Bereits in Vergangenheit habe ich in diversen Raspberry Pi Projekten vorgestellt wie ihr Temperatursensoren an den Raspberry Pi anschließt und auslesen könnt, die Lösungen sind m.E. aber alle recht unflexibel und schwer anzupassen. Daher habe ich mich entschieden euch heute das EMONCMS vorzustellen und zeige euch daher heute wie ihr 1-Wire Sensoren mit Emoncms einlesen, speichern und visualisieren könnt.
Emoncms ist eine Open Source Webanwendung zum Verarbeiten, Speichern und Visualisieren von Temperatur, Stromverbrauch und anderen Daten. Das Emoncms ist Teil des OpenEnergyMonitor Projekts und ist angepasst für den Raspberry Pi verfügbar. Um Daten eines direkt angeschlossenen Empfängers zu verarbeiten wird das Modul " Raspberry Pi " bzw. "EmonHub" verwendet, beide lauschen am UART des Raspberry Pi. Alternativ kann das JSON Interface (Webservice) des CMS mit beliebigen Daten gefüttert werden.

Emoncms auf dem Raspberry Pi installieren
Als erstes fügen wir das Repository, in welchem sich die Installationspakete befinden, zu unseren Software Quellen auf dem Raspberry Pi hinzu und aktualisieren die Paket-Liste apt.
Dann kann mit der Installation des Emoncms begonnen werden, das Debian Paket installiert direkt alle notwendigen Komponenten wie den Webserver und die Datenbank, zusätzlich führt uns der Installer durch die Grundkonfiguration.
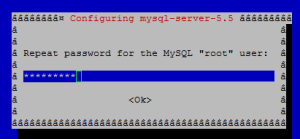
Das Setup fragt nach Informationen zum Root Passwort für die Datenbank, dem Benutzer für die MySQL Emoncms Datenbank. Vergebt hier ein sicheres Passwort (Eingabe zwei mal notwendig)

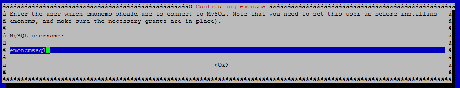
Das Setup legt jetzt noch einen Benutzer für den Zugriff auf die Datenbank an, das sollt NICHT der root user sein, daher habe ich einen Benutzer mit dem Namen emoncmssql angegeben und auch hier ein sicheres Passwort vergeben.
UPDATE: Das Setup scheint einen Fehler zu haben und den Benutzer nicht korrekt einzurichten, daher müsst ihr entweder doch mit dem root und dem festgelegten Passwort installieren oder nachträglich einen Benutzer einrichten und das Setup erneut aufrufen.
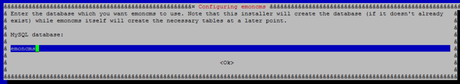
Den Datenbankname lasse ich unverändert auf emoncms

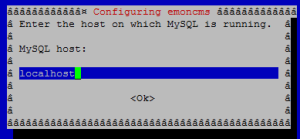
Da wir die MySQL Datenbank auf dem Pi mit installieren lasse ich auch den Hostnamen für den Datenbankserver unverändert auf localhost

Da ich erstmal keine E-Mail Benachrichtigung und Passwort Resets einrichten will lasse ich alle SMTP Einstellungen auf Standard und deaktiviere die Passwort Reset Mails

Das Setup installiert nun den Webserver, die Datenbank und Emoncms. Wer einen FEhler gemacht hat kann die Konfiguration nachträglich erneut durchführen, verwendet hierzu den Befehl sudo dpkg-reconfigure emoncms -force
Die Installation ist nun abgeschlossen, die Webseite von Emoncms muss im Webserver Apache noch aktiviert werden, zusätzlich wird der Mod Rewrite aktiviert da Emoncms diesen benötigt. Als Zusatz für den RasPi installieren wir noch Redis um die SD-Karte zu schonen und Swift falls wir später Mails versenden möchten.
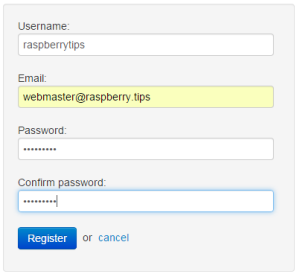
Über das Webinterface von Emoncms kann jetzt ein Benutzer eingerichtet werden, das Webinterface ist über http://<IP-Raspberry-Pi>/emoncms erreichbar, bei mir ist das zum Beispiel http://192.168.178.24/emoncms Klickt auf den Butto Register und legt euch einen Benutzer an.

