Zuerst muss ein Projekt über das CLI erstellt werden, dafür muss natürlich die CLI von Vue.js installiert werden. Danach speichern wir, das Prjekt, in eine GitHub Repo.
CLI installieren
Um die CLI von Vue.js zu installieren benötigst du NPM, NPM ist ein Paket-Verwalter. Diesen bekommst du wenn du Node.js installierst download (am besten LTS). Jetzt brauchst du noch eine vernünftige Konsole, GIT Bash ist dafür am besten geeignet, weil diese auch Linux Befehle unterstützt ( download).
Falls was nicht klappen will, starte deinen Rechner mal neu.
Öffne jetzt die GIT Bash und installiere Vue.js CLI mit folgenden Befehl:
npm install -g @vue/cli> [email protected] postinstall C:\Users\Marc\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\babel-polyfill\node_modules\core-js > node postinstall || echo "ignore" Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library! The project needs your help! Please consider supporting of core-js on Open Collective or Patreon: > https://opencollective.com/core-js > https://www.patreon.com/zloirock Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -) > [email protected] postinstall C:\Users\Marc\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\babel-runtime\node_modules\core-js > node postinstall || echo "ignore" > [email protected] postinstall C:\Users\Marc\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\core-js > node -e "try{require('./postinstall')}catch(e){}" > @apollo/[email protected] postinstall C:\Users\Marc\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\@apollo\protobufjs > node scripts/postinstall > [email protected] postinstall C:\Users\Marc\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\nodemon > node bin/postinstall || exit 0 Love nodemon? You can now support the project via the open collective: > https://opencollective.com/nodemon/donate > [email protected] postinstall C:\Users\Marc\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\ejs > node ./postinstall.js Thank you for installing EJS: built with the Jake JavaScript build tool (https://jakejs.com/) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\@vue\cli\node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) + @vue/[email protected] added 1098 packages in 131.08s 1098 Pakete installiert, jetzt können wir starten
Projekt erstellen
Navigiere nun in dein Projekt-Verzeichnis, bei mir ist es ein Projekte Ordner auf dem Desktop.
Erstelle nun über die CLI ein neues Projekt.
vue create todo-pwaBestätige jetzt die Frage, ob du ESLint und Babel verwenden willst, mit Enter.
Jetzt musst du kurz warten bis alle Pakete installiert sind.
Navigiere jetzt in den erstellten Ordner mit cd.
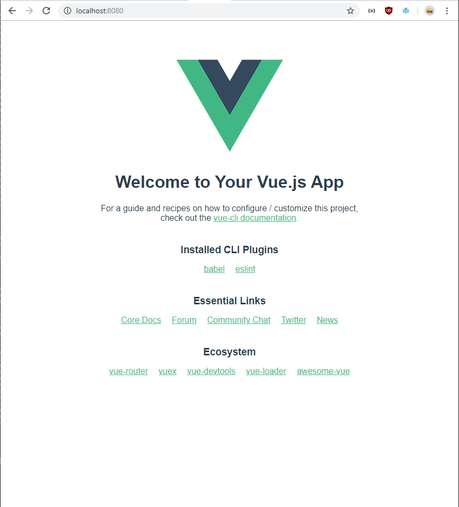
Um zu testen ob alles geklappt hat führe „npm run serve" aus.
npm run serveEs müsste eine Armee aus Statusmeldungen folgen und zum Schluss eine Infobox in der steht das der Server gestartet ist und unter „ http://localhost:8080/ " zu finden ist.

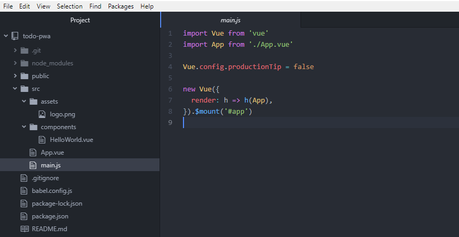
Öffne nun dein Editor (ich verwende Atom download) und analysiere den generierten Code.

Code auf GitHub hochladen
Wie Git & GitHub funktionieren habe ich in einem anderen Artikel beschrieben, deswegen gehe darauf nicht weiter ein.
Kurze Anleitung:
git remote add origin https://github.com/Snowflame/Vue-ToDo-PWA.gitgit push -u origin master