
Nachdem ich es euch vor einigen Wochen schon angekündigt hatte, kommt heute endlich mein Tutorial zum Thema selbstgemachte Social Media Buttons. Es hat doch etwas länger gedauert als gedacht diesen Post fertig zu stellen – aber es macht so viel Spaß! ;-) Für meine eigenen Buttons musste ich am Anfang ewig lange das komplette Web durchsuchen, und habe sie mir schlussendlich mit Hilfe mehrerer Tutorials selbst zusammengebastelt. Daher will ich euch heute zum einen zeigen, wie ihr euch eure eigenen Bilder basteln könnt, aber auch wie ihr sie dann ihn euren Blogger / WordPress Blog integrieren könnt. Der Code beinhaltet sowohl einen Hover-Effekt (also den Farbwechsel beim Berühren mit der Maus) als auch den Befehl, dass sich eure verlinkten Seiten in einem neuen Fenster öffnen sollen.
Für das Erstellen der Social Media Buttons habt ihr die folgenden Möglichkeiten:
- Ihr bastelt euch mit Hilfe von Bildbearbeitungsprogrammen eigene Buttons, das erkläre ich euch gleich anschließend.
- Ihr ladet euch im Netz eins der zahlreichen Gratisangebote herunter (da müsst ihr dann aber unbedingt die Credits verlinken!).
- Oder ihr schaut z. B. mal bei etsy, dort gibt es auch wirklich wunderschöne Designs für kleines Geld.
Bei fertig designten Buttons gibt es oft das Problem, dass eine der gewünschten Plattformen fehlt, z. B. Bloglovin. Daher würde ich euch immer empfehlen, eure Buttons selbst zu basteln. Und wie das geht, das zeige ich euch jetzt:
Zuallererst braucht ihr natürlich die Logos der einzelnen Social-Media Plattformen, sogenannte Silhouetten. Diese findet ihr z. B. hier. (Für Bloglovin nehmt ihr einfach ein ♥ oder ein normales b).
Also:
Schritt 1:
Logos runterladen & als PNG speichern (einfach Rechtsklick aufs jeweilige Bild):

Schritt 2:
Basteleien bei Picmonkey (tolle Bildbearbeitungsseite, ich nutze derzeit die Pro-Version, aber auch die kostenlose hat schon tolle Funktionen und reicht für dieses Tutorial):
Tipp: Natürlich könnt ihr euch designtechnisch austoben, so wie es euch gefällt. Mein Tutorial soll von der Gestaltung her lediglich eine Anregung sein. Z. B. könnt ihr die Buttons auch ohne Kreis gestalten, also quasi das “nackte” Logo. Das kann auch sehr schick aussehen. Oder Ihr fügt um den Kreis noch einen farbig abgesetzten Rand ein, und und und. Die Möglichkeiten sind unbegrenzt. Bei den meisten Blogs sieht allerdings ein nicht allzu verspieltes Design am besten aus, farblich würde ich mich an euerm Header oder Hintergrund orientieren, damit sich die Logos gut ins Gesamtbild einfügen.

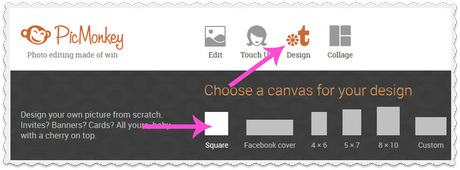
Also: Ihr klickt auf “Design” und wählt dann die Option “Square” aus. Es öffnet sich ein leeres Blatt (Die Maße sind am Anfang egal, wir schneiden das Bild später noch zu und verändern die Größe):
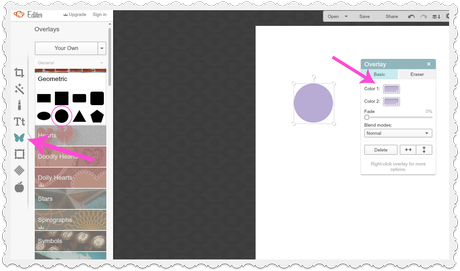
Als nächstes klickt ihr links auf den Schmetterling. Hiermit fügen wir dann ein sogenanntes “Overlay” ein.

