
Letzen Sommer habe ich erste Gehversuche mit der Programmiersprache Dart gemacht. Nachzulesen unter Summer of Dart. Dieses Jahr habe ich mir vorgenommen mein erstes Webservice umzusetzen. Dabei habe ich mich für Google App Engine als "Server" entschieden. Was ich mache und wie ich es mache, möchte ich wieder im Blog festhalten. Um mich selbst zu erinnern, um andere zu motivieren Dinge zu machen und möglicherweise als Hilfestellung, wie man sowas angehen kann.
Ich bin Anfänger, was programmieren betrifft. Auch wenn ich inzwischen ganz gut mit Python, Dart, PHP und Javascript umgehen kann. Von Servern habe ich noch weniger Ahnung. Das ist ein Grund, warum ich Google App Engine einsetze. Dort muss ich mich nicht um die Infrastruktur kümmern, sondern kann mich ganz auf mein Service konzentrieren. So zumindest der ursprüngliche Gedanke. Tatsächlich bringt GAE (Google App Engine) einige Eigenheiten mit sich, die man erst verstehen/umgehen muss. Dafür ist es in der Grundversion kostenlos und sollte das Webservice erfolgreicher werden nahtlos skalierbar.
In diesem Beitrag gehe ich Schritt für Schritt durch, wie ich von nichts zum funktionierenden Webservice auf GAE gekommen bin. Aufgrund meiner Arbeit für
Ambassador Base, bin ich derzeit primär auf Windows Geräten unterwegs. Konkret ein Desktop mit Windows 10 und ein Surface Pro 3 mit Windows 8.1. Die Schritte sollten aber größtenteils auch auf OSX oder einer Linux-Distribution funktionieren. Da ich selbst wenig Ahnung habe, ist der Beitrag auch für andere geeignet, die sich zumindest rudimentär mit Terminal/Powershell auskennen. Allerdings mit der Gefahr, dass ich einiges falsch mache und diese Fehler dann nachgemacht werden. Falls Menschen mit mehr Wissen Fehler entdecken oder Verbesserungsvorschläge haben, bin ich über Mails (
[email protected]) und Kommentare dankbar.
1. Python installieren
Während unter OSX/Ubuntu/... Python bereits vorinstalliert ist, muss es unter Windows noch installiert werden. Da GAE auf Python 2.7 setzt, sollten wir auch lokale 2.7 einsetzen: Python Download
Als Terminal setze ich unter Windows die Windows Powershell (bereits vorinstalliert) ein. Nachdem Python installiert ist, könnt ihr dort mit dem Befehl
python --version überprüfen, ob es geklappt hat. Ihr solltet als Ausgabe etwas wie "Python 2.8.10" erhalten. Falls das nicht funktioniert, muss Python möglicherweise noch eurem Pfad hinzugefügt werden. Das ist eine Einstellung in der Systemsteuerung. Am besten googlen.
1.1 pip installieren
Nun brauchen wir pip. Ein Tool, um Python-Pakete zu verwalten. Dafür müsst ihr folgende Datei herunterladen: https://raw.github.com/pypa/pip/master/contrib/get-pip.py und mit dem Befehl
python get-pip.py ausführen. Dazu müsst ihr euch mit Powershell in dem Verzeichnis befinden, in das ihr die Datei abgelegt habt. Zu meinen Downloads komme ich etwa mit
cd C:\Users\Luca\Downloads.
1.2 virtualenv installieren
Mit pip können wir nun ganz einfach weitere Python-Pakete installieren.
virtualenv erzeugt virtuelle Python-Umgebungen, damit unser System nicht explodiert, wenn wir an mehreren Projekten zugleich arbeiten.
pip install virtualenv
2. Google App Engine Account einrichten
Nachdem wir unser lokales System vorbereitet haben, müssen wir uns um den "Server" kümmern. Dazu legen wir einen
Account bei GAE an und erstellen über die
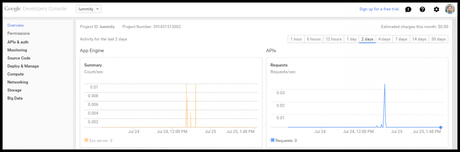
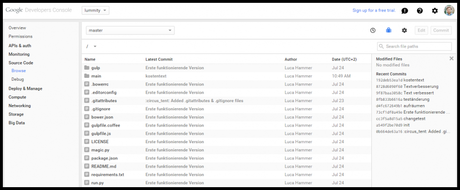
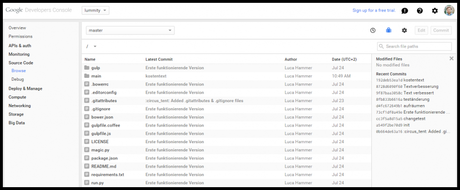
Developers Console ein neues Projekt.

