
Liebe Leser aber vor allem liebe WordPress Blogger,
Ich habe mir mal wieder ein neues Format überlegt. Hach, zum dritten Mal in diesem Jahr. ^^ Nach Book News und mein Sub Projekt, kommt jetzt eine neue Reihe für euch und zwar WordPress Tutorials für Buchblogger. Ich habe des öfteren schöne Sachen entdeckt bei anderen Blogs und habe immer wieder versucht die Dinge bei mir einzubauen und bin meisten an meine Grenzen gekommen. Die Tutorials für Blogspot funktionieren leider nicht eins zu eins für uns Blogger auf WordPress. Deswegen musste ich viel googlen, viel herum pfuschen bis ich auf das Ergebnis gekommen bin, was ich haben wollte! Ich habe mir so einiges an Wissen angeeignet oder besser gesagt ich habe mir ein paar kleine Tricks einfallen lassen und Sachen ausprobiert. Ich habe, obwohl ich ein technisches Studium mache, bis jetzt vielleicht um die 10 Stunden Programmieren gehabt und das habe ich aber in der HTL gelernt. (ist schon ein paar Jährchen her. ;) ) Ich habe also ein paar Grundkenntnisse und versuche euch diese nun irgendwie mitzuteilen. Ich bin kein Profi und schwierige Fragen werde ich euch wahrscheinlich nicht beantworten können, aber ich will es mal versuchen, da ich bis jetzt sowas noch nie bei uns Blogger auf WordPress entdeckt habe.
Ihr dürfte das Tutorial natürlich gerne für euren Blog verwenden, aber ich würde mir wünschen, dass ihr diese Tutorials nicht einfach von mir kopiert und auf euren Blog stellt. Ich habe mir viel Mühe gemacht und mir das alles angeeignet, deswegen wenn euch wer fragt, wie ihr das und das gemacht habt, wäre es super, wenn ihr auf meinen Blog verweist. Das wäre meine einzige Bitte an euch. Ich habe noch 3-4 Beiträge zu den Thema geplant. Ich schaue aber erst Mal, wie das bei euch ankommt, bevor ich mich an das nächste Tutorial wage, da es natürlich zeitaufwendig ist. Gerade arbeite ich an ein schönen Index für Rezensionen, wo man kein Javascript benötigt.
zuletzt rezensiert Widget
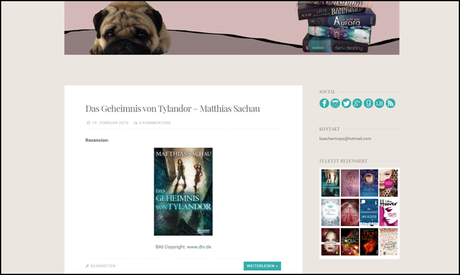
Heute möchte ich euch zeigen, wie ich das zuletzt rezensiert Widget auf der rechten Seite erstellt habe. Schritt für Schritt. Ich habe das bis jetzt noch nie genauso wie ich das habe auf einen WordPress Blog gesehen, sonst hätte ich denjenigen schon ausgequetscht, wie man das macht. haha. :D Ich habe aber schon ansatzweise Versuche gesehen, dass so hinzubekommen. Bei meinen Logo oben sieht ihr noch meinen alten Versuch des Widgets – das habe ich bei anderen WordPress Blogs schon entdeckt. ^^

Zuerst müsst ihr euch die passenden Cover zusammen suchen. Meistens ist es so, dass diese unterschiedliche Format haben, da jeder Verlag irgendwie ein eigenes Format hat, warum auch immer. Das heißt der erste Schritt ist das Formatieren der Bilder in die richtige Größe. Ja, es ist mühsam, aber wenn ihr euch das angewöhnt jedes Mal bevor ihr ein neues Cover hochladet auf eurem Blog angewöhnt, wird es leichter.

