In letzter Zeit wurde ich mehrmals gefragt, wie man sein eigenes Facebook Netzwerk visualisieren kann. Aus diesem Grund eine kleine Anleitung, wie man dabei vorgehen kann. Ich werde zuerst auf Apps eingehen, bei denen ein paar Klicks ausreichen, danach Schritt für Schritt erklären, wie man das ganze ohne Programmierkenntnisse und zugleich mit vielen Möglichkeiten machen kann und am Ende ganz kurz auf Python Skripte eingehen, die als Grundlage dienen können.
Fertige Services
Wenn ihr es noch einfacher wollt und nicht extra ein Programm installieren, kann ich euch ein paar fertige Webservices empfehlen, die ganz nette Visualisierungen erstellen. Sie werden nicht so hübsch werden und ihr seid sehr beschränkt, was Einstellungen betrifft, aber dafür geht es schnell und es gibt keine Lernkurve.
 Wolfram|Alpha
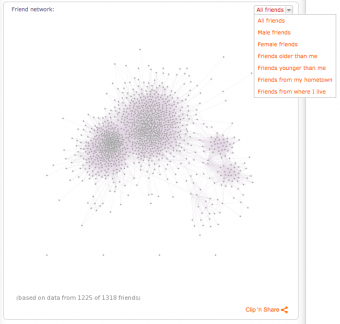
Wolfram|Alpha
Ich mag Wolfram|Alpha. Und seit einiger Zeit haben sie einen sogenannten Facebook Report, wo es zahlreiche Auswertungen des eigenen Facebook Accounts gibt. Darunter auch mehrere Netzwerkvisualisierungen. Man kann sich alle Kontakte, ältere/jüngere als man selbst, weibliche, männliche, aus der Heimatstadt oder dem aktuellen Wohnort anzeigen lassen. Dazu gibt es dann noch ein paar Einfärbeoptionen. Das war es aber leider auch schon. Eine weitere Hürde: In höherer Auflösung gibt es die Visualisierungen nur für Pro Mitglieder ($5/Monat, kostenloser Pro Test möglich).
http://www.wolframalpha.com/facebook/
 Touchgraph
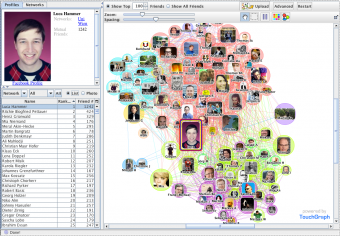
Touchgraph
Touchgraph gibt es schon recht lange, geändert hat sich an der App leider nicht viel Sie ist Java basiert und braucht ihre Zeit bis sie geladen ist. Dafür ist sie sehr interaktiv und man kann ein paar Dinge einstellen. Das wichtigste ist wohl die Anzahl der Freunde. Standardmäßig werden nämlich nur hundert geladen. Man kann jedoch auf “Alle” umstellen. Das dauert dann wieder etwas und kann älteren Computern Probleme machen. Wie bei Wolfram|Alpha hat man keinen Einfluss auf den Algorithmus, der die Personen positioniert. Dennoch funktioniert es recht gut und gibt bei mir ähnliche Ergebnisse, wie wenn ich es manuell mache.
http://apps.facebook.com/touchgraph/
 Friendwheel
Friendwheel
Eine andere Darstellung. Einmal zum anschauen nett, aber dann war’s das auch schon wieder. Gerade bei vielen Kontakten eher nutzlos.
https://apps.facebook.com/friendwheel/
 Friend World Map
Friend World Map
Wieder eine andere Darstellung. Die Kontakte auf einer Weltkarte. Ich mag die Google Map View, wo jeder Kontakt ein Marker auf der Karte ist und man herumpannen und zoomen kann. Mit Netzwerkvisualisierung hat es nur teilweise zu tun.
https://apps.facebook.com/world_friend_map/
Schritt für Schritt zur eigenen Visualisierung
Daten mit netvizz exportieren
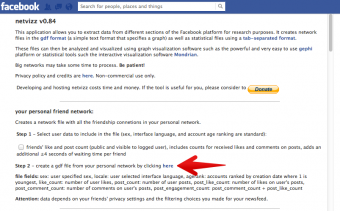
 Zuerst müssen wir unsere Facebook Kontakte und Verbindungen exportieren. Wir nutzen dafür die praktische Facebook App netvizz von Bernhard Rieder. Einstellen müsst ihr nichts, lediglich auf den Link ‘here’ klicken. Es öffnet sich dann ein neues Fenster, das in den meisten Fällen erstmal ein paar Sekunden laden muss. Ihr könnt währenddessen im anderen Tab ein paar Euro für die App spenden. Das beschleunigt zwar nicht euren Download, aber ihr helft damit dass es die App überhaupt gibt und sie auch weiterhin kostenlos verfügbar ist.
Zuerst müssen wir unsere Facebook Kontakte und Verbindungen exportieren. Wir nutzen dafür die praktische Facebook App netvizz von Bernhard Rieder. Einstellen müsst ihr nichts, lediglich auf den Link ‘here’ klicken. Es öffnet sich dann ein neues Fenster, das in den meisten Fällen erstmal ein paar Sekunden laden muss. Ihr könnt währenddessen im anderen Tab ein paar Euro für die App spenden. Das beschleunigt zwar nicht euren Download, aber ihr helft damit dass es die App überhaupt gibt und sie auch weiterhin kostenlos verfügbar ist.
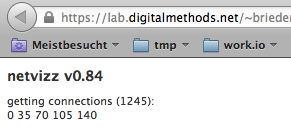
 Im neuen Fenster werden nun langsam Zahlen erscheinen, die euch sagen, wie weit die App mit euren Kontakten ist. Das dauert. Macht das Fenster nicht zu, sondern gebt ihm Zeit. Je mehr Kontakte ihr habt, desto länger dauert es. Meine 1245 waren nach etwa 10 Minuten fertig.
Im neuen Fenster werden nun langsam Zahlen erscheinen, die euch sagen, wie weit die App mit euren Kontakten ist. Das dauert. Macht das Fenster nicht zu, sondern gebt ihm Zeit. Je mehr Kontakte ihr habt, desto länger dauert es. Meine 1245 waren nach etwa 10 Minuten fertig.
Während ihr wartet könnt ihr den nächsten Schritt vorbereiten und Gephi runterladen. Gephi ist ebenfalls kostenlos und wenn es euch hilft, solltet ihr zurück kommen und etwas spenden.