Mit dem angelegten Benutzer könnt ihr euch direkt anmelden, als letztes muss noch die Zeitzone eures Benutzers auf UTC +1 angepasst werden.

Einrichtung des Temperatur-Sensors
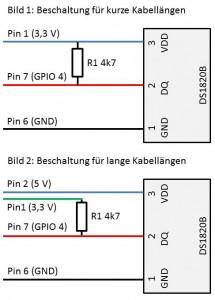
In diesem Beispiel wird ein DS18B20 Temperatursensor mit 4,7k Widerstand und 3,3V für kurze Kabellängen zwischen Sensor und RPi verwendet. Alternativ könnt ihr auch einen fertig verkabelten wasserdichten DS18B29 verwenden. Achtet bei der Verkabelung auf die Richtige Verschaltung des Widerstands für kurze bzw. lange Kabel.
 Verkabelungsschema
Verkabelungsschema
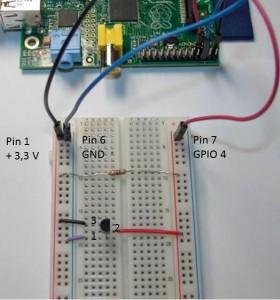
 Generisches Breadboard Setup
Generisches Breadboard Setup
Bei Raspberry Pi spielt besonders das Laden der Kernel-Module für die Sensoren eine wichtige Rolle. Diese müssen, um mit dem Sensor messen zu können, bei jedem Start des RasPi geladen werden.
Fügt am ende der Datei folgende Zeilen hinzu. Wer die Module nur einmalig laden möchte kann das via "sudo modprobe <modul-name>"
Um die Module zu aktivieren muss der RasPi einmal neu gestartet werden. Zum prüfen ob der Sensor richtig erkannt wurde, führen wir den folgenden Befehl aus und erhalten die Sensor ID.
Hier wurde ein Sensor erkannt (28-000005c68110). Jeder Sensor hat eine eigene ID, mit der ausgelesen werden kann. Notiert euch diese am Besten. Um zu testen, ob der Sensor auch funktioniert, lesen wir den Messwert aus (ersetzt die ID mit eurer).
In der letzten Zeile steht nun t=127937, das entspricht einer Temperatur von 19,312 Grad. Somit ist die Einrichtung unseres Temperatur Sensors abgeschlossen.
Daten an Emoncms übertragen
Es gibt verschiedene Wege nun die Daten an EmonCMS zu übertragen, der eine ist einen eigenen Gateway zu programmieren oder der Einfachheit halber via Aufruf einer URL die Daten zu übergeben. Ich habe mich hier für die einfach Variante entschieden da ihr diese auch selbst anpassen könnt.
Der Weg funktioniert recht einfach, wir haben ein PHP-Script das die Daten von einem spezifischen DS18B20 ausließt und an das EmonCMS unter Angabe einer ID und des Temperaturwertes übergibt. Das Script dient als Beispiel und funktioniert für einen DS18B20, es muss unter Umständen an eure Bedürfnisse angepasst werden.
Das Script zur Übergabe der Daten sieht wie folgt aus ihr müsst später folgendes anpassen:
- SENSORID - mit der ID eures DS18B20 ersetzen
- EmonCMSApiKey - mit dem ApiKey eurer Installation ersetzen, der ApiKEy fürs Schreiben wird, wenn ihr auf der Webseite auf "Account" klickt angezeigt
- ecmsSENSORID - Falls ihr das Skript für mehrere Sensoren am laufen habt muss jeweils eine andere ID verwendet werden (Nummer 1-99)
Wir holen uns also das Script hier ab und speichern es in unserem Pi Home
Jetzt müsst ihr noch die Configuration im Script anpassen, das erledigt ihr am besten mit Nano. Anpassungen siehe oben.
Zum testen könnt ihr das Script manuell ausführen um Emoncms einmal Daten zu übergeben. Später solltet ihr natürlich einen Cronjob einrichten der das Script regelmäßig aufruft.
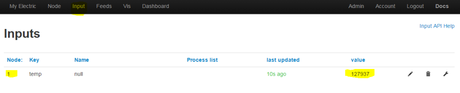
Nachdem das gelaufen ist sehen wir auf der Emoncms Webseite unter "Input" direkt einen neuen Input von der Node 1 dem Schlüssel temp und dem Wert 127937 (nicht über den Wert wundern mein Sensor ist defekt)

