Nicht nur im Umfeld der Desktop-Browser spielt HTML5 dank zahlreicher Webapps und weitreichender Unterstützung durch Google und anderen Firmen eine immer größere Rolle. Auch der Mobilbereich profitiert vom neuen Standard und seinen zahlreichen neuen Features und gerade deshalb sind die mobilen Versionen der Browser auch vorne mit dabei, wenn es um die HTML5 Unterstützung geht – siehe html5test.com. Da wundert es auch nicht, dass immer mehr Frameworks aus dem Boden schießen, die speziell die Entwicklung von Webapps für mobile Endgeräte wie Smartphones oder Tablets erleichtern sollen.
Einer dieser Kandidaten ist jQuery Mobile, quasi die mobile Schwester des bekannten JavaScript Frameworks jQuery, welches sich bereits einer großen Verbreitung und Akzeptanz bei der Entwicklung ansprechender User Interfaces erfreut. Es geht bei jQuery nicht um Applikationslogik oder Datenspeicherung, sondern in erster Linie um die Präsentationsschicht, die Art und Weise, wie Webapps aussehen und sich bedienen lassen, um das User Interface. Und genau dies ist eine große Herausforderung bei der Entwicklung mobiler Webapps, was auf den unter vielen Herstellern aufgeteilten Browsermarkt zurückzuführen ist. Wollte man bisher eine Webapp erstellen, die auf allen Geräten gleich aussieht, war viel Handarbeit gefragt. jQuery Mobile hat sich zum Ziel gemacht, diese Hürde zu verringern und alle wichtigen Browser in gleichem Maße zu unterstützen. Besonderen Schwerpunkt legt jQuery Mobile hier natürlich auf die Bedienung per Touchscreen, die sich in vielen Punkten von der klassischen Webnavigation unterscheidet.

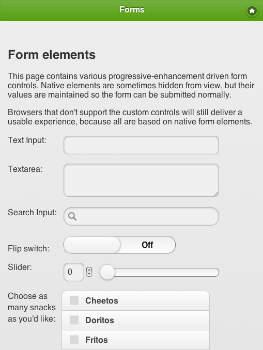
jQuery Mobile Demoanwendung
Die Vorteile von jQuery Mobile sind unter anderem die kleine Dateigröße, die weitreichende Unterstützung der wichtigen Browser, die Accessibilitsy (unterstützt z.B. WAI-ARIA, Stichwort Barrierefreiheit) und das integrierte Theming Framework, mit dem man seiner Webapp einen individuellen Look verpassen kann.
jQuery Mobile ist in der ersten Beta Version verfügbar und unterstützt bisher die Browser aller aktuellen wichtigen mobilen Betriebssysteme außer Nokias S60, welches aber in der nächsten Beta nachgeholt werden soll. Wer sich für die HTML5-Entwicklung für mobile Endgeräte interessiert, sollte sich jQuery Mobile auf jeden Fall mal näher ansehen. Auf der Website gibt’s auch eine ausführliche Demo.


