
Heute möchte ich mal einen Versuch wagen und eine ganz neue Kategorie auf My Beauty Treasures einführen: Tutorials zum Thema Blogdesign! Als ich im November letzten Jahres mit dem Bloggen angefangen habe war ich auf diesem Gebiet ein absoluter Neuling: “HTML? CSS? I-Frames? Was ist das?” :-) Man steht erstmal ziemlich verloren da und sucht sich alles in mühevoller stundenlanger Arbeit selbst im Internet zusammen. Ich denke die meisten die einen Blog starten haben erstmal null Kenntnisse und müssen bei Adam und Eva anfangen. So etwas wie eine Schritt für Schritt Anleitung gibt es leider nicht. Schließlich möchte man keinen Standard-Blog haben, sondern natürlich einen schönen Header, eine ansprechende Schriftart und vielleicht ein hübsches Hintergrundbild. Das waren erstmal meine Ansprüche, je länger ich mich aber mit dem Thema beschäftigt habe umso mehr Fragen wurden aufgeworfen und auch meine Wünsche an mein Design wurden spezieller.
Meinen ersten Blog startete ich bei Blogger, stieß aber schon recht bald designtechnisch an meine Grenzen und wollte gerne etwas schickeres das einfacher zu stylen ist. Was liegt da näher als zu WordPress zu wechseln! Außerdem habe ich gleich zu Anfang festgestellt, dass mir das Blogdesign fast genauso viel Spaß macht wie das Bloggen selbst. Ich habe in den ersten 4 Monaten eigentlich ständig mein Design gewechselt, weil ich nie so ganz zufrieden war. Ständig wechselnde Header und dergleichen waren an der Tagesordnung, schön war das für meine Leser sicherlich nicht. Deswegen habe ich mich nach meinem Wechsel zu WordPress für ein vorgefertigtes Theme entschieden, was mir schonmal die grobe Formatierung abgenommen hat. Endlich bin ich zufrieden und habe nicht mehr den Wunsch ständig etwas ändern zu müssen.
Also möchte ich gerne ab und zu neben dem Hauptcontent Beauty kleine Blogdesign-Tutorials, Tipps und Tricks veröffentlichen, aber auch Lösungswege, die mir bei diversen Problemen geholfen haben. Auch um meine eigenen Schritte zu dokumentieren und später mal nachvollziehen zu können. Ich werde versuchen meine Beschreibungen auf absolute Anfänger auszurichten, das bedeutet, manch alter Hase wird vielleicht nur müde drüber lächeln. ;-)
Ich will auch nochmal ausdrücklich betonen, dass ich KEIN Profi bin, das bedeutet ich kann euch vielleicht nicht immer alle Fragen zum Thema beantworten. Aber ich werde mein Bestes geben und alle Tutorials, die ich plane zu veröffentlichen, wurden natürlich von mir selbst durchgeführt und für funktionstüchtig befunden.
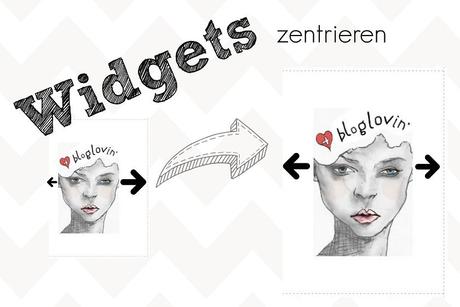
Anfangen will ich heute nur mit einer Kleinigkeit, die ich aber sehr oft auf verschiedenen Blogs mit ansonsten superdurchgestyltem Design sehe: Dem Zentrieren von Widgets (bei Blogger Gadgets genannt). Bei bereits voreingestellten Widgets stellt es kein Problem dar, aber wenn man beispielsweise einen Bloglovin Button o. ä. mittels eines HTML-Codes in seine Seitenleiste einfügen möchte, hängt das Widget meistens doof in der Seitenleiste. Ich zeige euch mal was ich damit meine:

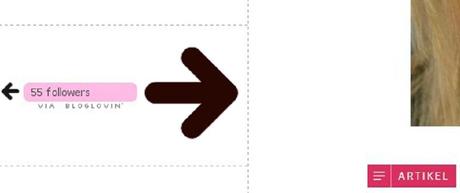
Ihr seht, das Widget ist standardmäßig links ausgerichtet, was erstmal nicht wirklich gut aussieht.
Die Lösung des Problems ist dabei so simpel und auch super einfach durchzuführen:
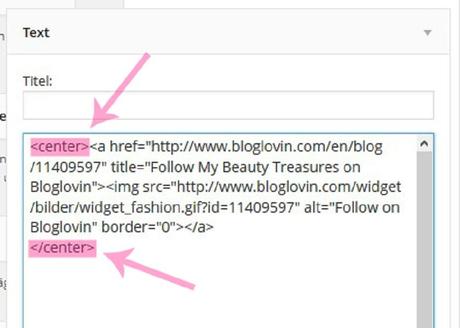
Ihr öffnet das Widget-Fenster mit dem Code, den ihr eingefügt habt und geht folgendermaßen vor:

Fügt vor dem Code folgendes ein: <center> und danach: </center>
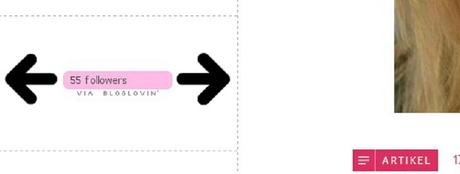
Und schon ist das Widget zentriert! Das funktioniert eigentlich mit allen Widget-HTML-Codes, genauso mit einem Like-Button für Facebook, einem Fenster mit den Instagram-Bildern oder dergleichen.

Was meint ihr dazu? Hättet ihr an sowas Interesse und vielleicht auch schon spezielle Wünsche an künftige Tutorials?
Bis dann & alles Liebe


