
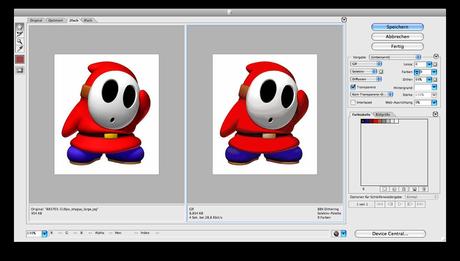
Vergleich: JPEG und GIF (9 Farben)
Hey Leute,
ich möchte gerne Bilder online ins Netz stellen. Kein Problem, jedoch stellt sich hierbei die Frage, welches Dateiformat das passend ist. Wann lohnt sich das eine mehr als das andere und vor allem: Welche lohnen sich am meisten? Hier die drei besten Bild-Formate im Vergleich
GIF, JPEG und PNG sind so die gängigsten Dateiformate im Netz. Flexibel und klein wenn es um Dateigröße geht. PNG ist hierbei die größte Datei, kann jedoch transparente Bereiche auch transparent lassen (im Gegensatz zu GIF und JPEG, welche Transparent einfach weiß stellen).
Kurze Nebeninfo: Ich packe bewusst diesen Artikel in die Photoshop Kategorie, da es sich anbietet und auch mit Photoshop möglich ist!
Aber wo genau liegen jetzt die Vor- und Nachteile zwischen den Formaten? Hier ein kleiner, kompakter Überblick:
GIF – Graphics Interchange Format
• GIF unterstützt eine maximale Farbtiefe von 8 Bits, was 256 Farben entspricht.
• Bilder mit Farbverläufen oder ähnlichem sind dafür nicht geeignet.
• GIF lässt sich verlustfrei komprimieren (LZW-Komprimierung – Einheiten werden zusammengefasst)
• GIF-Dateien unterstützen die Transparenz. Einzelne Pixel können so unterdrückt werden.
• Pixel werden mit voller Deckkraft oder gar nicht angezeigt.
• GIF »interlaced« erlaubt das zeilenweise Laden des Bildes. Bild wird somit auch bei langsamen Internet-Verbindungen schneller angezeigt.
JPEG – Joint Photographic Expert Group
• JPEG unterstützt 8 Bits pro Kanal – insgesamt mehr als 16,7 Millionen Farben.
• Komprimierung von Bildern in diesem Format stets verlustbehaftet. Der Grund sind die Farbtonschwankungen.
• Perfekt für Fotos und andere halbtonreiche Bilder geeignet.
• Nicht für Illustrationen mit größeren gleichfarbigen Flächen geeignet.
• Progressive-JPEG-Format – erlaubt das zeilenweise sowie das in beide Richtungen versetzte Laden. Bilder werden somit schneller angezeigt.
• Bei jeder Komprimierung gibt es Bilddetail-Verluste. Daher besser Arbeitskopien in verlustfreien Formaten wie PNG, PSD, TIFF behalten.
• Unterstützt keine Transparenz
• JPEG ist ein Dateiformat für ein Bild, daher nicht für Animationen geeignet.
• kleine Dateigröße
PNG – Portable Network Graphics
• Freie Alternative zum GIF-Dateiformat
• Erlaubt als einziges Web-Dateiformat 24 Bits
• PNG unterstützt echte Alpha-Transparenz – Deckkraft eines Pixels kann in 256 Stufen voll deckend oder absolut durchsichtig sein.
• Ermöglicht glatte Ränder auf beliebigen Hintergründen und teiltransparente Bildteile wie Autofenster oder Brillengläser
Harte Fakten, stimmt’s  PNG ist definitiv das Beste, jedoch wie schon erwähnt mit dem größten Dateivolumen. Bilder für’s Web lassen sich übrigens ganz schnell in Photoshop erstellen! Dazu wählt ihr unter »Datei« einfach »Für Web und Geräte speichern«. Hier könnt ihr jedes Format und viele Einstellungen vornehmen!
PNG ist definitiv das Beste, jedoch wie schon erwähnt mit dem größten Dateivolumen. Bilder für’s Web lassen sich übrigens ganz schnell in Photoshop erstellen! Dazu wählt ihr unter »Datei« einfach »Für Web und Geräte speichern«. Hier könnt ihr jedes Format und viele Einstellungen vornehmen!
Probiert es am besten selbst mal aus und testet die Qualität eines Bildes in den verschiedensten Formaten und Einstellungen, viel Spaß!


