
Mit ein par CSS Eigenschaften und einem div kannst du YouTube Videos responsive auf deine eigene Seite einbetten. Responsive bedeutet, dass das Video sich der Breite des Bildschirmes anpasst. Sprich für Mobile Endgeräte sowie für den Desktop ein guten Eindruck hinterlässt.
Jetzt zeige ich dir, wie du ein YouTube Video einbettest, das sich bis 560px Breite an die Breite des Bildschirms anpasst und ab 560px Breite eine feste Größe bekommt und sich zentriert.
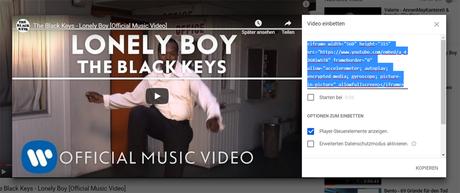
Schritt 1: gehe auf Youtube
Gehe auf YouTube und kopiere dort den Einbettcode aus der teilen Box

Schritt 2: CSS Code kopieren und speichern
Speicher den CSS Schnipsel in deine .css Datei. Wenn du WordPress benutzt, kannst du auch den CSS Schnipsel unter „Design -> Customizer -> Zusätzliches CSS" speichern.
Schritt 3: div Element um den Iframe
Das Iframe musst du ohne Höhe und Breite speichern, dazu die Attribute width="560″ height="315″ löschen. Danach musst du ein div Element um das Iframe schließen und dem div Element die Klasse yt_box geben.

