
So, wie man eigentlich alles bei einem Blog mittels dem html-Code und CSS Code gestalten kann, so darf man neben dem gleich sichtbaren Elementen eines Bloges die Kommentare nicht vergessen. Auch die kann man hübsch und individuell gestalten, denn die vom Original-Template vorgegebenen Kommentarfelder sind ja alles andere als sexy wie ich es bezeichnen würde. So kann man zum Beispiel die Avatar-Bilder rund gestalten. Das habe ich auch bereits seit einiger Zeit auf meinem Blog eingebaut. Aber auch die Kommentarfelder kann man sich farblich und gestalterisch an seine Wünsche anpassen. Und wie ihr eure Kommentarfelder gestalten könnt, das zeige ich euch heute:
Um das zu ändern müssen wir in die Untiefen des html-Codes:
1 // Unter Vorlage >> HTML bearbeiten
2 // Sucht nun im html-Code nach folgendem Abschnitt / Absätzen und diese löschen wir. Nun ist das bisher festgelegten Aussehen gelöscht und wir können dem Kommentar sein neues Aussehen geben.
.comments .comments-content .loadmore a {
border-top: 1px solid $(widget.alternate.text.color);
border-bottom: 1px solid $(widget.alternate.text.color);
}
.comments .comment-thread.inline-thread {
background-color: $(post.footer.background.color);
}
.comments .continue {
border-top: 2px solid $(widget.alternate.text.color);
}
Kommentar-Avatar rund gestalten
Beginnen wir erst einmal damit, dass wir die Avatare der Kommentatoren rund gestalten. Gefallen mir persönlich besser als die eckigen.
1 // Dazu klicken wir wieder unter Vorlage >> HTML bearbeiten
2 // Wir suchen nun folgenden hmtl-Code:
]]></b:skin>
3 // Direkt darüber fügen wir nun folgenden Code ein und geben dem Ganzen gleich eine Überschrift, weil noch weitere CSS-Absätze dazu kommen und wir dadurch gleich Ordnung schaffen können:
/* Comments
----------------------------------------------- */
.comments .avatar-image-container {
float: left;
max-height: 36px;
overflow: hidden;
width: 36px;
-border-radius: 50%;
-moz-border-radius: 50%;
}
Noch ein wenig zur Erklärung:
max-height: 36px; = maximale Höhe des Avatarbildes
width: 36px; = Breite des Avatarbildes
-border-radius: 50%; / -moz-border-radius: 50%; = Abrundungsradius eures Avatarbildes
Das Ganze sieht bei mir inzwischen so aus:

KommentarFELDER gestalten
Als nächsten Schritt gestalten wir schon die Kommentarboxen ein wenig belebter und geben ihnen Farben und Umrandungen.
1 // Wenn wir nicht eh schon im html-Code sind, dann öffnen wir diesen wieder unter Vorlage >> HTML bearbeiten
2 // Direkt unter den soeben eingefügten CSS-Code für die runden Avatar-Bilder fügen wir nun folgenden Code ein:
.comments .comment-block, .comments .comment-thread.inline-thread .comment-block {
background:#eaeaea;
background-image: url("http://www.blogblog.com/1kt/transparent/white80.png");
border: 2px dotted #ccc;
padding:10px;
position: relative;
z-index: 2 !important;
-webkit-border-radius: 18px;
-moz-border-radius: 18px;
-o-border-radius: 18px;
border-radius: 18px;
}
.comment-header {
font: 13px Raleway;
}
.comments .comments-content .datetime {
float: right;
}
.comment-actions{
padding: 8px;
margin-left: 200px;
float: right;
margin-top: -19px;
}
Noch ein wenig zur Erklärung, damit ihr die CSS an eure Wünsche anpassen könnt:
background:#eaeaea; = Hintergrundfarbe der Kommentarfelder
background-image: url("http://www.blogblog.com/1kt/transparent/white80.png"); = das ist ein transparentes Bild, welches ein wenig die Farben aufhellt und pastelliger erscheinen lässt. Probiert es einfach aus, ob euch das gefällt, wenn nicht kann man diesen Teil auch löschen.