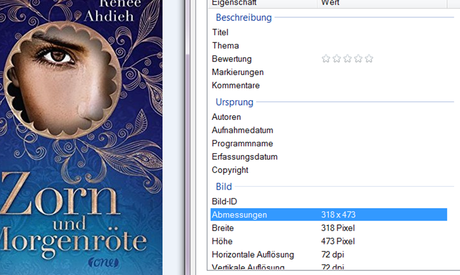
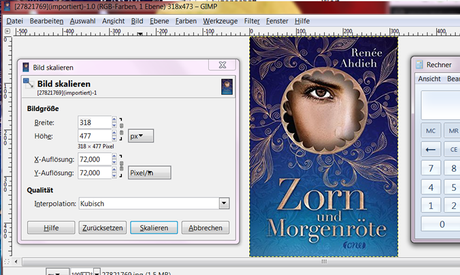
Ich schaue mir zuerst an wie die Abmessungen sind. Bei Zorn und Morgenröte wäre das 318 x 473 Pixel. Ich habe das bei mir nun festgelegt, dass die Höhe immer 1,5x Breite ist. Das heißt ich skaliere alle Buchcover so um in dieses Verhältnis. Das bedeutet 318×1,5=477 Pixel -> daraus ergibt sich dann das neue Format 318 x 477. Ich skaliere meine Bilder mit dem Programm Gimp um. Das Programm kann man kostenlos downloaden im Internet. Es gibt aber auch sicher andere Programme, da könnte ihr für euch selber schauen mit welchem Programm ihr am liebsten arbeiten wollt.

Das heißt ich habe alle 12 Buchcover nun auf das selbe Verhältnis skaliert damit die Bilder einheitlich sind… So viel Spaß, ihr könnt nebenbei Fernsehen oder Hörbuch hören. :P 
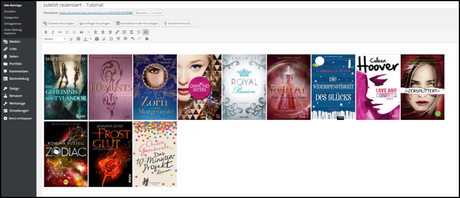
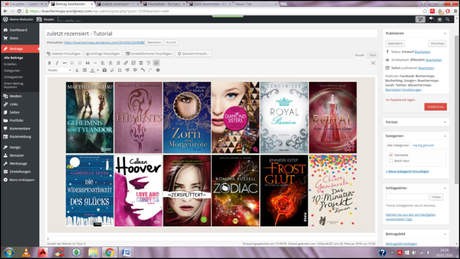
Ich haben nun einen neuen Beitrag angefangen und die 12 Buchcover in der selben Größe eingefügt. 
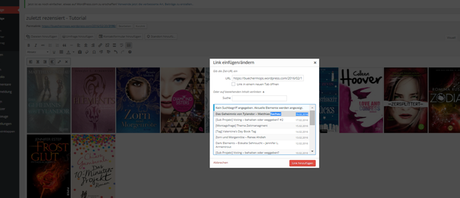
Im nächsten Schritt verlinke ich die Buchcover mit meinen Rezensionen. Verwendet da die Link einfügen/ändern Funktion und nicht die Bild bearbeiten Funktion. Es geht viel schneller mit dem Link einfügen/ändern, da ihr die Rezensionen suchen könnt. 
Ich schaue mir dann immer die Vorschau an und gehe mit der Maus über die einzelnen Cover und betrachte die Links zu den Covern. Den Link seht ihr links unten in der Ecke, so überprüfe ich, ob ich die Cover richtig mit den Rezensionen verlinkt habe. Im Schnellmodus alles schön überprüfen.