Über einen Klick auf den Schraubenschlüssel editieren wir nun den Input und schreiben Ihn dann in einen Feed. Wir müssen folgendes erreichen:
- Den Wert 127937 in eine darstellbare Temperatur bringen, dazu multiplizieren wir mit 0.001
- Auswählen wie oft Werte in den Feed gespeichert werden und was mit den Daten passiert
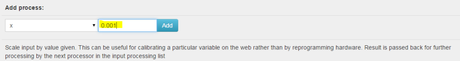
Fügt also unter Process erst die Multiplikation (x) mit 0.001 hinzu und speichert mit Add

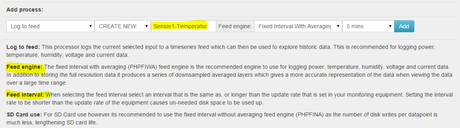
Fügt dann den Prozess Log to Feed hinzu mit Create New. Der Name kann beliebig ausgewählt werden. Das Intervall sollte ungefähr zu dem passen was ihr an Übermittlungen gewählt habt, ich übermittle in meinen Systemen alle 5 Minuten. Beachtet die Beschreibung.

Jetzt könnt ihr euren angelegten Feed über den Menü-Punkt Feed anzeigen.
Daten Visualisieren
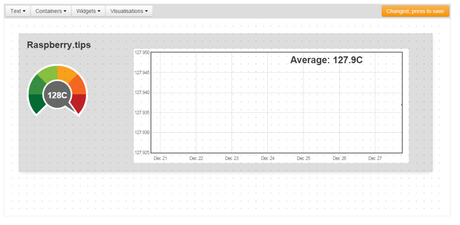
Bei Emocms haben wir verschiedene Möglichkeiten zu visualisieren, die praktischste ist sich ein Dashboard zu erstellen auf welches immer wieder zugegriffen wird. Ein Dashboard wird über den Menüpunkt Dashboard.
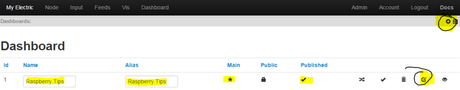
Klickt auf das Plus Symbol, und erstellt ein neues Dashboard, den Namen und Alias könnt ihr frei wählen. Klickt dann rechts auf das " Bearbeiten Symbol "

Ihr landet dann im Dashboard Editor in welchem ihr via Drag and Drop ein Element aus der Auswahlliste hinzufügen könnt und dann über Configure die Einstellungen pro Element anpasst.
- Ich füge immer erst über Containers einen Grauen Container hinzu
- Dann füge ich über Text eine Headline hinzu
- Dann erstelle ich das Widget links (dial)
- Dann wähle ich mir eine passende Visualisierung aus, meistens verwende ich rawdata da die anderen sich nicht so gut für Temperaturen eignen

Speichert das Dasboard oben rechts.
Viel Spaß beim erforschen von Emoncms.