Damit wir über die Powershell mit GAE interagieren können, installieren wir noch das
Google Cloud SDK. Nun stehen uns über den Befehl "gcloud" unterschiedliche Funktionen zu Verfügung.
Damit "gcloud" überall verfügbar ist müssen wir zuerst die Google Cloud SDK Shell (sollte am Desktop als Verknüpfung sein) als Administrator starten und folgende Befehle eingeben.
gcloud auth login
Nun öffnet sich ein Browser-Fenster, über das wir uns mit unserem Google-Account einloggen und Zugriff auf GAE gewähren.
gcloud components update
Damit wird es global verfügbar gemacht.
gcloud config set project PROJECT
Wahrscheinlich nicht unbedingt nötig, sorgt aber dafür, dass wir an unserem aktuellen Projekt arbeiten. 'PROJECT' muss natürlich durch das von euch bei GAE erstellte Projekt ersetzt werden.
Zusätzlich brauchen wir noch das Google App Engine SDK for Python. Dieses bringt GAE-Funktionen für Python mit sich.
3. Git-Repository erstellen
Ein Git-Repository ist quasi ein Ordner mit explizitem Dateiverlauf. Immer wenn man am Code etwas ändert, kann man diese Änderungen mit einer Nachricht (commit message) an das zentrale Verzeichnis schicken, aus dem man entweder selbst von einem anderen Computer oder auch andere Personen die Änderungen holen kann und daran weiterarbeiten. Am populärsten dafür ist
Github. GAE bietet allerdings private Git-Repositories kostenlos an und diese nutze ich im Moment.
Zuerst müssen wir Git installieren. Für Windows etwa von Git-scm. Bei der Installation habe ich mich für "kein explorer menü" und "use git from windows command prompt" entschieden, den Rest wie voreingestellt gelassen.
In der Powershell wechseln wir nun dorthin, wo wir das lokale Repository des Projektes haben wollen und initialisieren es.
gcloud init lummity (lummity ist der Projektname meines Projekts.)
Nun wird ein Ordner mit dem Projektname und darin das Git-Repository erstellt.
Als Vorbereitung für die spätere Nutzung von Git geben wir unsere Mail-Adresse und Namen an. Diese werden unseren Commits immer angehängt und sind für alle Personen, die Zugriff auf das Git haben sichtbar.
git config --global user.email "[email protected]"
git config --global user.name "Luca Hammer"
4. gae-init einrichten
Bei
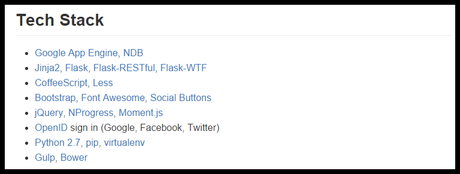
gae-init handelt sich um ein sogenanntes Boilerplate, also eine Zusammenstellung von Code, die immer wieder verwendet werden kann und die Grundlagen liefert, die beinahe jedes Projekt braucht. gae-init ist schon etwas massiv, weil es zahlreiche zusätzliche Tools mitbringt, die nicht immer nötig sind, und somit auch sehr opinionated ist, wie entwickelt werden soll. Etwa mit Coffeescrict und Less statt JavaScript und CSS. Wobei es auch damit funktioniert. Zuvor hatte ich das schlankere gae-boilerplate ausprobiert, aber es nicht richtig zum Laufen bekommen und es wird auch nicht mehr aktiv weiterentwickelt, wodurch zahlreiche genutzte Bibliotheken veraltet sind.

Als erstes habe ich gae-init als Zip heruntergeladen, etwaige Dateien im Ordner 'default', der im vorherigen Schritt automatisch angelegt wurde, gelöscht und gae-init dort entpackt.
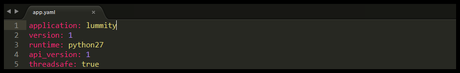
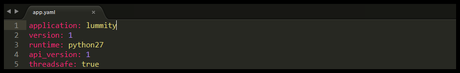
Im Ordner 'main' die Datei 'app.yaml' mit einem Code-Editor geöffnet (ich nutze
Sublime Text) und in der ersten Zeile nach "application: " den Namen meines GAE-Projekts eingetragen.

