist, bei 4 Spalten, den Text linksbündig anzuordnen. Ansonsten gäbe es zu viele Probleme mit Trennungen…

2. Flattersatz
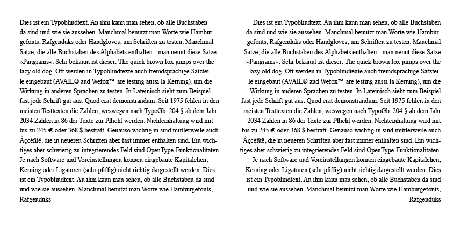
Der gute alte Flattersatz ist neben dem Blocksatz am häufigsten zu sehen. Er beschreibt eine Satzfigur mit frei auslaufendem Zeilenende, wodurch die Zeilen unterschiedlich lang sind. Außerdem wird in zwei weiteren Kategorien unterteilt:
• Linksbündig: semantisch gegliedert, ästhetisch rhythmisch gegliedert.
• Rechtsbündig: schwer lesbar, kennzeichnet Zuordnung
Die linksbündige Variante ist viel geläufiger, was aber auch daran liegt, dass wir von Links nach Rechts lesen. Rechtsbündig wird ein Textblock nur gesetzt, wenn es ein Bild unterstützt oder es Layout-tedchnisch zum Gesamtbild passt. Hier gibt es Regeln, die beachtet werden sollten:
• keine Treppen
• keine extremen Längenunterschiede
• keine Bäuche
• wenig Trennungen.
• richtiger Randausgleich
Wir ihr sehen könnt, handelt es sich dabei stets um die Zeile selbst, die in Verbindung mit den darauf folgenden Zeilen beispielsweise keine Treppe ergeben soll. Eine Ausnahme gibt es hier bei Gedichtsätzen, wenn der Autor den Zeilenfall vorschreibt.

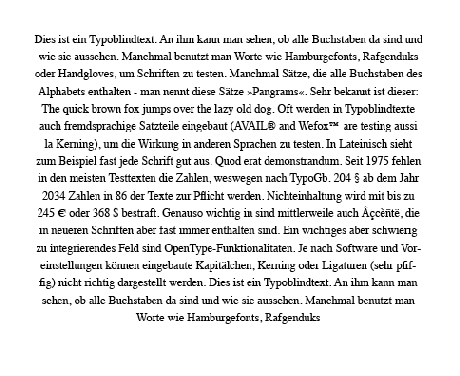
3. Mittelachse / Zentrierter Satz
Diese Art von Anordnung wird oftmals von Kindern gewählt und bietet nur selten passende Gelegenheiten für optimale Einsätze. Hier wird der komplette Text mittig gesetzt und alle Zeilen passen sich der Achse an. Das ist eine sehr technische Form, die zwar für Harmonie und Ausgewogenheit, aber auch für Langweile steht. Zu viel Text in der Mittelachse wird nicht gelesen und ist daher nur für geringe Textmengen empfohlen. Hier heißt es ausprobieren, wobei es kaum gute Beispiele gibt…

4. Freie Form
Die freie Form ist die Art von Gliederung die stets variiert und keinen gemeinsamen Nenner findet. Jeder Gestalter bestimmt die Form selbst und kann ganz nach den Ansprüchen angepasst werden. Anwendungsbeispiele sieht man oftmals in Zeitschriften. Wenn zum Beispiel auf der Seite ein großes Bild abgebildet ist, das über die vorgesehenen Textblöcke hinausragt, wird der eingefügte Text an das Bild angepasst, zu sehen an den Rundungen.
An sich eine feine Sache, vor allem entstehen dadurch keine Löcher und der Textfluss wird trotzdem nicht unterbrochen.
Kommentieren
Hier klicken, um die Antwort abzubrechen.Name (benötigt)
E-Mail (wird nicht veröffentlicht) (benötigt)
Website