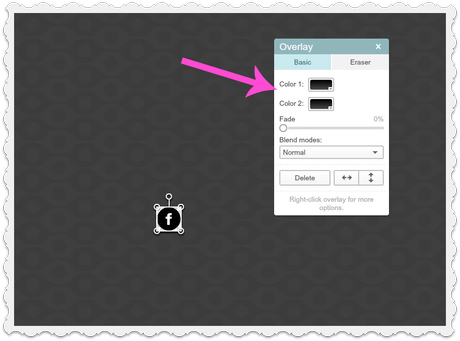
Wählt unter “Geometric” einen Kreis aus. Wenn ihr diesen nach dem Hinzufügen anklickt, öffnet sich das Bearbeitungsfenster. Hier könnt ihr dann die Farbe auswählen. Einmal für den Rand, und einmal die Füllfarbe für den Kreis. Ich habe mich in diesem Fall für jeweils die gleiche Farbe entschieden.

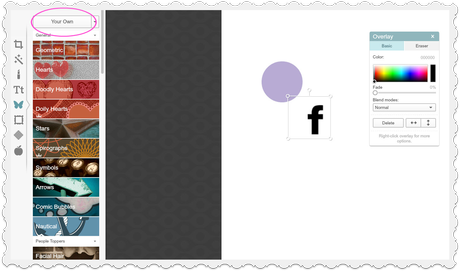
Dann wählt ihr nochmal unter “Overlay” –> “Your Own” euer jeweiliges Logo aus.

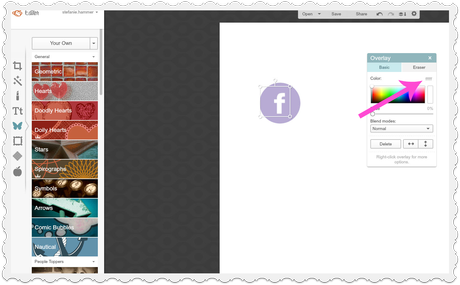
Das Logo dann kleiner ziehen und mittig auf dem Button platzieren. Dann könnt ihr noch die Farbe verändern.

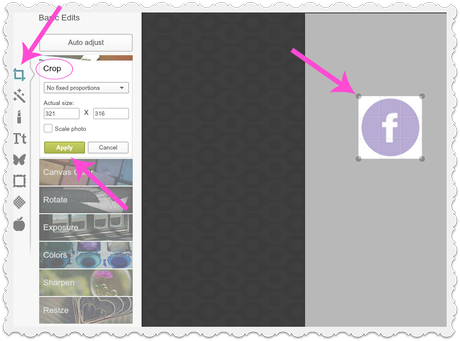
Im nächsten Schritt wird der Button dann zugeschnitten. Geht dafür links auf “Basic Edits” –> “Crop” und zieht den Ausschnitt um den Kreis kleiner.

Dann muss noch die Größe angepasst werden. Dabei kommt es auf die Breite eurer Sidebar an. Der Haken bei “Keep proportions” muss gesetzt sein. Die Größe “50 x 49″ sollte für die meisten Blogs passen, ist die Sidebar aber relativ schmal, würde ich sie kleiner gestalten. Auf “Apply” klicken.

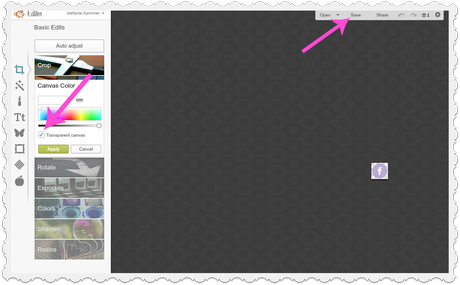
Achtung: Jetzt unbedingt noch unter “Basic Edits” –> “Canvas Color” den Haken bei “Transparent canvas” setzen. Damit konvertiert ihr das Bild gleich ins .png Format und der Hintergrund wird transparent. Wichtig, wenn euer Blog z. B. keine weiße Hintergrundfarbe hat. Auf “Save” klicken und das fertige Bild z. B. unter “Facebook_Lila” (so findet ihr das Bild später besser) abspeichern. Im Prinzip seid ihr jetzt schon fertig. Wenn ihr allerdings Buttons mit Hover-Funktion wollt, die die Farbe beim Berühren mit der Maus ändern, müsst ihr noch ein zweites Bild erstellen.

