Nachdem ich mich in letzter Zeit beinahe pausenlos über die zunehmenden Spam-Kommentare am Blog geärgert habe, musste ich mir gezwungenermassen eine Alternative suchen. Ziemlich lange hab ich herumprobiert und nichts, aber auch gar nichts war zufriedenstellend (damn you, blogger!). Als ich die Hoffnung dann beinahe schon aufgegeben hatte, bin ich gestern noch über die Rettung gestolpert! Da die Anleitung dort auf englisch und vielleicht nicht für jedermann verständlich ist, der das Facebook Fenster ebenfalls auf seinem blogspot Blog einbauen möchte, liefere ich euch also eine deutsche Version!Ich hoffe, das Tutorial ist verständlich!

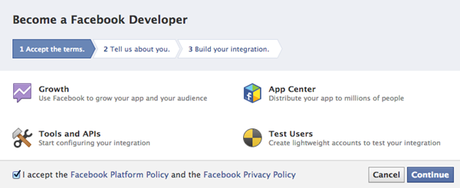
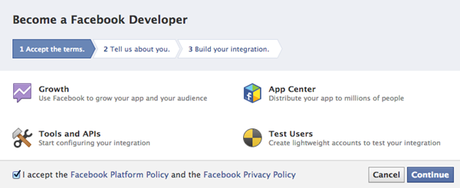
1. Ruft die Seite https://developers.facebook.com/apps auf. Nachdem ihr brav die Terms akzeptiert habt und somit Facebook Developer geworden seid, wählt ihr auf der kommenden Seite oben rechts "Neue Anwendung erstellen" aus.

2. Als Anwendungsname lasst ihr euch einen Namen für diese App einfallen, in meinem Fall war das MissXoxolat Blog Comments. Unter App Namespace habe ich meinen Namen (nur in Kleinbuchstaben und ohne Leerzeichen möglich) eingegeben: missxoxolat. Die Webhosting Möglichkeit klickt ihr NICHT an, da wir die nicht brauchen. Und dann speichert ihr das Ganze!

Ein lästiges und unleserliches Captcha müsst ihr dann auch noch ausfüllen und dann habt ihr's auch fast schon geschafft!

Falls ihr bei facebook schon eine Telefonnummer hinterlegt habt, passiert nichts weiter. Ansonsten kommt noch ein Hinweisfenster, dass ihr das tun sollt. Facebook stellt damit nichts an, die Handynummer ist einfach ein weiterer Sicherheitsschritt! Ihr gebt also euer Land und eure Handynummer an, bestätigt die Eingaben und erhaltet kurz darauf ein SMS mit einem Code, den ihr dann in das vorgegebene Feld einfügt. Euer Account ist somit verifiziert und ihr wiederholt nochmals Punkt 2. (Anwendungsname, App Namespace und Captcha eingeben.)
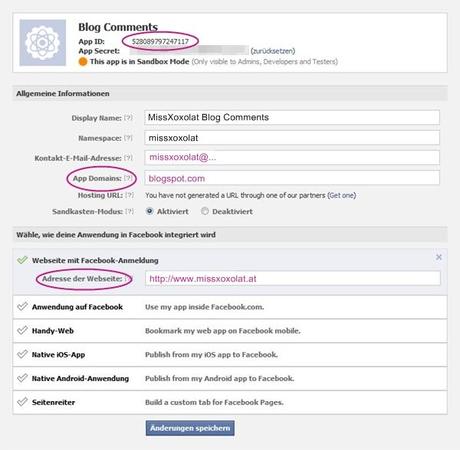
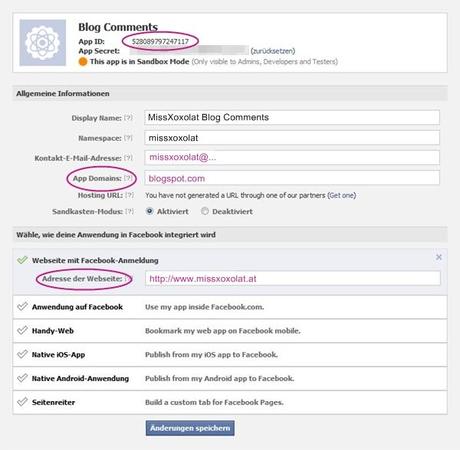
3. Auf der folgenden Seite habt ihr dann oben die App ID stehen. Notiert sie euch irgendwo, wir brauchen sie später noch! Als nächstes gebt ihr die Kontakt E-Mail ein, wenn sie nicht ohnehin schon dort steht. Unter App Domains schreibt ihr blogspot.com rein (wenn ihr eine eigene Domain wie ich habt, dann eben diese). Bei Adresse der Webseite kommt eure Blog URL hinein. Danach speichert ihr.