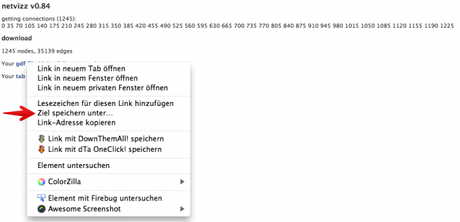
Wenn netvizz fertig ist, erscheinen zwei Download Links. Uns interessiert das gdf file. Rechtsklick, Ziel speichern unter.
Mit Gephi visualisieren
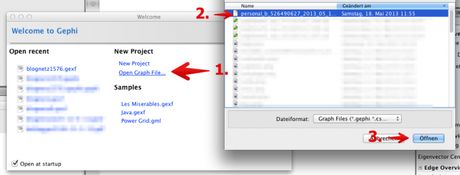
Nachdem ihr Gephi installiert habt, könnt ihr damit die gdf Datei öffnen.

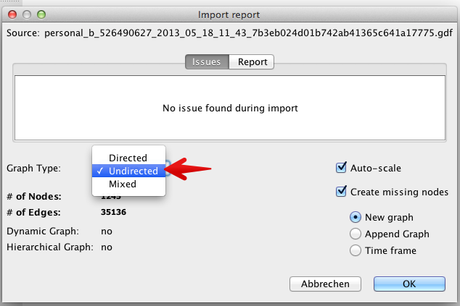
Im nächsten Screen von ‘directed’ auf ‘undirected’ umstellen, da es sich bei den Facebook Verbindungen um reziproke handelt. Der Rest kann so bleiben.

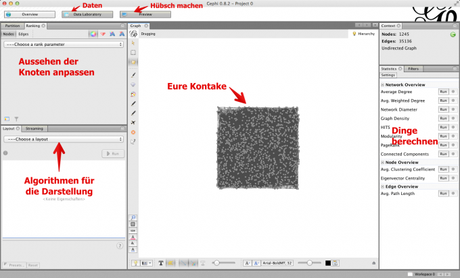
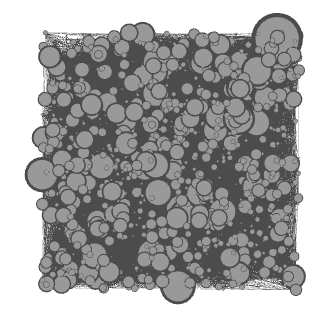
Jetzt wird es spannend. Ihr seid nun im Überblick Bildschirm von Gephi, wo ihr die meisten Dinge machen werdet. Der graue Block in der Mitte sind eure Kontakte. Jeder Kontakt sieht noch gleich aus.

