
Themes mit Responsive Layout gibt es sowohl kostenpflichtig bei Anbietern wie Themeforest* und auch gratis über die direkte Themensuche in der WordPress Administration. Teuer ist dabei nicht immer gut und günstig nicht gleich schlecht. Ich habe selber einige gekaufte Themen im Einsatz, mit denen ich sehr zufrieden bin. Aber auch auf der Gratisseite habe ich so einiges im Einsatz, das dem kostenpflichtigen Pendant in nichts nachsteht. Durch ein Plugin wie Shortcodes Ultimate bekommt auch das schlichteste Thema unzählige grafische Elemente, mit denen das Layout aufgepeppt werden kann.
Egal welchen Weg man letztlich auch einschlägt, erst mit diversen Modifikationen ist die Webseite wirklich an die Anforderungen von Google und natürlich auch den Besuchern angepasst.

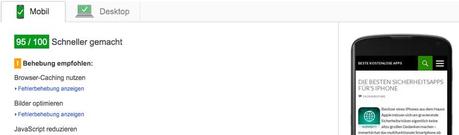
Fehlersuche über Google PageSpeed Insights
Das Google den deutschen Markt dominiert, braucht an dieser Stelle sicher nicht ausführlich diskutiert werden. Also ist es wichtig, bei Google einen guten Eindruck zu hinterlassen. Wie die eigene Webseite von Google in Bezug auf Technik und Nutzerfreundlichkeit gesehen wird, lässt sich schnell auf https://developers.google.com/speed/pagespeed/insights/ prüfen. Hier geht es speziell um die folgenden Punkte:
-
Geschwindigkeit
Hierzu zählt nicht nur die Geschwindigkeit der eingesetzten Hardware. Auch der Umfang der HTML Quellcodes, verwendete Bilder und ausgelagerter Code (Javascript, CSS) sind wichtig. Partiell aktivierter Browsercache kann ebenfalls hilfreich sein. Warum lediglich partiell und wie das geht, erläutere ich im nächsten Absatz. -
Nutzerfreundlichkeit
Gerade auf mobilen Geräten sind normale Webseiten nur schwer zu bedienen. Buttons sind auf den kleinen Displays zu winzig oder liegen zu eng beieinander. Das gleiche gilt natürlich auch für Links im Content. Wobei der reine Content ebenfalls eine lesbare Größe aufweisen sollte.
Google liefert hier nicht nur eine Auflistung behebbarer Fehler, sondern bewertet diese auch und gibt Lösungsansätze. Allerdings sollte man nicht unbedingt versuchen, einen Wert von 100% zu erreichen. Das mag vielleicht bei einigen wenigen Seiten möglich sein, aber in der Regel muss dann auf zu viel verzichtet werden. Das vorrangige Ziel sollte sein, in den grünen Bereich zu kommen. Die meisten Seiten von Google selbst sind davon weit entfernt. 😉
Für einen aussagekräftigen Testbericht reichen Startseite und einige wichtige Unterseiten, da in der Regel immer die gleichen Plugins und Scripte geladen werden.
Nutzerfreundlichkeit aus menschlicher Sicht
Haben wir eine technisch optimierte Seite, belohnt uns Google idealerweise mit mehr Besuchern. Jetzt ist es natürlich auch wichtig, wie diese die Seite sehen. Dazu befragt man in erster Linie Freunde, die einen Blick auf die Seiten werfen sollen. Eine weitere Möglichkeit besteht darin, andere Webseitenbetreiber in Foren zu befragen.
http://www.homepage-forum.dehttp://www.forum-hilfe.de
https://www.html.de
http://www.webmasterpark.net
Dies sind nur einige Anlaufstellen, in denen User die eigene Homepage bewerten. Man sollte allerdings kritikfähig sein. Ganz nebenbei sammelt man auf diese Weise auch noch den einen oder anderen Backlink, da die URL zur Seite gepostet werden muss.
