Node-RED, ein Tool von IBM mit einem grafischer Editor als Herzstück. Damit geht Programmiern sehr flink.
Node-RED läuft auf dem Raspberry Pi (BPlus) ziemlich gut. Die Installation ist gut auf der node-RED Homepage beschrieben oder auch hier auf deutsch. Man muss nur darauf achten, das die richtige Version für den Raspberry Pi gewählt wird. Ich hatte nicht die Version für die B Version installiert, das führte dann beim starten zu einer Fehlermeldung.

Also für den Raspberry Pi (B) wie hier beschrieben vorgehen:
# ... wget http://node-arm.herokuapp.com/node_archive_armhf.deb sudo dpkg -i node_archive_armhf.deb sudo apt-get install build-essential python-rpi.gpio ...
Dann hatte ich noch einige Erweiterungen installiert, das dauert dann etwas:
npm install moment npm install node-red-contrib-grove npm install node-red-contrib-bigtimer npm install node-red-contrib-esplogin npm install node-red-node-pushbullet npm install node-red-contrib-freeboard npm install node-red-node-openweathermap npm install node-red-node-google npm install node-red-node-sqlite npm install node-red-contrib-ui npm install node-red-node-emoncms npm install node-red-node-geofence npm install node-red-contrib-ivona npm install node-red-contrib-moment npm install node-red-contrib-particle npm install node-red-contrib-graphs npm install node-red-node-ledborg npm install node-red-node-ping npm install node-red-node-random npm install node-red-node-smooth npm install node-red-contrib-npm npm install raspi-io npm install node-red-contrib-gpio npm install node-red-contrib-admin
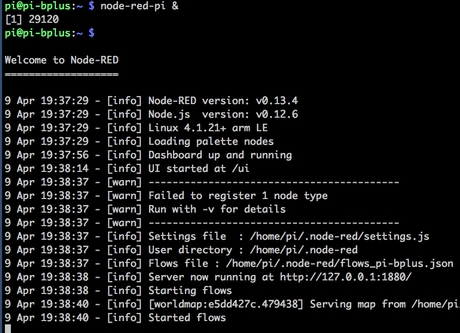
Starte von node-RED dann über
red-node-pi

Wenn „Started flows“ erscheint kann im Browser über die Adresse http://(Pi-Adresse):1880 die Anwendung aufgerufen werden.
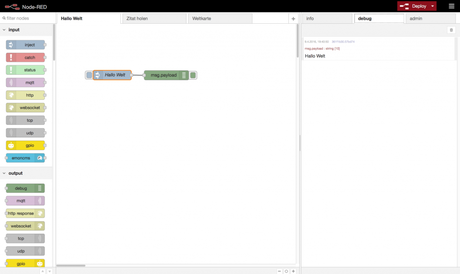
Dann mal ein „Hallo Welt“ zusammen klicken. Wir benötigen per drag and drop aus dem Input Bereich ein „inject“ und aus dem output Bereich ein „debug“, dann beide verbinden. Dann noch ein doppelklick auf den „inject“ und „debug“. Dann das ganze mit den klick auf „deploy“ bereitstellen. Nun kann man das Programm mit klick auf den linken Bereich des „inject“ starten und im rechten Debug Tab wird „Hallo Welt“ angezeigt. Cool.

So, nun mal etwas mehr. Wir wollen mal ein Zitat aus dem Internet abfragen. Da gibt es ja einige REST-Schnittstellen.
Wer das nich selbst zusamen klicken möchte, kann über das Menü oben rechts importieren. Dazu diesen Code in die Zwischenablage kopieren:
[{"id":"d19a5759.d236c8","type":"inject","z":"3d2b2edf.659d32","name":"Starte das holen des Zitat des Tages","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"x":207.36666870117188,"y":78.75,"wires":[["61fe4c44.12e0ec"]]},{"id":"61fe4c44.12e0ec","type":"http request","z":"3d2b2edf.659d32","name":"Zitat holen","method":"GET","ret":"obj","url":"http://taeglicheszit.at/zitat-api.php?format=json","x":299.36669921875,"y":212,"wires":[["56d62e26.e9f688","91ed7f4a.b1bdc8","4a482fa1.d6b51"]]},{"id":"f5522465.712288","type":"debug","z":"3d2b2edf.659d32","name":"Debug Ausgabe","active":true,"console":"false","complete":"payload","x":768.36669921875,"y":166.25,"wires":[]},{"id":"56d62e26.e9f688","type":"contrib-json","z":"3d2b2edf.659d32","engine":"JSONSelect","command":"jq","expr":":root > .zitat","complete":"property","prop":"payload","name":"Zitat auswerten","x":551.36669921875,"y":140.75,"wires":[["f5522465.712288"]]},{"id":"91ed7f4a.b1bdc8","type":"contrib-json","z":"3d2b2edf.659d32","engine":"JSONSelect","command":"jq","expr":":root .autor","complete":"property","prop":"payload","name":"Autor auswerten","x":555.36669921875,"y":211.75,"wires":[["f5522465.712288"]]},{"id":"4a482fa1.d6b51","type":"json","z":"3d2b2edf.659d32","name":"Zitat","x":529.36669921875,"y":287.75,"wires":[["a265b5ad.00c108"]]},{"id":"a265b5ad.00c108","type":"file","z":"3d2b2edf.659d32","name":"in Datei speichern","filename":"zitat-des-tages.txt","appendNewline":true,"createDir":false,"overwriteFile":"false","x":724.36669921875,"y":288.5,"wires":[]}]
Und dann über das import Menü oben rechts: Import – Clipboard importieren. Schon hat man dieses Programm:

Bei klick auf „Starte das holen des Zitat des Tages“ wird eine Webseite nach dem Zitat des Tages abgefragt und in eine Datei gespeichert und gleichzeitig auch in der rechten Debug ansicht ausgebeben. Habt Ihr weitere Ideen, dann per Kommentar. Oder eines der fast 700 vorhandenen Flows aus der node-RED Library holen.
Ähnliche Artikel:
- Wie kann die aktuellste Node.js v0.10.29 auf einem Raspberry Pi (Version Jessie) installiert werden?
- Wie kann auf einem Raspberry Pi mit OpenHAB ein Zitat des Tages mit Karotz angesagt und per Pushover versendet werden?
- Wie kann grunt via npm und node.js auf OSX 10.9 Mavericks mit Port installiert werden?

