Sie haben ein Buch geschrieben! Den Roman des Jahrhunderts – was sag ich: des Jahrtausends! Ihr Kindle-Buch wird die Bestseller-Liste von Amazon dominieren und Platz 1 auf Jahre besetzen; der Literaturnobelpreis ist nur noch reine Formsache. Das heißt, das wäre so, wenn jemand Ihr Buch lesen würde. Statt dessen dümpelt es in den unteren Rängen der Kategorien-Liste herum und lässt sich nur von jemanden finden, der gezielt danach sucht.
Eine Autorenregel lautet: “Pack deinen Leser auf Seite 1 an der Kehle, drück ihn gegen die Wand und lass ihn erst auf der letzten Seite wieder los.” Für eBooks gilt: Ersetze Seite 1 durch Cover.
Als ich begann, mich gegen Ende der Neunziger mit Selfpublishing zu beschäftigen, war das kaum mehr als ein Synonym für Print on Demand. Die Vorderseite wurde so gestaltet, dass sie einem Verlagserzeugnis möglichst nah kam. Ausgefeilte Grafik, Details, Schriftkunst. Es gibt da nur ein kleines Problem:
Bei einer Taschenbuchgröße von 17 x 13 cm und 300dpi stehen 7830708 Pixel zur Verfügung. Bei einem eBook-Cover sind es 800 x 600 = 480.000 Pixel. Das klingt immer noch nach viel – ist aber ein Irrtum. Denn der erste Eindruck, den der Leser vom Buch bekommt, wird mit höchster Wahrscheinlichkeit das 68 x 90 Pixel große Icon sein, welches in der Ergebnisliste von Amazon angezeigt wird. Damit sind es nur noch 6120 Pixel, die Ihnen zur Verfügung stehen, um die Aufmerksamkeit Ihres Lesers zu fesseln.
6120 Pixel sind nicht viel. Deshalb sollten Sie beim Design ihres Covers ein paar Ratschlage beachten (Oder es einem Designer überlassen, der sich mit sowas auskennt.).
1. Entwerfen Sie ihr Design in Icon-Größe.
Ein Cover auf Taschenbuch-Größe zu entwerfen und anschließend zu verkleinern wird zu einem unleserlichen Icon führen.
Nehmen wir als Beispiel meinen letzten Roman “Lutetia Stubbs: Herz aus Stein”
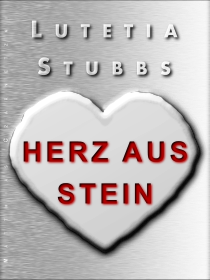
Hier die erste Version:

Das Cover ist in hellem Grau gehalten – damit wirkt es auf den eInk-Geräten nicht zu dunkel.
Die Schrift ist serifenlos und lässt sich auch in der Icon-Größe gut lesen.
Nachteil: Bei dem Titel und der Grafik hätte es ein flüchtiger Leser für die billige Romantikschnulze einer Schriftstellerin namens Lutetia Stubbs halten können.
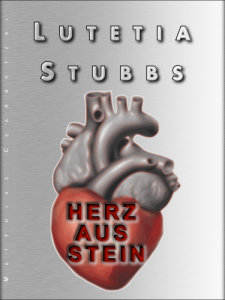
Wie sollte ich es also deutlicher machen, dass Herz aus Stein keine Romanze, sondern ein Kriminalfall einer hochintelligenten, gewaltbereiten Lutetia Stubbs ist? Mir kam die Idee, das romantische Herzsymbol durch die anatomisch korrekte Version auszutauschen.
Das sah schon besser aus. Jetzt nur noch die Schrift so platzieren, dass sie mit der Grafik korrespondiert und schon habe ich ein perfektes Cover – oder?

Leider falsch, denn ich hatte den Fehler gemacht, das Cover auf 800 x 600 Pixel zu entwerfen.
Auf Icon-Größe sieht es so aus:

Schrift nicht lesbar, Grafik nur ein undefinierbarer Klumpen – vollkommen unattraktiv.
Verbesserung 1: Die Grafik so groß wie möglich machen. Wenn ich 68 x 90 Pixel habe, dann sollte ich die auch nutzen.
Verbesserung 2: Die Schrift so groß wie möglich machen, auch wenn sie die Grafik überdeckt.
Das alles tat ich auf Icon-Größe, bis es gut aussah. Anschließend habe ich das Resultat auf 800 x 600 vergrößert – und es sah immer noch gut aus. (Das geht aber nur, wenn beim Cover auf Fotos verzichtet und konsequent mit Vektorprogrammen gearbeitet wird; in meinem Fall ist das Inkscape, mit dem ich schon seit Jahren beste Ergebnisse erziehle.)
Das Ergebnis kann sich sehen lassen:
In Originalgröße

Auf dem eReader

und in den Suchergebnissen von Amazon

2. eBook-Cover sind kein Platz für Feinheiten
Serifenschriften, Details, Farbnuancen – all das geht verloren, wenn ein Cover verkleinert wird. Falls Ihnen doch viel daran liegt, dann entwerfen Sie zwei Cover:
Eins, das ins eBook eingebunden wird. Hier müssen Sie nur damit leben, dass es Schwarz-Weiß dargestellt wird.
Ein zweites, das als Marketingbild im Shop verwendet wird – und das MUSS auf Icon-Größe immer noch umwerfend aussehen.
3. Die Hintergrundfarbe der meisten eBook-Shops ist weiß
Ich bin als Informatiker ein notorischer Faulpelz. Im beruflichen Umfeld wird das als Nutzung von Synergieeffekten als Vorteil verkauft, denn es bedeutet nichts anderes, als dass ich ein Problem nur einmal löse und diese Lösung später wiederverwenden kann.
Ähnlich bin ich mit meinen Büchern vorgegangen. Wie erwähnt, gab es eBooks noch nicht, als meine ersten Cover entstanden. Ich hatte einen Grundaufbau, der immer gleich war, um den Wiedererkennungseffekt auszunutzen und der auch noch gut aussah. Dabei habe ich auf eine weiße Grundfläche gesetzt (ein wohltuender Kontrast zu den weit verbreiteten Vollbild-Covern). Diese Cover habe ich auch als Cover für die eBook-Ausgaben benutzt:


Ich denke, Sie sehen das Problem. Genauso wie ein Schneehase auf Schnee nahezu unsichtbar ist, sind diese Cover sagen wir: unauffällig.
Um sich – zumindest vom Hintergrund – abzuheben, reicht manchmal eine leichte Einfärbung, wie ich es hier gemacht habe:

Diese Tipps helfen erst einmal die gröbsten Fallen zu umgehen – sicher gibt es noch mehr zu sagen. Aber nichts geht darüber es einfach einmal selbst auszuprobieren. Ich wünsche dabei viel Erfolg!


