Durch WordPress habe ich vor Jahren HTML, CSS und etwas PHP gelernt. Während ich mich mit HTML und CSS sehr sicher fühle, ist es bei PHP sehr viel stolpern und nicht immer wieder aufstehen, sondern auch viel hinwerfen. Letztes Jahr sind dann noch erste Erfahrungen mit Python hinzugekommen. Das erste Mal, dass ich mich gezielt mit Programmieren beschäftigtet und quasi systematisch versuchte es zu lernen. Learn Python the hard way habe ich einmal durchgemacht und für gut befunden. Daneben habe ich vor allem mit twecoll gearbeitet und für meine Zwecke angepasst, um Twitter Netzwerke zu sammeln und anschließend zu visualisieren. Dieses Semester sind dann in den Vorlesungen “Einführung in die Informatik für Geisteswissenschaflter” sowie “Webbasierte Informationssysteme” ein paar theoretische Grundlagen und darauf basierendes praktisches rund um HTML, CSS, JS, DTD, XML, XML-Schema, XSLT sowie XPath dazugekommen. Nächstes Semester werde ich noch an einer zu serverseitiger Programmierung, vor allem PHP, teilnehmen, was ich vor allem für Blognetz nutzen werde. Bis es soweit ist, habe ich aber noch ein paar Monate und die möchte ich in Dart investieren.
Warum Dart?
Weil __tosh.
Erste Schritte
Ich habe mir auf YouTube ein paar kurze Clips angeschaut: Introducing Dart, Dart in Google Cloud und ein paar andere, die mir nicht mehr in Erinnerung sind und auch nicht so erkenntnisreich waren. Für später habe ich mir ein paar längere (30min+) markiert: Dart for the modern web developer, an introduction to Dart und Deploying end-to-end apps with Dart. Aber noch nicht geschaut, somit kann ich nicht viel dazu sagen.
Weiters habe ich gestern im Laufe des Tages Chapter 2: A Tour of The Dart Language gelesen. Was überraschend gut gegangen ist. Vor allem mein JavaScript-Vorwissen hat mir beim Verständnis geholfen. Einige Konzepte habe ich noch nicht verstanden, aber ich habe das Gefühl mit dem nötigen Grundverständnis ausgestattet zu sein, um in erste Programmierausflüge zu starten. Hängen geblieben ist, dass Dart am besten funktioniert, wenn man explizit schreibt, was man machen möchte. So gibt man Variablen explizit einen Typ wie etwa “int x = 5; //Variable x ist vom Typ Integer erhält den Wert ’5′”. “var x = 5;” würde auch gehen, weil es auch den Typ dynamic gibt, ist aber nicht so schön. “int x = 5.4;” würde nicht funktionieren, weil es ’5.4′ eben kein Integer ist. Es bräuchte den Typ ‘double’. Ein anderes Beispiel für die Explizität ist, dass jedes Programm eine main() Funktion braucht. Bei dieser startet es.
Dart Editor installiert Kommandozeile und Webapp Projekte mit dem Beispielinhalten erstellt und laufen gelassen. Minimal an den Werten herumgespielt, eine for und if-Schleife gebastelt sowie die Webapp in JS umwandeln lassen (Pub Build) und auf meinen Webspace geladen und im Browser aufgerufen, was problemlos funktionierte.
Programme kommentieren
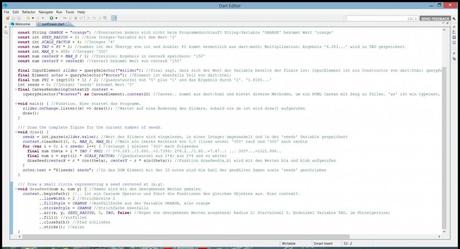
Um ein besseres Gefühl für Dart zu bekommen, habe ich begonnen das sunflower Beispielprogramm zu kommentieren. Zusätzlich kann ich so sehen, wie ich mit den Begriffen und der Struktur zurechtkomme und nachlesen, wenn ich nicht weiterkomme. sunflower habe ich gewählt, weil es bereits in die Richtung geht, in die ich mit Dart gehen möchte. Interaktive Statistik und Visualisierung.