Webseiten auswerten, anpassen und optimieren, um den PageSpeed zu verbessern – stand in den letzten Tagen im Focus meiner Aufmerksamkeit. In diesem Beitrag werde ich anhand einer Anleitung, eine Anpassung und Optimierung der Webseite, in diesem Fall meiner eigenen Webseite vorstellen und erklären.
In diesem Zusammenhang möchte ich auf den von mir angebotenen PC-Service hinweisen. Aus eigener Erfahrung weiß ich, dass entweder die Zeit knapp ist, oder das fachliche Know-How nicht ausreichend ist, um eine eigene Webseite zu erstellen, zu verwalten, anzupassen und zu optimieren. Ich biete Webseiten-Betreuung, Webseiten-Optimierung und Webseiten-Anpassung, sowie die komplette Webseiten-Erstellung und Betreuung an. Nun zurück zum Thema und die Eigenwerbung aus…
Wie bereits in einem anderen Beitrag beschrieben ist PagesSpeed ein wichtiges Ranking-Signal für Suchmaschinen. Um den Ansprüchen gerecht zu werden, werden in diesem Beitrag Möglichkeiten vorgestellt, wie die aktuelle Seitengeschwindigkeit überprüft werden kann und die ersten Schritte, um die daraus resultierenden Ergebnisse anzupassen und zu optimieren.
Webseiten auswerten, PageSpeed darstellen und überprüfen
Im ersten Schritt, sollte der Ist-Zustand der Webseite festgehalten, ausgewertet und überprüft werden. Mit diversen Online-Tools kann die neue oder auch bestehende Webseite mit einigen Online-Tools überprüft werden. Ich verwende unter anderem die Auswertung von Pagespeed.de, um die Seite zu überprüfen.

PageSpeed testen und das Ergebnis auf Twitter veröffentlichen
Ein sehr interessanter Vorteil dieser Seite ist, dass mit einem Test, auch die Möglichkeit hat, den Testwert, bzw. das Ergebnis als Twitter-Post zu veröffentlichen. Eine zusätzliche Möglichkeit, um Aufmerksamkeit für die Seite zu generieren und eventuell den ein oder anderen interessierten Besucher auf der Seite begrüßen zu können.

PageSpeed Referenzergebniss ohne Optimierung
Als Referenzergebnis hat meine Seite in diesem Test ein Ergebnis von 69 von 100. Ich habe damit ausreichend Verbesserungspotenzial, um die Webseite auszuwerten, anzupassen und zu optimieren, um den PageSpeed zu verbessern. In weiteren Feldern darunter werden detaillierte technische Daten dargestellt und ausgewertet.
Darunter sind weitere Werte, wie Geschwindigkeit, Datenmenge, Connect, Bilder, JavaScript und CSS-Dateien und derne Einfluss auf die Webseitengeschwindigkeit dargestellt.
Im ersten Segment sind Server-Daten mit Geschwindigkeit, Datenmenge (unkomprimiert), Speed, Ping, Erster Connect und Transferstart angegeben. Im zweiten Segment sind die Website-Daten, also die Größe der geladenen Bilder, die Größe und die Anzahl der geladenen JavaSript-Files, CSS-Files und reiner HTML-Coder, jeweils ohne Komprimierung. In den folgenden Bereichen werden dann noch detailierter die einzelnen Bilder, JS-Dateien und CSS-Dateien ausgewertet.
PageSpeed testen und überprüfen
Den PageSpeed zu testen und zu überprüfen kann zusätzlich noch mit anderen Tools erfolgen. Weitere interessante Anlaufstellen im Web sind unter anderen die Seite GTmetrix.com, oder direkt die PageSpeed Insights.
Die Auswertungen auf den genannten Seiten unterscheiden sich in ihrem Umfang gewaltig, als auch die Hinweise, die aus den Testergebnissen resultieren. Eine Verwendung der Kombination aus den genannten Tools ist mit Sicherheit zu empfehlen. Eine Alternative wären noch diverse Plugins für Browser, wie YSlow. Es gibt noch andere Seiten, die ebenso die Gewschwindigkeit des Seitenaufbau messen können, aber ich denke, mit den genannten Seiten kann man bereits sehr gute Ergebnisse und Resultate erzielen.
Webseiten PageSpeed Auswertung
Der ermittelte Webseiten PageSpeed und die Auswertung in der Gesamtübersicht der vorgestellten Tools, zusammengefasst. Die Seite PageSpeed.de gibt einen Wert von 69/100 aus.
Googles PageSpeed Insights unterscheidet sogar nach Optimierung für Mobil und Desktop. Die ermittelten Werte aus dem Bereich “Mobil” mit 62/100 und “Desktop” mit 74/100 – sind schlechte Ausgangswerte und müssen dringend optimiert werden.
Die Werte der Seite GTMetirx sind in unter anderem neben Buchstaben (Grades) auch mit Prozentwerten angegeben.

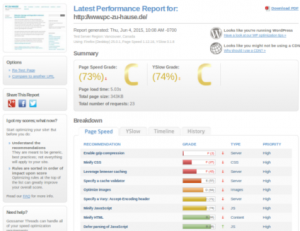
PageSpeed Ergebnisse bei GTmetrix
Meine Ergebnisse sind befriedigend. Die Prozentangaben liegen bei 73% für den PageSpeed Grade und 74% für YSlow Grade, was jeweils dem Buchstaben C entspricht.Nach der soeben erfolgten Feststellung des Ist-Zustand, werde ich die vorgeschlagenen Optimierungen und Anpassungen an meiner Webseite vornehmen und in einem weiteren Beitrag separat behandeln und beschreiben.
verwandte Beiträge
- WordPress Pagespeed optimieren
- Webseiten, Beiträge und Blogartikel in mehreren Sprachen anbieten
- Webseiten Portfolio Projekte und Themengebiete

