

Flexbox ist der moderne Weg eine Seite zu layouten. Anhand von Beispielen zeige ich dir, wie du dynamische Element-Größen erstellst. Die Idee hinter Flexbox ist das dynamische Ändern von Größen der Unterelemente, damit die beste Größe benutzt wird. Der Flex Container passt sich dem verfügbaren Platz an und vergrößert bzw. verkleinert die Unterelemente.
Ich zeige dir Anhand von Design, Produktübersicht und Gallery wie du mit Flexbox arbeiten kannst. Des weiteren erhälst du noch eine Übersicht aller Flexbox Eigenschaften und den Beschreibungen.
Übersicht
Basics
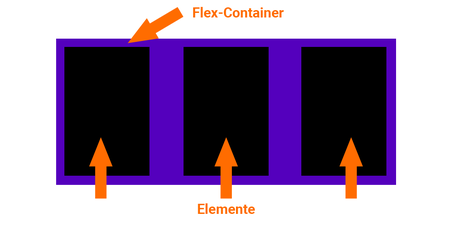
Flex setzt sich aus einem Container und den Elementen zusammen. Dabei ist zu beachten, dass der Flex-Container nur eine Ebene unter sich selbst wirksam ist. Wenn du ein Container hast, werden nur die direkten Unterelemente davon etwas mitbekommen, die Elemente die in den Elementen sind bekommen nichts von Flex mit.

Produktübersicht Beispiel
In diesem Beispiel sollen 10 Produkte angezeigt werden. Die Kacheln sollen alle gleich Groß sein und den selben Abstand zwischen den Kacheln und dem Rand haben.
Schritt 1 - die HTML Struktur
Zuerst brauchen wir die HTML Struktur, die ein Container aufweist und 10 Produkt Kacheln.
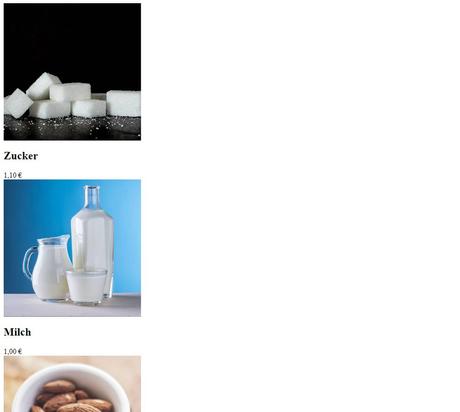
Das sieht dann im Browser wie folgt aus: 
Schritt 2 - CSS Magic
Jetzt stylen wir die Kacheln und den Container so, dass er nach einer ordentlichen Produktübersicht aussieht.
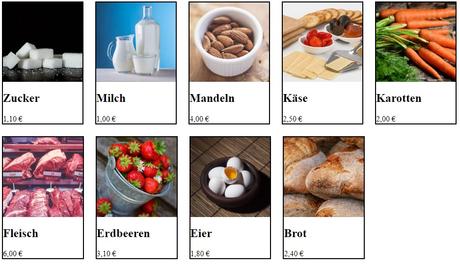
Nach dem übertragen der CSS Attribute sieht dann unsere Produktübersicht wie folgt aus: 
Schritt 3 - leere Kacheln
Das ist aber noch nicht das Ergebnis das wir haben wollen, es sollen alle Kacheln gleich groß sein und sollen den gleichen Abstand zu einander haben. Dafür werden leere Kacheln benötigt, am besten so viele wie Kacheln selbst vorhanden sind, aber ich rechne immer mit 2000px / Kachelbreite (Flex Basis). Sprich unsere Kachelbasis ist 150px deswegen brauchen wir jetzt 2000/150 = 13,3 Kacheln... sicher ist sicher also lieber 14.
Jetzt müssen die leeren Kacheln noch unsichtbar werden.

Demo öffnen
Eigenschaften
Display Flex
Definiert den Container als Flex
Alternativ kann auch flex-inline verwendet werden. Wenn es als Layout verwendet werden soll, nimmt man flex. Wenn es z.B. in einem Artikel oder Navigation verwendet wird, nimmt man flex-inline.
flex-direction
Mit flex-direction gibt man die Flußweise an, z.B bei row fließen die Elmente von links nach rechts, bei row-reverse von rechts nach links, bei column von oben nach unten und bei column-reverse von unten nach oben.
flex-direction: row
flex-direction: row-reverse
flex-direction: column
flex-direction: column-reverse
flex-wrap
Flex Wrap gibt ann wie die Elemente umbrechen. Sprich bei nowrap werden alle Elemente in einer Zeile angezeigt und werden gequetscht. Bei wrap werden die Elemente umgebrochen, wenn sie die Breite erreicht haben fängt eine neue Zeile an. wrap-reverse macht das gleiche wie wrap, bloß die Elemente werden invertiert, sprich das letzte Element wird als erstes Angezeigt und die Zeilen werden von unten nach oben aufgefüllt.
flex-wrap: nowrap
flex-wrap: wrap
flex-wrap: wrap-reverse

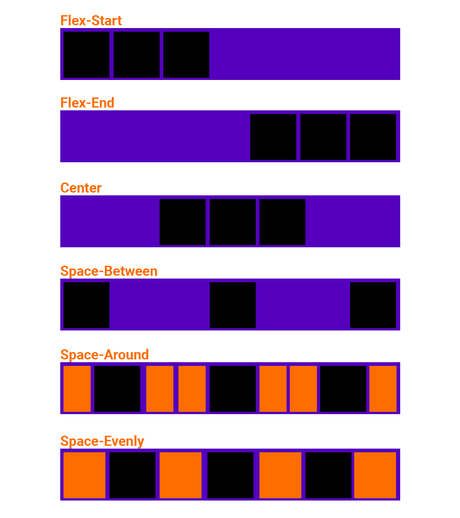
justify-content
Justify Content definiert den Platz zwischen den Elementen. Sprich es berechnet die dynamischen Abstände zwischen den Elementen wenn diese an der Hauptachse ausgerichtet sind.