Dazu dann einfach den Hintergrund des Buttons in die Farbe eurer Wahl abändern und ebenfalls abspeichern, z. B. unter “Facebook_Black”. So habt ihr nun zwei gleiche Bilder mit jeweils anderem Hintergrund.
Für die Bearbeitung des nächsten Buttons würde ich ihn erstmal wieder unter “Resize” vergrößern, damit ihr ihn besser erkennen könnt. Später müsst ihr ihn dann aber wieder auf die Größe “50 x 49″ abändern bevor ihr abspeichert.
In dieser Reihenfolge könnt ihr so nach und nach jeden Button bearbeiten. Habt ihr alle Bilder erstellt, geht es auf zum nächsten Schritt.
Schritt 3
Die Bilder müsst ihr nun auf euren Blog hochladen. Bei Blogger z. B. auf Google+.

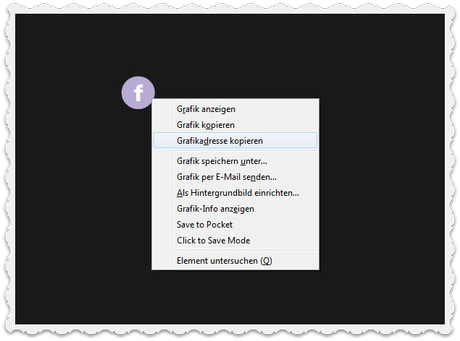
Ihr braucht dann die Grafikadresse des Bildes. Diese könnt ihr mit einem Rechtsklick auf das Bild zwischenspeichern.

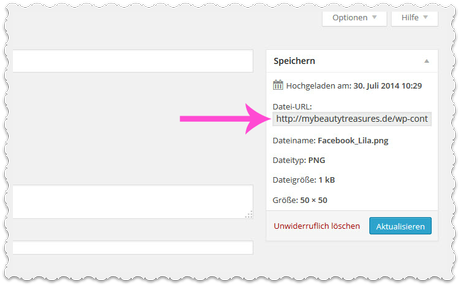
Bei WordPress findet ihr die Grafikadresse im Bearbeitungsfenster des Bildes, unter “Datei-URL”.
Schritt 4
Jetzt müsst ihr auf eurem Blog ein Widget (WordPress) / Gadget (Blogger) in die Sidebar einfügen.
Bei Blogger geht ihr dazu auf “Layout” –> “Gadget hinzufügen” –> “HTML/JavaScript”.
Bei WordPress geht ihr auf “Design” –> “Widgets” “Text” (Achtung: Bei WordPress erkläre ich weiter unten noch was zur Größe, bitte lesen bevor ihr mit dem Tutorial beginnt)
In das sich öffnende Fenster könnt ihr dann den folgenden Code eingeben (einfach kopieren):
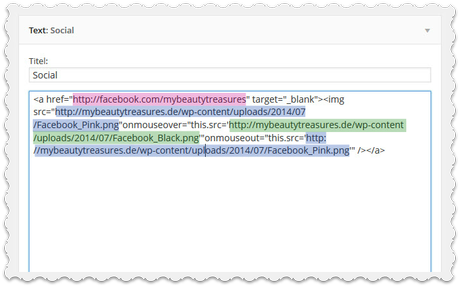
<a href=”http://facebook.com/mybeautytreasures” target=”_blank”><img src=”http://mybeautytreasures.de/wp-content/uploads/2014/07/Facebook_Pink.png”onmouseover=”this.src=’http://mybeautytreasures.de/wp-content/uploads/2014/07/Facebook_Black.png‘”onmouseout=”this.src=’http://mybeautytreasures.de/wp-content/uploads/2014/07/Facebook_Pink.png’” /></a>
Dies ist der Code, wie er für meinen Blog funktionieren könnte. Achtung, auf de nächsten zwei Bildern erkläre ich euch, was genau ihr an dem Code verändern müsst, um ihn auf euch zuzuschneiden.