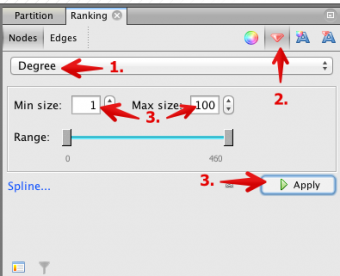
Als erstes werden wir die Größe der Knoten anhand der Anzahl ihrer Verbindungen anpassen. Dazu wählt ihr links oben unter ‘Ranking’ bei ‘Choose a ranl parameter’ ‘Degree’. Danach müsst ihr noch den kleinen Diamanten auswählen und einstellen wie groß die Knoten werden sollen. Am Ende noch auf ‘Apply’ klicken und schon sollten eure Kontakte unterschiedliche Größen haben.


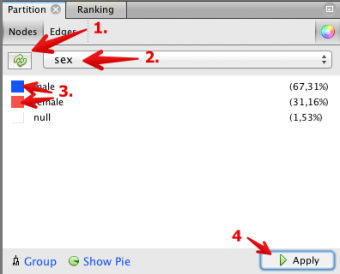
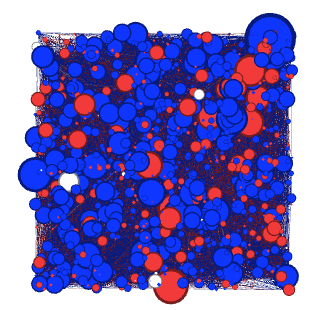
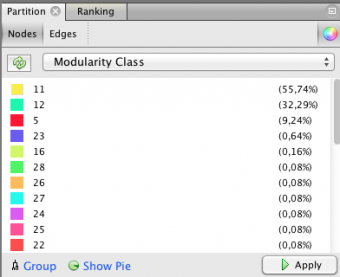
Jetzt geht es ans einfärben. Dazu wechselt ihr von ‘Ranking’ zu ‘Partition’. Dort funktioniert das Dropdown noch nicht. Ihr müsst erst den Aktualisieren Button drücken. Dann könnt ihr nach eingestellter Sprache oder Geschlecht einfärben. Um die Farbe für die jeweilige Gruppe zu wechseln klickt ihr auf das Farbfeld neben der Beschreibung und hält die Maus gedrückt bis ihr über der entsprechenden Farbe seid. Am Ende wieder auf ‘Apply’.


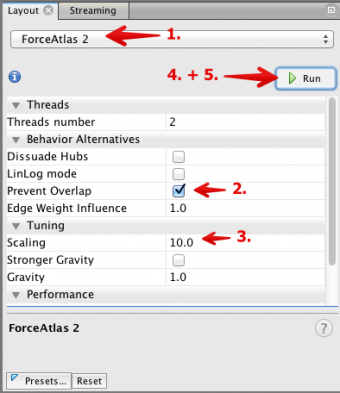
Weiter mit dem Layout. Für Facebook Netzwerke empfehle ich Force Atlas 2. Ich nutze gerne Prevent Overlap sowie ein etwas höheres Scaling. Force Atlas 2 läuft endlos. Ihr müsst also nachdem ihr auf ‘Start’ gedrückt habt, irgendwann auf ‘Stop’ drücken. Eine weitere Besonderheit: Ihr könnt während der Algorithmus läuft Einstellungen ändern. Möglicherweise müsst ihr mehrmals auf die Lupe neben dem Graphen klicken, um den Überblick zu behalten. Alternativ könnt ihr durch scrollen zoomen.


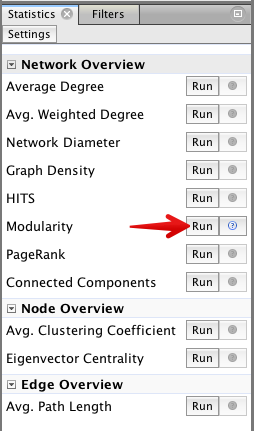
Menschen nach Geschlechtsteilen sortieren ist doof? Lasst uns lieber Subcommunites suchen. Wir nutzen dazu den Modularity Algorithmus. Ihr findet ihn auf der rechten Seite unter ‘Statistics’. Einmal bei ‘Modularity’ auf ‘Run’ klicken. Einstellungen können so bleiben wie sie sind. Den anschließend aufpoppenden Bericht einfach schließen. Blick wieder nach links oben zu ‘Partition’. Damit ‘Modularity Class’ im Dropdown erscheint müsst ihr wieder den Aktualisieren Button klicken. Beim Auswählen werden die Farben zufällig gewählt, ihr könnt sie aber wieder manuell nachjustieren. Am Ende wieder ‘Apply’.


