
Richtiges Visualisieren auf der Ebene
Um Informationen wie Zahlen, Daten und Fakten auf einer Ebene zu visualisieren, spielt die Auseinandersetzung mit den richten visuellen Variablen und der Einsatz der exakten Imposition eine wichtige Rolle. Der Nutzer muss sofort erkennen können, worum es geht. Aber was bedeutet das alles genau und worauf ist bei der Visualisierung zu achten?
In diesem Artikel möchte ich das Basis-Wissen im Themengebiet »Interface Design« etwas näher beleuchten und erklären. Dabei stütze ich mich an den Aufschrieben von Jacques Bertin, ein bedeutender französischer Kartograph, der sich unter anderem mit der grafischen Theorie befasste. Beginnen möchte ich an dieser Stelle mit der Abgrenzung des grafischen Systems. Hier wird wirklich an der Wurzel gepackt und erklärt. Im folgenden werdet ihr euch sicherlich fragen, wieso ich eine solche kinderleichte Sache erkläre. Jedoch werdet ihr schnell merken, dass dieses Basis-Wissen ein guter Stützpunkt ist, um sich die nachfolgenden Erklärungen besser einzuprägen und zu verstehen.
Wenn wir Daten visualisieren wollen, verwenden wir verschiedene Arten von Impositionen wie zum Beispiel ein normal Balkendiagramm oder eine Karte. Hier verstehen wir oftmals anhand weniger Parameter, wie eine Grafik zu lesen ist und können anhand der Informationen zu neuen Erkenntnissen kommen, ganz egal aus welchem Themengebiet es sich dabei handelt. Aber um etwas zu visualisieren, benötigen wir erst eine Fläche wie Papier, also eine so genannte Ebene. Stellen wir uns mal vor, diese Ebene ist ein Blatt Papier in der Größe Din A4. Dieses Papier ist unsere Ebene, auf der Informationen visualisiert werden, außerdem ist es eine Abgrenzung zum grafischen System. Warum? Ganz einfach, weil ich nicht über das Blatt hinaus zeichnen bzw. gestalten kann. Jede Informationen wird auf einer Ebene festgehalten, dabei ist es wichtig, die Grenze zu beachten und sie richtig zu nutzen. Was es damit genau auf sich hat, erfahren wir dann etwas später.
Was genau verstehen wir unter einer Ebene? Als Ebene verstehen wir das,
- was in irgendeiner Form dargestellt oder gedruckt werden kann.
- was mit einem Blick erfassbar ist.
- was eine normale Entfernung beim Lesen gewährleistet (Lesegröße).
- was unter normalen und gleichmäßigen Lichtverhältnissen erfassbar ist.
- was keine Bewegbilder wie Vexierbilder oder plastische Bilder beinhaltet
Super, jetzt ist klar, was eine Ebene ist und das diese auch Grenzen besitzt. Gehen wir also direkt weiter und kommen zum nächsten Schritt: Flecken! Als Flecken bezeichnen wir Elemente, die auf der Ebene innerhalb der Grenze gesetzt wird. Zeichnet ihr beispielsweise einen schwarzen Kreis auf euer Blatt Papier, so ist das ein Fleck! Euch stehen zur Visualisierung von Informationen exakt 6 verschiedene Arten zu Auswahl, die so genannten visuellen Variablen:
Visuelle Variablen
Diese acht Komponenten kann der Gestalter verwenden, um die Visualisierung von Informationen zu verdeutlichen. Dabei ist es wichtig zu wissen, dass jede visuelle Variable ihre eigene bedeutungstragende Eigenschaften und eine besondere Aussagekraft besitzt. Möchtet ihr etwas mit »Richtung« darstellen, könnt ihr diese Komponente nicht mit der Farbe ersetzen. Schauen wir uns doch als Beispiel mal das Logo der Deutschen Bank an. Es besitzt einen blauen Rahmen sowie eine Diagonale, die von links unten nach rechts oben verläuft. Was soll diese Schräge überhaupt suggerieren? Es bezeichnet eine aufsteigende Gerade, die für einen Aufschwung, für Steigung und Erfolg sorgt. Könnte man die aufsteigende Gerade, also die »Richtung« durch Farbe ändern? Einfach die blaue Schräge entfernen und den blauen Rahmen stattdessen mit roter Farbe füllen? Immerhin steht Rot doch für Dynamik, Schnelligkeit… aber auch für Wut, Liebe, Aggressionen… vielleicht doch nicht passend?! Versteht ihr was ich meine – es kommt ganz auf den Effekt und die Bedeutung der visuellen Variable an! Verkünstelt euch nicht und haltet euch lieber an der Norm!