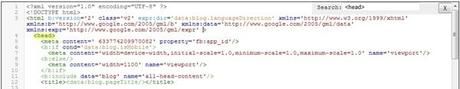
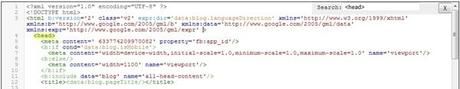
4. Als nächstes geht ihr zu eurem Blogger Dashboard, speichert zuerst euer aktuelles Template (unter Backup/Wiederherstellung oben rechts), wählt dann Vorlage und danach HTML bearbeiten aus und sucht mit Strg+f nach <head>

Direkt unter die <head> Zeile fügt ihr nun folgenden Code ein:
5. Anschliessend sucht ihr nach folgendem Code:

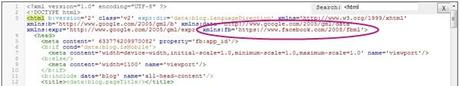
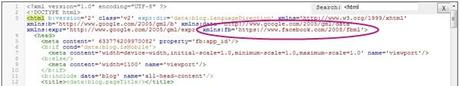
In obigem Code könnt ihr bei width='450' die Breite von 450 nach euren Wünschen vergrössern oder verkleinern sowie bei colorscheme='light' anstatt "light" für einen hellen mit "dark" einen dunklen Hintergrund erreichen.6. Zum Abschluss suchen wir nochmal nach einem Code, der sich ganz oben findet: <htmlVor dem > fügt ihr dann diesen Code noch ein:

Nun müsst ihr nur noch auf Vorlage speichern und danach zurück klicken und ihr habt es geschafft!
Viel Spass beim Kommentieren!
Anschliessend geht ihr ans Ende des Codes und fügt nachfolgendes ein:

Facebook als Kommentarmöglichkeit
Um Facebook als Kommentarmöglichkeit hinzuzufügen, ist ein Account dort logischerweise Voraussetzung.1. Ruft die Seite https://developers.facebook.com/apps auf. Nachdem ihr brav die Terms akzeptiert habt und somit Facebook Developer geworden seid, wählt ihr auf der kommenden Seite oben rechts "Neue Anwendung erstellen" aus.

2. Als Anwendungsname lasst ihr euch einen Namen für diese App einfallen, in meinem Fall war das MissXoxolat Blog Comments. Unter App Namespace habe ich meinen Namen (nur in Kleinbuchstaben und ohne Leerzeichen möglich) eingegeben: missxoxolat. Die Webhosting Möglichkeit klickt ihr NICHT an, da wir die nicht brauchen. Und dann speichert ihr das Ganze!

Ein lästiges und unleserliches Captcha müsst ihr dann auch noch ausfüllen und dann habt ihr's auch fast schon geschafft!

