Would you like to add sitemap to your Wordpress, here is the simple way to create stemap without plugin.
Let's start it!
1. Create a new php file in your current activated theme folder and save it as sitemap.php
2. Paste the below code in it
3. Go to your Admin, create page and name it as “Site Map”.

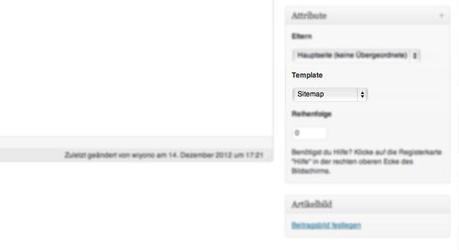
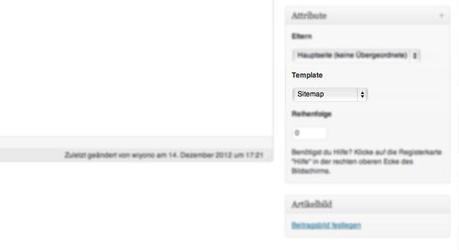
4. Assign to this page “Sitemap” template
That's all, enjoy.
Let's start it!
1. Create a new php file in your current activated theme folder and save it as sitemap.php
2. Paste the below code in it
<?php
/*
Template Name: Sitemap
*/
?>
<?php get_header(); ?>
<div id="content" >
<div class="post">
<div class="title">
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>">
<?php the_title(); ?>
<!-- ----------------- Display Post with its relative category ----------------- -->
</a></h2>
</div>
<div class="entry siteMap">
<h2 id="posts">Posts</h2>
<ul>
<?php
// Add categories seprated with comma (,) you'd like to hide to display on sitemap
$cats = get_categories('exclude=');
foreach ($cats as $cat) {
echo "<li><h3>".$cat->cat_name."</h3>";
echo "<ul>";
query_posts('posts_per_page=-1&cat='.$cat->cat_ID);
while(have_posts()) {
the_post();
$category = get_the_category();
// Only display a post link once, even if it's in multiple categories
if ($category[0]->cat_ID == $cat->cat_ID) {
echo '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
}
}
echo "</ul>";
echo "</li>";
}
?>
</ul>
<!-- ----------------- Display Categories ----------------- -->
<h2>Categories</h2>
<ul>
<?php wp_list_cats("sort_column=name&feed_image=/wp-content/themes/Horcrux/images/rss-small.png&optioncount=1&hierarchical=0"); ?>
</ul>
<!-- ----------------- Display Pages ----------------- -->
<h2 id="pages">Pages</h2>
<ul>
<?php
// Add pages seprated with comma[,] that you'd like to hide to display on sitemap
wp_list_pages(
array(
'exclude' => '',
'title_li' => '',
)
);
?>
</ul>
</div>
</div>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>3. Go to your Admin, create page and name it as “Site Map”.

4. Assign to this page “Sitemap” template
That's all, enjoy.


