
Wichtigste Funktionen auf einem Blick!
Die Zielgruppe zu analysieren ist immer der erste Schritt, wenn es um die Gestaltung geht. Wie gestalte ich das Interface einer Online-Zeitschrift – etwa genauso wie die Internetpräsenz eines Schuh-Lieferanten? Wohl kaum! Aus diesem Grund ist es elementar, das Interface, nutzerorientiert und somit auf die Zielgruppe anzupassen.
Meistens ist es leider so, dass Entwickler oder Anbieter einer Software, ganz aus ihrer Sicht entwickeln und gar nicht an den Endverbraucher denken. So werden bei vielen Softwareangeboten die Arbeitsprozesse bzw. die Informationsangaben an den falschen Stellen platziert. Ein banales aber sehr einfach zu verstehendes Beispiel: Der Entwickler einer Webseite findet die Such-Funktion eher nüchtern und nicht unbedingt nutzvoll, weswegen er diese aus dem Sichtfeld des Benutzers platziert. Klar, als Entwickler braucht man keine Suche, wenn man meistens alle Seiten kennt und somit weiß, wo sich was befindet. Aber ein neuer Besucher der Webseite wird niemals bzw. nur spät das finden, wonach er sucht. Daher sollte gerade die Such-Funktion immer im Blickfeld sein!
Was sollte man tun, um sein Interface auf Vordermann zu bringen und / oder nutzerorientiert zu verbessern? Als Entwickler und Programmierer sollten sich das Design sowie die Software selbst an die Wünsche, Erwartungen und Ziele der Anwender orientieren. Wenn die ganzen Geschäftsmänner von der Börse lieber mehr Zahlen, Daten und Fakten auf dem Bildschirm haben, dann bitte! Aber eine Webseite für Kinder darf nicht genauso aufgebaut werden. Hier zählt vor allem der visuelle Aspekt, der nicht mit all zu viel Text belegt werden darf.
Ein weiterer Aspekt, der wirklich sehr nutzerorientiert ist: Die Möglichkeit, seine Software an seine Bedürfnisse anzupassen. Natürlich funktioniert dieser Weg auf Webseiten schlecht. Aber mal abgesehen davon, ist es ziemlich benutzerfreundlich, wenn Elemente nach eigenen Ermessen platziert werden können. Einfache Navigation per Drag & Drop und der Benutzer ist zufrieden! Das funktioniert natürlich mit jeder Zielgruppe, wobei natürlich immer noch der Beste Weg als Standard vorgegeben werden sollte. Etwas von Anfang an neu zu platzieren, könnte für die etwas Älteren zu kompliziert sein.
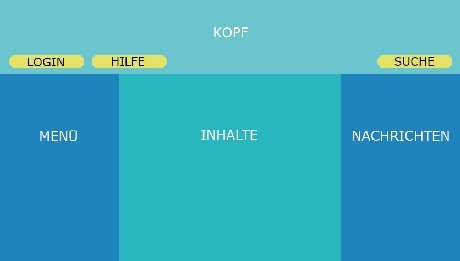
Es ist nicht nötig, das Rad neu zu erfinden. Je nach dem in welchem Markt ihr euch bewegt, könnt ihr mal bei der Konkurrenz nachschauen, wie denn da das Interface aufgebaut ist und wo die ganzen Elemente platziert werden. Generell ist jedoch klar, dass die wichtigsten Elemente wie Login, Hilfe und Suche oben stehen sollen. Im Screenshot oben seht ihr dazu auch ein Beispiel. Ganz grob, welcher Kontext in welchen Bereich gehört.
Versetzt euch immer in den Benutzern und versucht, die Webseite neu zu entdecken, als würdet ihr sie nicht kennen. Wo klicke ich als erstes hin und welche Elemente fallen besonders stark auf? Für diese Benutzerfreundlichkeit und Nutzerorientierung, könnt ihr natürlich auch Freunde, Verwandte oder sogar fremde Personen um Rat bitten, die sich das Interface mal anschauen können.