Woraus bestehen visuelle Variablen denn überhaupt? Im Grunde genommen sind es Implantationen, aus denen die 6 Variablen mehr oder weniger hervorgehen. Als Implantation bezeichnen wir drei Bedeutungen, die einen Fleck auf einer Ebene sichtbar machen: Punkt, Linie, Fläche. An dieser Stelle möchte ich euch den Artikel »Die Grundlagen der Gestaltung« ans Herz legen. Hier findet ihr viele interessante Informationen zu diesen drei Implantationen! Einen kurzen Exkurs möchte ich zu diesem Punkt dennoch geben und zitiere Bertin an dieser Stelle:
»Auf einer Linie kann man einen Punkt oder einen Linienabschnitt, in der Ebene einen Punkt, eine Linie oder eine Fläche betrachten«
Wer diesen Satz nicht verstanden hat, wird alles Weitere auch nicht verstehen können. Wenn ihr eine Linie zeichnet, habt ihr auf dieser Linie jederzeit Platz, einen Punkt hinzuzufügen, dabei spielt der Durchmesser keine Rolle. Eine Fläche würde kein Platz finden, da eure Ebene in diesem Fall lediglich die Linie ist. In der Fläche dagegen habt ihr Platz für jede Implantation, weil es die Ebene aufgrund ihrer Größe zulässt. Das ist ein allgemeiner, aber dennoch wichtiger Punkt zur Wahrnehmung der visuellen Variablen und somit zur Information.
Beispiele für einzelne Bereiche würden so aussehen: Werden Punkte zur Visualisierung verwendet, zum Beispiel gezeichnete Flußeinmündungen, Straßenkreuzungen oder Waldecken, so sprechen wir von punkthafter Implantation. Eine linienhafte Implantation erreichen wir bei Uferlinien, Hausbegrenzungen, Staatsgrenzen, … und eine flächenhafte Implantation bei Seen, Inseln, Erdteilen und mehr! Wie ihr sehen könnt, sind die drei Faktoren (Punkt, Linie, Fläche), ein Teil, der zu den sechs visuellen Variablen gehören und Informationen besser beschreiben und darlegen.
Die homogene Ebene
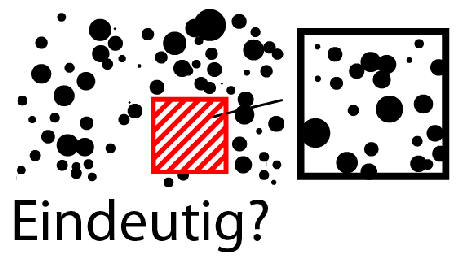
Kommen wir nun zurück zur Ebene und halten folgendes fest: Die Ebene ist homogen und stets stetig. Jegliche Veränderungen irritieren den Betrachter ungemein und lassen die Visualisierung von Informationen verblassen. Dazu folgendes Beispiel:

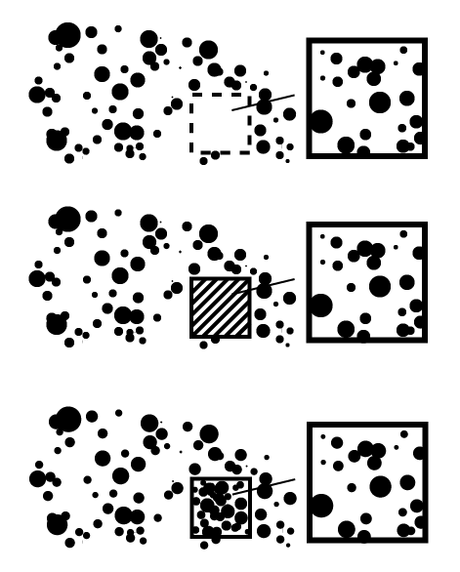
Auf dem ersten Bild erkennen wir, dass ein Ausschnitt der Karte fehlt, dafür aber rechts vergrößert angezeigt wird. Klar verständlich, aber die Ebene ist nicht mehr homogen, da wir trotzdem erwarten, an dieser Stelle etwas zu sehen. Wäre die Karte nun interaktiv und wir könnten das weiße Quadrat bewegen, um gewisse Stellen vergrößert abzubilden, so würde uns die Information auf der Karte immer fehlen. Das Problem wird mit einem Kontrast bzw. Muster nicht gelöst. Zwar wird hier besser verdeutlicht, wo wir uns gerade befinden, aber dennoch ist die Abbildung nicht vorhanden und wird stattdessen ignoriert. Die dritte und letzte Abbildung ist dagegen das perfekte Beispiel, wie es sich eigentlich gehört und aussehen sollte: Der Betrachter sieht sofort, wo er sich gerade aufhält und kann außerdem die Menge auf der Karte sehen sowie abschätzen – prima!
