Das erste Thema dieser Reihe zeigt euch nun wie ihr es schafft, einen Schriftzug nach Belieben mit einem Foto zu füllen. Dabei zeige ich euch den Weg in GIMP (kostenloses Programm). Für dieses Tutorial setze ich voraus, dass grundlegende Kenntnisse in Gimp bestehen und Fenster wie Ebenen verwendet werden.

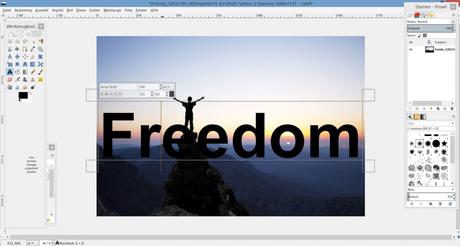
Zuerst öffnet ihr euer gewünschtes Hintergrundfoto in Gimp und platziert mit Hilfe des Text-Werkzeuges das gewünschte Wort oder den Text in eurer Wunsch-Schriftart sowie Wunsch-Schriftgröße. Man sollte dabei beachten, dass speziell bei kleinen filigranen Schriften, das Motiv oft kaum zu sehen ist. Die Farbe von dem Wort oder Text ist vollkommen egal.

Text auf dem Foto platziert
Nun muss der Alpha-Kanal zum Foto hinzugefügt werden. Dieser ist dafür da, um die Transparenz von der Schrift zu übertragen. Wenn ihr mit der rechten Maustaste auf das Foto in der Ebenenansicht rechts klickt, öffnet sich ein Menü indem ihr „Alphakanal hinzufügen“ auswählen könnt.

Alpha-Kanal zum Foto hinzufügen
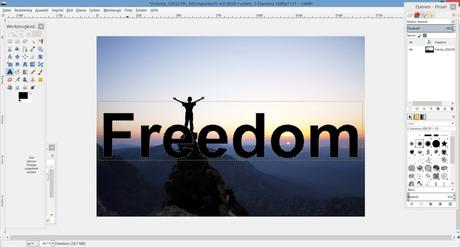
Anschließend wählt ihr im Ebenenfenster die Textebene aus und wählt über das horizontale Hauptmenü über Ebene – Transparenz das Feld „Auswahl aus Alphakanal“ aus. Danach sollte mit gestrichelten Linien die Schrift vollkommen umgeben sein und somit ausgewählt sein.

Alphakanal ist ausgewählt – Schrift ist mit gestrichelten Linien umgeben
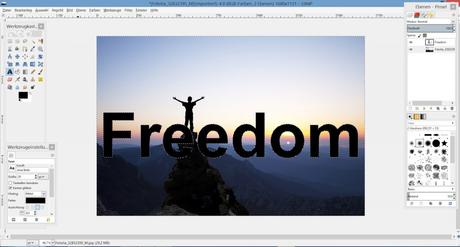
Nun klickt Ihr rechts in der Ebenenansicht auf das Bild. Dadurch weiten sich die gestrichelte Linien auf das ganze Bild aus. Um nun die Form der Schrift auf das Bild anzuwenden, müsst ihr über das Hauptmenü Auswahl – Invertieren die Auswahl umkehren. Dadurch wird alles markiert, was nicht mehr vorhanden sein soll.

Auswahl ist invertiert / umgekehrt
Wenn man nun die Entf – Taste auf der Tastatur drückt oder über das Hauptmenü Bearbeiten – Löschen wählt, wird die entsprechende Auswahl gelöscht.

Auswahl gelöscht
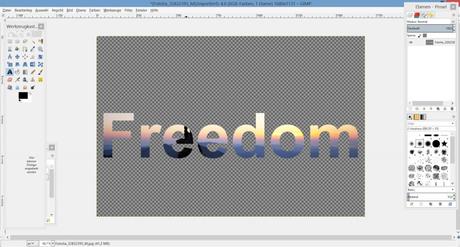
Da nun das Hintergrundbild außerhalb der Schrift gelöscht wurde, die Schrift als solche noch in der Ebenenansicht verfügbar ist, sieht man das Ergebnis noch nicht. Dafür muss die Textebene gelöscht werden. Dafür klickt ihr diese mit der rechten Maustaste an und klickt auf „Ebene löschen“. Wenn ihr nun über das Hauptmenü Auswahl – Nichts auswählt, seht ihr das Endergebnis. Die grauen Kästchen im Hintergrund sind transparent. Wenn ihr dies nun als PNG exportiert, habt ihr einen Schriftzug mit transparentem Hintergrund den ihr verschieden verwenden könnt.

Endergebnis mit transparentem Hintergrund
Nach Belieben kann man auch einen farbigen Hintergrund hinzufügen indem ihr eine neue Ebene erstellt, diese füllt und unterhalb des Fotos anordnet.

weißer Hintergrund auf Ebene unterhalb des Fotos