gae-init nutzt einige fancy Tools, die installiert werden müssen, um es sinnvoll einzusetzen.
4.1 NodeJS installieren
NodeJS ermöglicht es JavaScript als lokale bzw. Serverprogrammiersprache zu nutzen. gae-init verwendet es, um Bibliotheken zu installieren, Dateien aufzuräumen, zu verkleinern und mehr.
NodeJs Download.
NodeJS bringt uns den Befehl 'npm' in der Powershell. Den nutzen wir direkt, um automatisch die von gae-init genutzten Bibliotheken herunterzuladen. Wir wechseln dazu mit Powershell in den Ordner 'default' unseres Projekts und führen folgenden Befehl aus:
npm install
4.2 Gulp installieren
Als nächstes installieren wir noch
Gulp, welches das Starten und Verwalten des lokalen Servers sowie das Deployen auf GAE auf drei Befehle vereinfacht.
npm install -g gulp
5. Webservice testen
Endlich. Alle Vorbereitungen sind abgeschlossen. Und auch wenn es beim ersten Mal wie eine riesige Herausforderung wirkt, fühlt es sich für mich nach nur zweimal schon sehr schaffbar an und es vereinfacht das weitere Entwickeln ungemein.
Wir wechseln mit Powershell in den Ordner 'default' unseres Projektes oder sind immer noch da und geben einfach
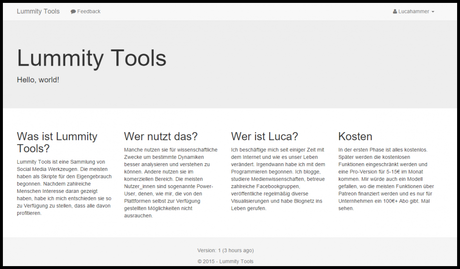
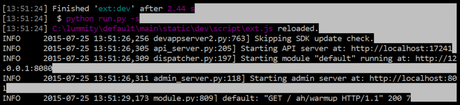
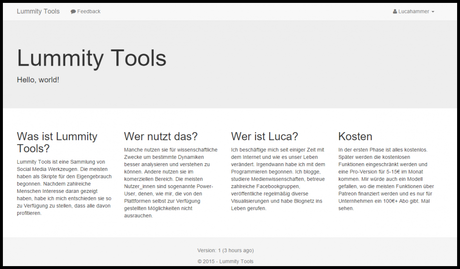
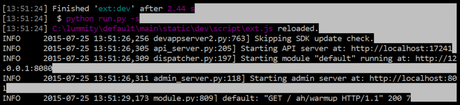
gulp ein. Nun sollten einige Sachen ablaufen und am Ende etwas wie 'Starting module "default" running at: 127.0.0.1:8080' stehen. Somit können wir nun mit unserem Browser http://localhost:8080/ aufrufen und sollten unser neues Webservice sehen. Während der lokale Entwicklungsserver läuft, können wir an der Seite arbeiten. Etwa indem wir in '/main/templates/welcome.html' den Text der Willkommensseite anpassen. Dank grunt, welches bei 'npm install' mitinstalliert wurde, werden Änderungen sofort erkannt und die im Browser geöffnete Seite automatisch neu geladen. So macht Entwickeln Spaß.

Wenn wir den lokalen Server nicht mehr brauchen, können wir ihn durch die Tastenkombination 'Strg'+'c' beenden.
6. Webservice deployen
Wenn lokal alles funktioniert, können wir das erste Mal unser Webservice auf GAE einsetzen. Dazu reicht auch ein einziger Befehl:
gulp deploy

7. Änderungen ans zentrale Git-Repository schicken
Bevor wir weiter am Webservice weiterarbeiten, sollten wir diese erste funktionierende Version in unser Repository speichern, um darauf zurückgreifen zu können, falls wir durch irgendwelche Änderungen etwas kaputt machen.
Zuerst markieren wir alle Änderungen zum Einchecken.
git add --all
Dann fügen wir unsere Commit-Nachricht hinzu.
git commit -m"Alles neu gemacht"
Und schließlich schicken wir die Änderungen an den Server.
git push origin master

Gratulation, ihr habt nun ein funktionierendes Webservice und einen Development-Workflow, um es weiter auszubauen.
Falls etwas nicht funktioniert, hilft gerade nach dem installieren von Python, NodeJS, etc. bei Windows ein Neustart.
Ebenso ist es wichtig, dass .py-Dateien mit Python.exe verknüpft sind und sie nicht mit dem Code-Editor geöffnet werden. Ansonsten klappt es mit dem lokalen Server nicht. Und auch andere Dinge gehen schief.