border: 2px dotted #ccc; = mit diesem Code geben wir den Kommentarfeldern einen Rahmen. 2px ist die Stärke des Rahmens; dotted = gepunktet [alternativ = solid oder dashed]; #ccc ist der Farbcode
padding = Abstand zwischen Text und Rand des Kommentarfeldes
...-radius = die vier Werte definieren die Abrundung des Kommentarfeldes. Einfach ausprobieren, was euch am besten gefällt. Je größer der Wert, desto größere Abrundung.
.comment-header {font: 13px Raleway; = Hier geben wir dem Kommentar-Header eine Schriftgröße und Schriftart
float: right; = dieser Befehl zeigt an, dass sowóhl das Datum/Uhrzeit und die Aktionen (Antworten, Löschen) rechts im Kommentarfeld ausgerichtet sind
So, eigentlich wäre es das schon. Die Kommentarfelder sind farbig und haben einen Rahmen. Ihr könnt es so lassen oder wir fügen noch einen Code ein, bei dem die Kommentare des Autors andersfarbig hervor gehoben werden.
Kommentare des Autors hervorheben
Den ersten vorbereitenden Schritt, den wir machen bevor wir wieder in den html-Codebereich gehen ist die Kommentare einzubetten.
1 // Dazu gehen wir im Dashboard unter Einstellungen >> Posts und Kommenare
2 // Bei der Überschrift Kommentare wählen wir im Dropdown-Menü der Kommentarfunktion auf 'Eingebettet' aus.
3 // Einstellungen rechts oben speichern und dann wechseln wir wieder zu Vorlage >> HTML bearbeiten
4 // Wir suchen nun folgenden hmtl-Code:
</body>
5 // Achtung: der nachfolgende html-Code wird nicht wie bisher unter /* Comments eingefügt, sondern direkt über </body>
<!-- ss highlight author starts -->
<script src='http://code.jquery.com/jquery-latest.js'/>
<script>
$(function() {
function highlight(){
$('.user.blog-author,.ssyby').closest('.comment-block';)
.css('border', '2px dotted #eaeaea;')
.css('background';,'#eac3c8 url("http://www.blogblog.com/1kt/transparent/white80.png")')
.css('padding', '10px');
}
$(document).bind('ready scroll click', highlight);
});
</script>
<!-- ss highlight author ends -->
Noch ein wenig zur Erklärung, damit ihr den html-Code an eure Wünsche anpassen könnt:.css('border', '2px dotted #eaeaea;') = Rahmenstärke; Rahmenstil und Farbe (wie bereits bei der Kommentargestaltung)
.css('background';,'#eac3c8 = Hintergrundfarbe des Kommentarfeldes; auch hier gibt es wieder das halbtransparente Bild, das die Farben pastelliger erscheinen lässt
6 // Abschließend speichern wir noch die Vorlage
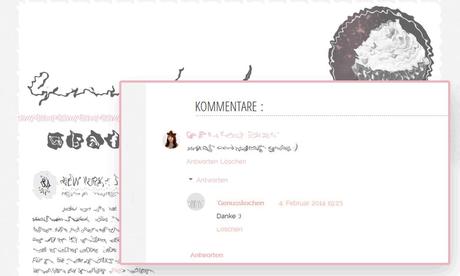
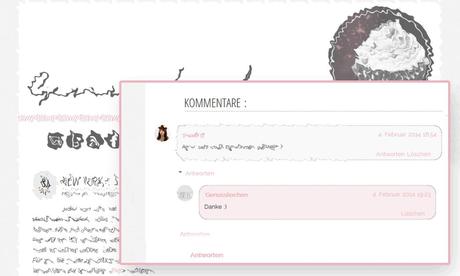
Nach dem Einfügen der Codes sehen meine Kommentare nun so aus:

//// bloglovin /// facebook /// Instagram ///