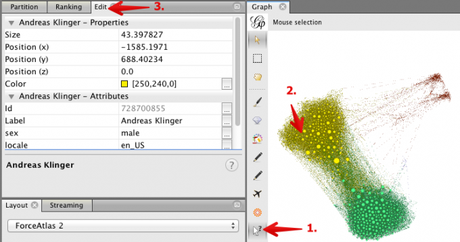
Bevor wir zum hübsch machen kommen, können wir noch etwas das Netzwerk erkunden. Wir wählen dafür im mittleren Fenster in der linken Spalte ganz unten den Mauszeiger mit Fragezeichen aus. Mit diesem können wir nun die Knoten anklicken und mehr über sie erfahren. Dieser Schritt ist nicht nötig.

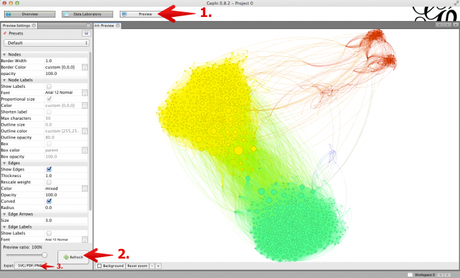
Auf zum letzten Schritt. Nachdem wir mit den Einstellungen in ‘Overview’ genug herumgespielt haben und wir mit dem Aussehen des Graphen zufrieden sind geht es zum Rendern. Dazu wechseln wir auf ‘Preview’. Schon wieder eine Vielzahl an Einstellungen, die wir erstmal links liegen lassen und links unten auf ‘Refresh’ klicken. So schön. Wenn wir noch nicht zufrieden sind entweder wieder zurück zu ‘Overview’ oder an den Einstellungen schrauben. Am Ende als PNG exportieren, auf Facebook oder den Blog laden und stolz auf sich sein. Oder so.

Darf’s etwas Code sein?
Wie manche wissen, versuche ich immer wieder ein bisschen ins Programmieren zu kommen und habe vor ein paar Wochen damit begonnen intensiver Python zu lernen.
Die Facebook API ist sehr großartig, weil sie wenige Limitierungen hat. Ich experimentiere momentan mit python_fb_graph, welches in etwa das gleiche macht wie die netvizz App. Allerdings mit weniger Funktionen, die man sich jedoch selbst hinzubasteln kann. Natürlich ist es auch möglich komplett von Null anzufangen, aber das brauch bei mir noch etwas.
Für Twitter spiele ich mit twecoll. Allerdings ist die Twitter API so beschnitten, dass man ständig in Limits läuft und dann 15 Minuten warten muss bis es weiter geht. Bei 600 Following muss das Skript etwa einen halben Tag laufen, um einen kompletten Graph erstellt zu haben. Da kann man sicherlich noch ein paar Dinge optimieren.
Für #blognetz hat Martin eine eigene App basierend auf einem Framework von Die Socialisten entwickelt.
Mit etwas Javascript kann man auch die Graphen, die man aus Gephi exportiert (nicht als PNG sondern als GEXF) interaktiv auf einer Website darstellen. Dafür habe ich bisher mit zwei Javascript Libraries gearbeitet. Einmal das sehr hübsche sigma.js, welches ein paar tolle Erweiterungen hat, etwa einen Force Atlas 2 Algorithmus. Weiters den Gexf Viewer for Gephi, welcher mit einer Suche kommt und die Zusatzinfos der Knoten in einer Sidebar darstellen kann.
Viel Spaß
Ich habe die größte Freude beim experimentieren mit Graphen und hoffe dass ich einige von euch auch begeistern konnte. Wenn ihr mit euren eigenen Facebook Daten arbeitet, achtet bitte darauf, dass nicht jeder möchte, dass seine Verbindungen/Informationen öffentlich werden. Daher lieber die Daten erst anonymisieren oder nur als Bild ohne Labels veröffentlichen. Übrigens verbietet Facebook eine Veröffentlichung solcher Daten in den AGBs, denen man als User und Entwickler zugestimmt hat.
Falls ihr irgendwelche Fragen habt, gerne in die Kommentare. Ich werde mein bestes geben weiterzuhelfen, auch wenn ich viele Dinge selbst erst lerne.
CC-BY Luca Hammer (Digital Fingerprint: l0ulc6a7h6aom468m67m69eor4ka (80.252.171.81) )