8.-100. Webservice ausbauen
Zuerst holen wir uns die neuste Version aus dem zentralen Git-Repository:
git pull origin master
Dann können wir Änderungen am Code machen und sie testen indem wire den lokalen Server durch den 'gulp'-Befehl starten. Wenn alles funktioniert und wir zufrieden sind, senden wir die neue Version an den Server:
gulp deploy
Natürlich sollten wir die Änderungen auch wieder ins lokale Git-Repository speichern:
git add --all
git commit -m"Das habe ich gemacht."
git push origin master
In der Datei .gitignore ist angegeben, welche Ordner und Dateien nicht ins Git-Repository kommen. Daher muss der 'npm install' Befehl ausgeführt werden, wenn an einem neuem Computer weitergearbeitet wird. Natürlich müssen auch die ganzen anderen Tools, die manuell installiert wurden, erneut installiert werden. Lediglich Punkt 4 kann übersprungen werden, weil durch 'gcloud init lummity' das zentrale Repository lokal geklont wird.
Weitere Schritte
Ich werde nun schauen wie ich meine lokalen Python-Skripte am besten in gae-init implementiere. Dafür werde ich mich viel mit
flask beschäftigen, welches gae-init als Grundlage nutzt. Auch die anderen integrierten Tools muss ich mir anschauen, um es vollständig nutzen zu können. Aber da wird es sicherlich noch ein paar Beiträge geben.
Ich hoffe mein Vorgehen war nicht vollkommen daneben und ich freue mich über Feedback. Das Git-Repository wäre grundsätzlich nicht nötig, wodurch man sich einige Schritte sparen könnte (Cloud SDK, Git installieren und konfigurieren), ich halte es aber für eine wichtige Voraussetzung, gerade wenn man wie ich sich sicher ist, dass vieles schief gehen wird und es dann nützlich ist im Git-Verlauf zu schauen, was man gemacht hat.
Update: Troubleshooting
"npm update" sollte man wohl hin und wieder ausführen. Vor allem wenn sich die dependencies ändern.
Das Titelbild wurde mit Magic Mockups erstellt.

 Damit wir über die Powershell mit GAE interagieren können, installieren wir noch das Google Cloud SDK. Nun stehen uns über den Befehl "gcloud" unterschiedliche Funktionen zu Verfügung.
Damit "gcloud" überall verfügbar ist müssen wir zuerst die Google Cloud SDK Shell (sollte am Desktop als Verknüpfung sein) als Administrator starten und folgende Befehle eingeben.
Damit wir über die Powershell mit GAE interagieren können, installieren wir noch das Google Cloud SDK. Nun stehen uns über den Befehl "gcloud" unterschiedliche Funktionen zu Verfügung.
Damit "gcloud" überall verfügbar ist müssen wir zuerst die Google Cloud SDK Shell (sollte am Desktop als Verknüpfung sein) als Administrator starten und folgende Befehle eingeben.
 Als erstes habe ich gae-init als Zip heruntergeladen, etwaige Dateien im Ordner 'default', der im vorherigen Schritt automatisch angelegt wurde, gelöscht und gae-init dort entpackt.
Im Ordner 'main' die Datei 'app.yaml' mit einem Code-Editor geöffnet (ich nutze Sublime Text) und in der ersten Zeile nach "application: " den Namen meines GAE-Projekts eingetragen.
Als erstes habe ich gae-init als Zip heruntergeladen, etwaige Dateien im Ordner 'default', der im vorherigen Schritt automatisch angelegt wurde, gelöscht und gae-init dort entpackt.
Im Ordner 'main' die Datei 'app.yaml' mit einem Code-Editor geöffnet (ich nutze Sublime Text) und in der ersten Zeile nach "application: " den Namen meines GAE-Projekts eingetragen.
 gae-init nutzt einige fancy Tools, die installiert werden müssen, um es sinnvoll einzusetzen.
gae-init nutzt einige fancy Tools, die installiert werden müssen, um es sinnvoll einzusetzen.
 Wenn wir den lokalen Server nicht mehr brauchen, können wir ihn durch die Tastenkombination 'Strg'+'c' beenden.
Wenn wir den lokalen Server nicht mehr brauchen, können wir ihn durch die Tastenkombination 'Strg'+'c' beenden.

 Gratulation, ihr habt nun ein funktionierendes Webservice und einen Development-Workflow, um es weiter auszubauen.
Falls etwas nicht funktioniert, hilft gerade nach dem installieren von Python, NodeJS, etc. bei Windows ein Neustart.
Ebenso ist es wichtig, dass .py-Dateien mit Python.exe verknüpft sind und sie nicht mit dem Code-Editor geöffnet werden. Ansonsten klappt es mit dem lokalen Server nicht. Und auch andere Dinge gehen schief.
Gratulation, ihr habt nun ein funktionierendes Webservice und einen Development-Workflow, um es weiter auszubauen.
Falls etwas nicht funktioniert, hilft gerade nach dem installieren von Python, NodeJS, etc. bei Windows ein Neustart.
Ebenso ist es wichtig, dass .py-Dateien mit Python.exe verknüpft sind und sie nicht mit dem Code-Editor geöffnet werden. Ansonsten klappt es mit dem lokalen Server nicht. Und auch andere Dinge gehen schief.