Bevor man anfängt, über die Entwicklung einer Website mit HTML5 nachzudenken, macht es meiner Meinung nach Sinn, sich darüber Gedanken zu machen, wer davon profitieren kann und für wen dies eher zum Nachteil gereicht. In diesem Zusammenhang muss natürlich die Frage nach dem Browser gestellt werden, denn dieser ist immerhin dafür verantwortlich, den HTML5-Code möglichst richtig und vollständig in eine – je nach Entwickler – hübsche und performante Website umzuwandeln und diese dem Benutzer zu präsentieren.
HTML5 steckt immer noch etwas in den Startlöchern fest, soll heißen die meisten Websites werden immer noch im leicht angegrauten XHTML umgesetzt. So ist es auch nicht ganz verwunderlich, dass keiner der großen Browser den neuen Standard bisher vollständig unterstützt. Von Version zu Version werden jedoch immer mehr HTML5-Funktionalitäten implementiert und von den Programmieren umgesetzt.
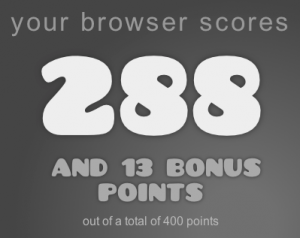
Die Website html5test.com bietet jedem die Möglichkeit, seinen Browser einem HTML5-Test zu unterziehen. Dieser Test überprüft natürlich nicht alle Funktionen und auch nicht alle im Detail, jedoch gibt er einen groben Überblick, wie gut man mit seinem Browser für die Web-Zukunft gerüstet ist. Getestet werden abgesehen von den Hauptfunktionen des neuen Standards auch Funktionen verwandter Spezifikationen, z.B. solcher, die ursprünglich zu HTML5 gehörten, inzwischen aber von einer anderen Gruppe des W3C weiterentwickelt werden. Das Ergebnis bekommt man in Form von Punkten auf einer Skala von 1-400 präsentiert und hat somit einen guten Anhaltspunkt, wie weit die Browserentwickler bei der HTML5-Implementierung inzwischen gekommen sind. Zusatzpunkte gibt’s z.B. für unterstützte Audio- und Video-Codecs sowie für SVG und MathML-Unterstützung.

Quelle: html5test.com
Wie sieht es nun also aus auf dem Browsermarkt? Welcher Browser liegt im Rennen um die volle HTML5-Unterstützung vorne? Auch diese Fragen beantwortet html5test.com. Bei den aktuellen Browsern liegt derzeit Googles Chrome in der Version 10.0.648 mit 288 Punkten deutlich vorne. Dahinter kommen Opera 11.10 mit 258, Firefox 4.0 mit 255 und Apples Safari 5.0.3 mit 288 Punkten. Wie so oft bei der Implementierung von Standards landet der Internet Explorer 9 von Microsoft auf dem abgeschlagenen fünften Platz mit nur 130 Punkten. Es finden sich hier übrigens auch Aufstellungen zu älteren Browsern, Beta-Versionen und Browsern für mobile Endgeräte.
Der Namensvetter-Blog html5tutorial.net hat in seinem Artikel Which Browsers Support HTML5? beschrieben, mit Google Chrome in der Version 10.0 sogar 301 Punkte erzielt zu haben. Dies konnte ich allerdings nicht überprüfen oder reproduzieren.
Obwohl 288 bzw. 301 von 400 möglichen Punkten ja schon ein sehr ordentlicher Wert ist, erkennt man ganz klar, dass die Browserhersteller noch einen ordentlichen Weg vor sich haben, um ihre Bowser komplett HTML5-standardfähig zu machen. Trotzdem ist die teilweise steile Kurve von älteren Browserversionen zu den aktuellen beachtlich. Ich freu mich auf den ersten Browser mit voller HTML5-Unterstützung.
Weitere interessante Artikel zu diesem Thema

HTML5Tutorial ist online
Nach dem letzten größeren Blog-Projekt www.ganzrechtsunten.de stand nun dieser Blog bei mir auf dem Programm. Der Grund, warum gerade ich dazu komme, über das Thema HTML5 ...

Gestaltung von Typografie mit CSS3
CSS3 wird häufig in einem Atemzug mit HTML5 genannt und dies aus gutem Grund. Erst durch die Verwendung von CSS lassen sich moderne HTML-basierte Websites ...

Geniale HTML5-Webanwendungen
Es ist schon erstaunlich, was manche Programmierer aus verschiedensten Webtechnologien herauskitzeln können. Es gibt eine ganze Reihe von tollen und nützlichen Anwendungen, die komplett im ...