
Geht es auch genauer?
Selbst das Interface einer Systemmeldung muss gestaltet werden! Oftmals können Nutzer, warum der Computer nicht weiter arbeitet und womit er gerade beschäftigt ist: Werden Daten übertragen, wird gedruckt – oder ist der Rechner jetzt vollkommen abgestürzt? All das sind Kriterien, die leider nicht immer sofort ersichtlich sind. Hier muss gerade für solche Fälle eine passende Meldung auf dem Bildschirm stehen…
Ein Interface, sprich die Benutzeroberfläche, kann noch so schön sein und funktionieren: Wenn der Computer beschäftigt ist und beispielsweise Daten von A nach B versendet, muss das für den Nutzer ersichtlich sein. Für diese Art von Prozessen ist leider nur die Sanduhr vorgegeben, die lediglich darauf hinweist, dass etwas im Hintergrund passiert. Ein richtig gutes Interface richtet sich aber nach dem Nutzer und zeigt sofort an, was genau der Computer macht. Hier reicht also eine bloße Sanduhr nicht aus.
Über Zustandsmeldungen oder jeglicher Form von Zustandsanzeigen, sollte der Nutzer eine Rückmeldung erhalten, ob seine eingegebenen Befehle auch wirklich ausgeführt werden. Selbst Systemzustände, wie zum Beispiel Druckzeiten oder auch Downloadzeiten, müssen erkenntlich gemacht werden und den Nutzer informieren. Vor allem hier würde eine Sanduhr nur für Verwirrung sorgen und die reinste Geduldsprobe werden.
Worauf sollte man also bei der Gestaltung von System- und Fehlermeldungen achten? In erster Linie gilt es, Meldungen als Informationsträger verständlich zu formulieren und zu gestalten. So sollten die wichtigsten Meldungen stets im zentralen Blickfeld positioniert und rein informative Meldungen sowie Statusanzeigen eher am unten Bildschirmrand angeordnet werden. Wie gesagt sollten Fehlermeldungen auch Sinn ergeben! Zu oft ist es der Fall, dass irgendeine kryptische Aussage die wahre Fehlermeldung verbirgt, was für den Entwickler vielleicht klar ist, aber natürlich nicht für den Endverbraucher. Gerade das ist totaler Schwachsinn, wenn ein Interface für die Nutzer aufgebaut werden soll. Viel besser ist es daher Fehlermeldungen auszuformulieren und konkret anzugeben, sodass der Nutzer den Fehler direkt beheben kann und nicht erst das Verständnis dafür erlangen muss.
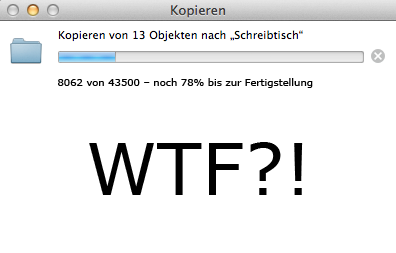
Ein klares No-Go sind Meldungen, die zu ungenau definiert werden. Stellt euch mal vor, ein Fehler bei der Datenübertragung tritt auf. »Die Verarbeitung der Informationen ist im 2. Segment fehlgeschlagen«, also tut mir leid, was soll ich als Nutzer damit anfangen? Oder schauen wir uns die Sache ein wenig strenger an: Ihr kopiert einen Ordner und dupliziert ihn. Hier bekommt ihr die Meldung, dass das noch x-Minuten dauern wird, bis der Ordner vollständig kopiert wurde. Das kennt sicherlich jeder, aber viel besser wäre es, wenn genau dransetzen würde, welche Datei denn im Moment kopiert wurde. Allein solche kleinen Details helfen dem Nutzer zu erfahren, wo genau der Fehler liegt und welche Datei, wie in diesem Beispiel, zum Fehler geführt haben könnte.
Wir halten also fest: Zustandsmeldungen für den Nutzer aussagekräftig und sinnvoll kommentieren und dabei keine Computersprache verwenden. Bestenfalls dem Nutzer noch die Möglichkeit geben, eine Meldung direkt zu beeinflussen – zum Beispiel direkt den Fehler an dieser Stelle zu beheben.