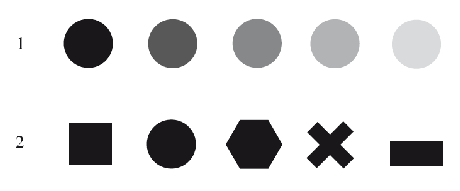
Gehen wir einen Schritt weiter: Die Gliederungsstufen der Ebene. Die Gliederungsstufen werden durch visuelle Variablen, die sich auf der Ebene befinden, erst wahrnehmbar und besitzen verschiedene Bedeutungen. Fangen wir auch hier mit einem einfachen Beispiel an:

Auf dem Bild seht ihr in der ersten Zeile Kreise in fünf verschiedenen Helligkeitswerten. Darunter eine völlig freie Aneinanderreihung verschiedenster Formen. Das was ihr hier gerade seht sind geordnete Variablen. Warum? Ganz einfach, ihr als Betrachter würdet jetzt assoziativ die Kreise in der ersten Zeile ordnen, zum Beispiel in »12345« oder in »ABCDE« oder auch umgekehrt. Wie genau spielt keine Rolle, aber ihr würdet es spontan tun! Anders kann es bei den Formen sein, hier werdet ihr nicht sofort von links nach rechts zählen. Die Formen der zweiten Reihe würden eher assoziativ sein (dazu gleich mehr) und nicht geordnet, da ein Quadrat für jeden Menschen eine andere Bedeutung und eventuell sogar eine andere Rangordnung besitzt. Insgesamt existieren vier verschiedene Arten der Gliederungsstufe für visuelle Variablen:
Variable ist Selektiv:
Variablen gehören in diesem Bereich zu einer Art »Familie« und isolieren jegliche Beziehungen, zum Beispiel rote mit grüne Zeichen, helle mit dunkle Zeichen, …
Variable ist Geordnet:
Die variablen besitzen eine Mittelwert, der zwischen zwei anderen visuellen Variablen eingeordnet werden kann. Beispiele wäre das Mittelglied zwischen Schwarz und Weiß oder Klein und Groß.
Variable ist Assoziativ:
Das sind Variablen, dessen Beziehungen erfassbar sind und dem Betrachter spontan einfallen. Beispielsweise Quadrate, Dreiecke und Kreise, die den gleichen Flächeninhalt haben.
Variable ist Quantitativ:
Das sind Variablen, die Verhältnisse verdeutlichen, dabei hat die visuelle Wahrnehmung nichts mit der genauen Messung der Länge zu tun! So kann zum Beispiel eine Länge das Dreifache einer anderen Länge sein – einzig als persönliche Wahrnehmung.
Die Impositionen
Kommen wir nun zum letzten entscheidenden Punkt zu diesem Thema: Die Impositionen (nicht zu verwechseln mit den Implantationen). Als eine Imposition bezeichnen wir visuelle Mittel wie Diagramme, Netze, Karten und Symbole, die die Informationen visualisieren. Der bekannteste und am häufigsten verwendete Vertreter ist dabei das gute alte Diagramm. Alles was wir dazu benötigen sind zwei Komponente, die wir zum einen für die X- sowie für die Y-Achse benötigen. Oftmals sieht man solche Diagramme an der Börse.
Eine weitere Imposition sind Netze, die oftmals in einem Kreis ausgelegt sind. Der Clou an dieser Sache ist, dass die Verhältnisse zwischen einzelnen Punkten sehr einfach zu visualisieren ist, da in einem Kreis von jedem Punkt aus eine Linie zum Nächsten gezeichnet werden kann. Hier sollte man lediglich darauf achten, so wenig Überschneidungen wie möglich zu bekommen, andernfalls könnte es etwas unlesbar und undeutlich werden. Tipp: Lieber die Positionen einzelner Punkte wechseln, um Verwirrung zu vermeiden.
Karten haben eine ähnliche Funktion wie Netze, entsprechen aber häufig der Lage auf der Erdoberfläche und sind fast ausschließlich auf Karten zu sehen (daher auch der Name). Durch einfache Implantationen wie der Linie, können Verhältnisse sehr einfach und eindeutig gekennzeichnet werden. Beispielsweise ein Busfahrplan, der die Route visualisiert!
Die letzte Imposition ist das Symbol! Banales Beispiel: Ihr seid im Starßenverkehrt unterwegs und seht plötzlich ein großes Schild, auf dem ein Diagramm abgebildet ist. Anhand des Diagramms sollt ihr auf dem ersten Blick erkennen, die schnell auf dieser Straße gefahren wird. Absurde Vorstellung oder? Für solche Zwecke werden Symbole, auch als Piktogramme bekannt, verwendet. Wenn Informationen schnell und eindeutig mit Symbolen erklärt werden können, muss kein Diagramm oder eine andere Imposition verwendet werden. »Keep it simple« heißt das Stichwort!
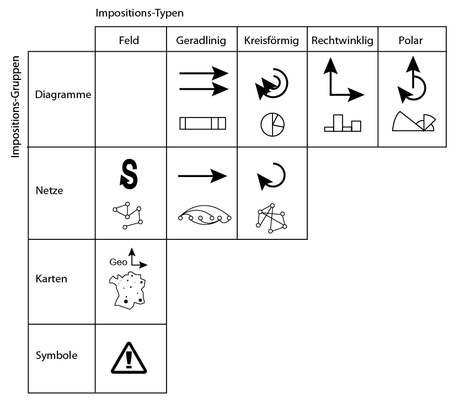
Zum Schluss noch eine interessante Grafik zu Impositions-Typen in Verhältnis zu Impositions-Gruppen. Hier seht ihr, welche Möglichkeiten und Wege euch zur Visualisierung von Informationen offen stehen.