Manuelle Anpassungen am Responsive Layout
Das Responsive Layout ist keine eigenständige Version der Webseite für mobile Endgerät. Es wird lediglich eine Größenänderung und/oder neue Anordnung einzelner Elemente mittels CSS erzwungen. Die geladene Seite kann daher immer noch sehr groß sein und sämtliche Plugins enthalten, die auch in der Desktop Version geladen werden. Auch die Bilder werden lediglich optisch angepasst. Die Dateigröße ändert sich nicht. Hier sind manuelle Anpassungen erforderlich.
-
Javascript asynchron laden
Einige Scripte nicht zu laden, dürfte sehr schwer bis unmöglich sein. In der Regel werden diese sowohl in der Desktop Version als auch mobil benötigt. Eine Möglichkeit, die auch Google vorschlägt, ist das asynchrone laden. Dabei werden die Scripte geladen, während die Webseite durch den Browser bereits gerendert wird. Dafür ist lediglich die Installation des PluginsAsync JS and CSS erforderlich. Nach der Aktivierung bekommen alle Script Tags den Zusatz async und blockieren künftig das Rendern der Seite nicht mehr. -
CSS asynchron laden
Diese Aufgabe übernimmt das gleiche Plugin. Allerdings ist ein echtes asynchrones Laden der oft sehr langen Stylesheets nicht möglich. Das Plugin bietet lediglich die Möglichkeit, die Stylesheets an das Ende der Seite zu verlagern oder inline in den Quellcode einzufügen. In verschiedenen Blogs habe ich unterschiedliche Varianten im Einsatz. Mal habe ich das Laden nur an das Ende verlagert und mal habe ich den gesamten Code in den Quellcode einbetten lassen. Hier darf ein wenig probiert werden, während das Ergebnis immer wieder über PageSpeed Insights getestet wird. Die OptionMinify CSS hat allerdings mit einigen Themen Probleme, sodass ich es dort deaktivieren musste. -
Browsercache (partiell) nutzen
Auch das Nutzen des Browsercache bringt Pluspunkte bei Google. Ein Plugin wieW3 Total Cache ist hier sehr nützlich. Das eigentliche Cachen der Seiten klappt hervorragend und die Ladezeiten verkürzen sich spürbar. Es werden keine serverseitigen Scripte und Datenbankabfragen mehr ausgeführt. Auch das Browsercaching lässt sich komfortabel konfigurieren. In einigen Bereichen kann das extreme Cachen aber auch sehr lästig sein. Dafür bietet das Plugin die Möglichkeit, Ausnahmen einzutragen. Sollte also eine Formularseite nicht mehr bedienbar sein, weil immer wieder Werte aus dem Cache genommen werden, empfiehlt es sich, diese Seite auszuklammern. Die erstellte Konfiguration wird vom Plugin in die .htaccess eingetragen und steht dann sidewide zur Verfügung.Auf fremde Webseiten hat man jedoch keinen Einfluss. Daher dürfte Google diesen Punkt immer noch monieren. Zumindest wenn Werbung über Google AdSense eingeblendet oder Google Analytics genutzt wird.
-
Bilder komprimieren und anpassen
Gerade im Bereich der Bilder lässt sich viel Traffic einsparen. Die Komprimierung ist dabei der einfachste Part. Sobald eine Webseite über Google PageSpeed Insights geprüft wurde, werden alle Bilder aufgeführt, die verlustfrei komprimiert werden können. Unterhalb dieser Auflistung befindet sich ein Link, mit dem die durch Google optimierten Bilder direkt heruntergeladen werden können. Im Anschluss müssen nur noch die ursprünglichen Fotos durch die optimierten ersetzt werden.Etwas schwieriger wird es schon mit der Anpassung der Bilder an die unterschiedlichen Displaygrößen. Bei zahlreichen Fotos in den Artikeln, wird es vermutlich zu aufwändig, diese in verschiedenen Ausführungen zu speichern. Abhilfe schafft hier wieder einmal ein Plugin. Adaptive Images ist keine CSS Lösung, das Bilder jeweils nur durch Eine Änderung der Maße an kleinere Display anpasst. Es sendet verkleinerte Bilder an den Browser und reduziert damit die Ladezeiten.