Falls ihr bei facebook schon eine Telefonnummer hinterlegt habt, passiert nichts weiter. Ansonsten kommt noch ein Hinweisfenster, dass ihr das tun sollt. Facebook stellt damit nichts an, die Handynummer ist einfach ein weiterer Sicherheitsschritt! Ihr gebt also euer Land und eure Handynummer an, bestätigt die Eingaben und erhaltet kurz darauf ein SMS mit einem Code, den ihr dann in das vorgegebene Feld einfügt. Euer Account ist somit verifiziert und ihr wiederholt nochmals Punkt 2. (Anwendungsname, App Namespace und Captcha eingeben.)
3. Auf der folgenden Seite habt ihr dann oben die App ID stehen. Notiert sie euch irgendwo, wir brauchen sie später noch! Als nächstes gebt ihr die Kontakt E-Mail ein, wenn sie nicht ohnehin schon dort steht. Unter App Domains schreibt ihr blogspot.com rein (wenn ihr eine eigene Domain wie ich habt, dann eben diese). Bei Adresse der Webseite kommt eure Blog URL hinein. Danach speichert ihr.

4. Als nächstes geht ihr zu eurem Blogger Dashboard, speichert zuerst euer aktuelles Template (unter Backup/Wiederherstellung oben rechts), wählt dann Vorlage und danach HTML bearbeiten aus und sucht mit Strg+f nach <head>

Direkt unter die <head> Zeile fügt ihr nun folgenden Code ein:
<meta content="eure Facebook App ID" property="fb:app_id" />
5. Anschliessend sucht ihr nach folgendem Code:
<div class='post-footer-line post-footer-line-3'>Direkt darunter fügt ihr folgenden Code ein:
<b:if cond='data:blog.pageType == "item"'> <div id="fb-root"></div> <script>(function(d){ var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;} js = d.createElement('script'); js.id = id; js.async = true; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; d.getElementsByTagName('head')[0].appendChild(js); }(document));</script> <fb:comments width='450' colorscheme='light' expr:title='data:post.title' expr:href='data:post.canonicalUrl' expr:xid='data:post.id'/> </b:if>

In obigem Code könnt ihr bei width='450' die Breite von 450 nach euren Wünschen vergrössern oder verkleinern sowie bei colorscheme='light' anstatt "light" für einen hellen mit "dark" einen dunklen Hintergrund erreichen.6. Zum Abschluss suchen wir nochmal nach einem Code, der sich ganz oben findet: <htmlVor dem > fügt ihr dann diesen Code noch ein:
xmlns:fb="https://www.facebook.com/2008/fbml"

Nun müsst ihr nur noch auf Vorlage speichern und danach zurück klicken und ihr habt es geschafft!
Viel Spass beim Kommentieren!
Moderation der Kommentare
Auf der Seite https://developers.facebook.com/tools/comments habt ihr die Möglichkeit die Kommentare zu moderieren, hier findet ihr auch die Einstellungen, die ihr nach euren Wünschen anpassen könnt!Facebook Kommentare auf Seiten einbinden
Das obige Prozedere funktioniert nur unter den Blogposts, nicht für Seiten. Damit die Facebook Kommentarfunktion auch auf den separaten Seiten (so wie meiner hier) funktioniert, müssen noch ein paar Anpassungen (für jede einzelne Seite!) gemacht werden.Dazu sucht ihr euch in eurem Dashboard die jeweilige Seite heraus und klickt auf Bearbeiten und dann auf die HTML Ansicht.In der Adresszeile habt ihr nun eine URL ähnlich wie meine hier:http://www.blogger.com/blogger.g?blogID=5031357798948049530#editor/target=page;pageID=4026009813985146107Kopiert euch nun die letzte Nummer eurer URL. In meinem Fall wäre das 4026009813985146107. Jede Seite hat eine einzigartige Nummer, verwendet also nicht meine!
Anschliessend geht ihr ans Ende des Codes und fügt nachfolgendes ein:
<div id="fb-root"></div><script>(function(d){ var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;} js = d.createElement('script'); js.id = id; js.async = true; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; d.getElementsByTagName('head')[0].appendChild(js); }(document));</script> <fb:comments colorscheme="light" href="http://www.missxoxolat.at/p/freundebuch.html" width="450" xid="4026009813985146107"></fb:comments>Den farbigen Code müsst ihr euch für euch anpassen. Der erste Teil ist die URL eurer Seite und der zweite Teil ist die ID der jeweiligen Seite.