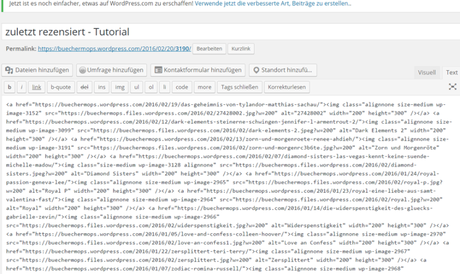
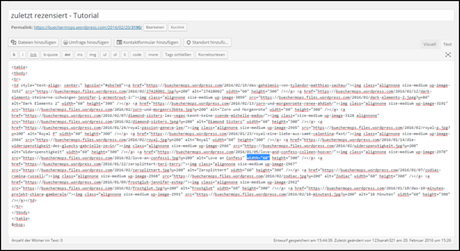
Und jetzt nicht erschrecken! Jetzt kommen wir zum “Programmieren“. :D Ihr geht von Visuell auf Text und seht nun HTML Codes. Ihr fügt nun am Anfang des Textes das Folgende ein:
<table>
<tbody>
<tr>
<td style=”text-align:center;” bgcolor=”#ebe7e0″>
Am Ende des Textes setzt ihr das ein:
</td>
</tr>
</tbody>
</table>
Kurz für euch als Erklärung. In WordPress kann man nicht einfach Bilder nebeneinander geben und schön zentrieren, also ich kann es nicht. Deswegen kann man diesen Trick verwenden. Man macht eine Tabelle und fügt die Bilder ein und voila man kann nun die Bilder schön nebeneinander stellen und zentrieren. bgcolor=”#ebe7e0″> : Dieser html Code hat natürlich mit der Farbe der Tabelle zu tun und ist meinen Fall nun beige, dasselbe Beige wie bei meinem Hintergrund. Weiß wäre dann “ffffff”. Das könnte ihr aber ganz leicht selber googlen, wenn ihr eine bestimmte Farbe wollt.

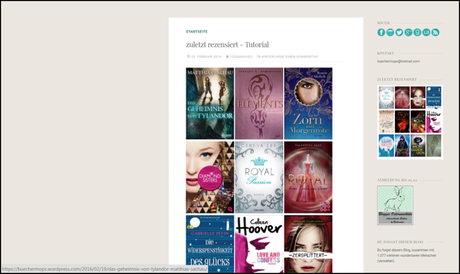
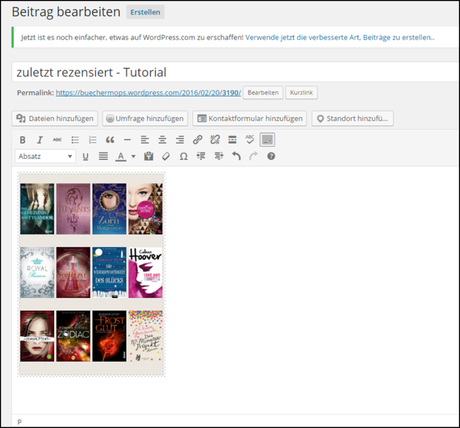
Wenn ihr dann wieder auf Visuell umschaltet sieht das Ganze so aus. Schon besser, oder? Mit diesen Tabellen Trick könnte ihr auch andere Dinge gestalten, wie zum Beispiel hier oder hier. Probiert es aus und schlagt euch nicht mehr mit dem blöden Formatieren der Bilder herum. Auf Handy und Tablet schaut das meistens auch besser aus mit der Tabelle.

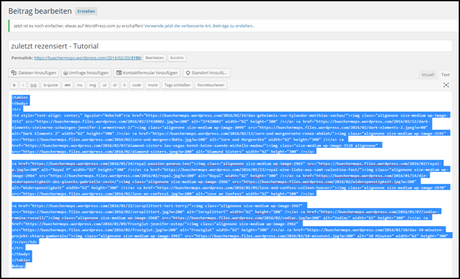
So dann noch einmal in Text um umswitchen und bei allen Bildern “width=62” ausbessern. Ich weiß, da steht jetzt 60 im Bild, da ich unabsichtlich meine eigene Vorlage gelöscht habe und so wieder ausprobieren musste, was für mich die richtige Größe ist. 62 passt für mich am besten und ihr könnte es auch so übernehmen oder selbst ausprobieren, wie ihr es gerne hättet. Ich hab dann alle “händisch” ausgebessert. Also 12 Mal die richtige Größe ausgebessert. Ich habe keine Ahnung, wie man das besser machen könnte, aber es funktionier ganz gut.

