
Der kommende Web-Standard CSS3 wird Funktionen beinhalten , die die Breite und Höhe von Elementen dynamisch errechnen.
Nach Internet Explorer 9 und Firefox (seit Version 4) bekommt nun auch die freie Webkit-Engine die calc()-Funktion. Das geht aus einem Blog-Eintrag hervor. Bislang
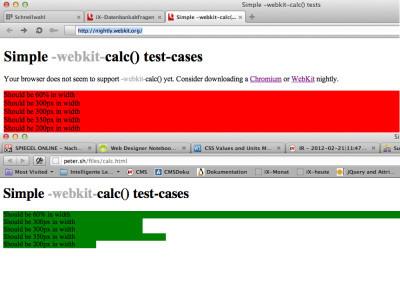
enthalten nur die aktuellen Nightly-Versionen von Webkit und Chromium die Berechnungsfunktion, es dürfte also noch etwas dauern, bis sie in den offiziellen Safari- und
Chrome-Varianten ankommen.
Bislang handelt es sich nur um eine rudimentäre Implementierung, die kein Mischen verschiedener Maßeinheiten erlaubt und deshalb noch kaum von Nutzen ist. Gewinn
bringt calc() vor allem, wenn relative Größenangaben wie % oder em (die berechnete Schriftgröße) mit festen Dimensionen wie px kombiniert werden sollen.
Letzteres findet etwa bei Rahmen und Bildern Verwendung, die ihre Dimensionen nicht in Abhängigkeit von der Schrift- oder Fenstergröße ändern sollen.