 An den markierten Stellen fügt ihr einfach eure personalisierten Links hinzu. Achtet darauf, dass ihr die ´und ´´ nicht aus Versehen rauslöscht oder überschreibt.
An den markierten Stellen fügt ihr einfach eure personalisierten Links hinzu. Achtet darauf, dass ihr die ´und ´´ nicht aus Versehen rauslöscht oder überschreibt.
Für ein weiteres Bild fügt ihr einfach am Schluss des 1. Codeschnipsels den gleichen Code nochmals ein, mit einem Leerzeichen dazwischen. Dann wieder die Links ergänzen. So könnt ihr nach und nach alle eure Buttons hinzufügen.
Sollte die Größe der Buttons doch nicht euren Bedürfnissen entsprechend, könnt ihr sie bei Blogger nachträglich noch verändern:
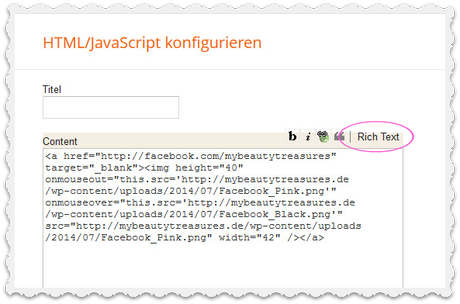
 In dem Textfeld rechts oben auf “Rich Text” klicken.
In dem Textfeld rechts oben auf “Rich Text” klicken.
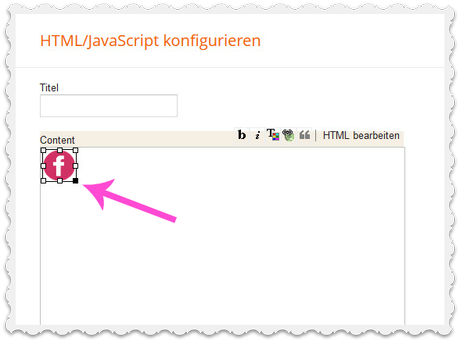
 Hier könnt ihr dann eure Buttons größer oder kleiner ziehen. Achtet darauf dass auch alle eure Buttons die gleiche Größe haben, während dem Ziehen wird euch die Größe angezeigt.
Hier könnt ihr dann eure Buttons größer oder kleiner ziehen. Achtet darauf dass auch alle eure Buttons die gleiche Größe haben, während dem Ziehen wird euch die Größe angezeigt.
Bei WordPress müsst ihr den Code leider verändern (nehmt am Besten gleich am Anfang diesen Code, wenn ihr euch wegen der Größe unsicher seid. Hier muss dann allerdings für jedes Bild manuell die Größe angegeben werden):
<a href=”http://facebook.com/mybeautytreasures” target=”_blank”><img height=”28” onmouseout=”this.src=’http://mybeautytreasures.de/wp-content/uploads/2014/07/Facebook_Pink.png‘” onmouseover=”this.src=’http://mybeautytreasures.de/wp-content/uploads/2014/07/Facebook_Black.png‘” src=”http://mybeautytreasures.de/wp-content/uploads/2014/07/Facebook_Pink.png” width=”28” /></a>
Die 28 ist eine relativ kleine Größe, da müsst ihr dann einfach ein bisschen rumprobieren.
And that´s it!
Wie ihr das Ganze dann am Schluss evtl. noch zentrieren könnt, habe ich euch in diesem Post erklärt.
Ich hoffe meine Anleitung hat euch weitergeholfen, falls aber irgendwas unklar sein sollte – immer her mit euren Fragen!
Bis dann & alles Liebe