Dann wieder auf Visuell umschalten. Dort habe ich noch 2 Absatz gemacht, da es sonst nicht so schön wird. Probiert es einfach aus für euch, für mich klappt es so am besten.

Gut, das sind dann im Fenster Text so ungefähr aus. Dann geht ihr her und markiert alles (strg + alt) und kopiert (strg + c) alles.

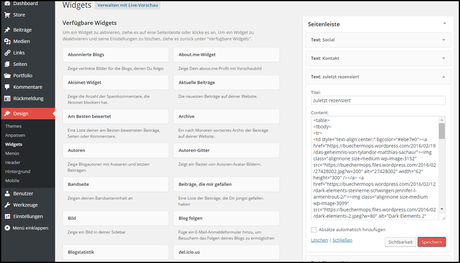
So nun ab ins Menü Design zu den Widgets. Dort wählt ihr das Widget Text aus, gebt beim Titel “zuletzt rezensiert” ein und fügt das Kopierte ein. Einfach auf speichern drücken und ihr seid fertig.
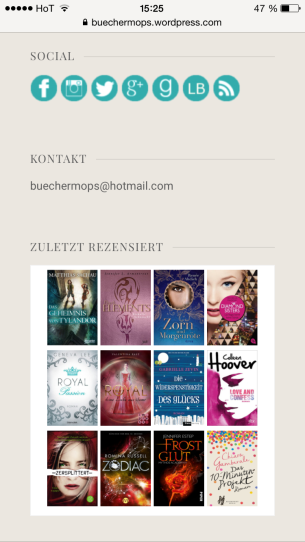
Auf meinem Iphone sieht das ganze so aus:

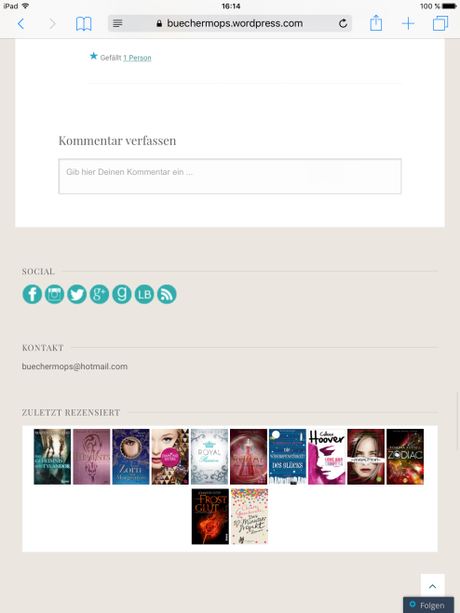
und auf meinem Ipad: (Ja, ich bin ein wenig verappelt.)
Es sieht vielleicht ein wenig aufwendig aus und das ist es auch beim ersten Mal, aber wenn ihr euch die Schritte angewöhnt, dann geht das ganz schnell automatisch und ihr werdet nicht mehr so lange brauchen. Ich hoffe euch gefällt mein Tutorial und sollten noch Fragen offen geblieben sein, hinterlasst mir hier einen Kommentar. Beim Nächsten Tutorial würde ich euch dann gerne zeigen, wie ihr euren Blog mit euren anderen Seiten verbindet und auch diese tolle Social Icons hinkriegt, also wenn ihr das wollt! Oder auch wie man eine Goodreadsliste auf seinen Blog einbaut, wie hier.
Liebe Grüße und viel Spaß beim Ausprobieren, Sarah


