Hallo ihr Lieben,
heute wage ich mich an ein neues Thema heran und bin dabei auch ein bisschen aufgeregt.
Ich möchte euch nämlich zeigen wie ich meine Bilder für den Blog bearbeite, denn ich persönlich lese solche Tutorials auch immer sehr gerne auf anderen Blogs und bin dankbar über jeden Tipp und Trick rund ums Bloggen. Vielleicht geht es euch ja auch so?
Ganz wichtig: die Art der Bildbearbeitung die ich euch gleich zeige ist meine eigene. Es gibt bestimmt tausend andere Wege die Bilder schöner, schneller und besser zu bearbeiten, aber ich komme mit dieser Art besonders gut zurecht. Sie ist sicherlich nicht perfekt, aber das muss sie ja auch nicht sein.
Die Bilder bearbeite ich mit dem Programm Adobe Photoshop CS5.Wenn ich fertig bin mit Fotografieren, dann übertrage ich die Bilder direkt auf meinen Laptop. Danach beginnt das große Aussortieren: Bilder werden gelöscht, kommen in die engere Auswahl, ...
![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](//m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-hjKPQ8.png)
Und dann geht's auch schon los mit der Bildbearbeitung:
![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](//m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-H0LOU2.png) Benutzeroberfläche Adobe Photoshop CS5
Benutzeroberfläche Adobe Photoshop CS5![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](//m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-EdlNcG.png) Bild öffnen: Datei -> Öffnen -> Bild heraussuchen -> OK(Ihr könnt auch einfach die gewünschte Bilddatei mit der Maus direkt in Photoshop reinziehen)
Bild öffnen: Datei -> Öffnen -> Bild heraussuchen -> OK(Ihr könnt auch einfach die gewünschte Bilddatei mit der Maus direkt in Photoshop reinziehen)![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](//m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-S9gTgy.png) Zuerst verändere ich die Bildgröße. Dazu benutze ich das Freistellungswerkzeug.
Zuerst verändere ich die Bildgröße. Dazu benutze ich das Freistellungswerkzeug.
In der oberen Leiste gebe ich meine gewünschte Bildgröße und Auflösung ein. Hier verwende ich die Angaben: 800Px breit x 533Px hoch, 180dpi.![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](//m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-4SQhm8.png) Mit dem Freistellungswerkzeug bewegt ihr die Maus nun über das Bild. Der hellere Bereich wird später freigestellt, der dunklere Bereich wird gelöscht. So könnt ihr optimal den gewünschten Bildbereich freistellen. Ich arbeite hier nach dem "Goldenen Schnitt", d.h. das wichtigste Element im Bild sollte auf einer der Linien (diese werden euch anzeigt sobald ihr das Freistellungswerkzeug verwendet) liegen. Dadurch wirkt das Bild harmonischer. Mit Enter bestätigen.
Mit dem Freistellungswerkzeug bewegt ihr die Maus nun über das Bild. Der hellere Bereich wird später freigestellt, der dunklere Bereich wird gelöscht. So könnt ihr optimal den gewünschten Bildbereich freistellen. Ich arbeite hier nach dem "Goldenen Schnitt", d.h. das wichtigste Element im Bild sollte auf einer der Linien (diese werden euch anzeigt sobald ihr das Freistellungswerkzeug verwendet) liegen. Dadurch wirkt das Bild harmonischer. Mit Enter bestätigen. ![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](//m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-WN_2LS.png) Danach mache ich mich an die Tonwertkorrektur (Strg + L drücken).Ich ziehe den Regler für die Tiefen und Lichter jeweils soweit in die Mitte wie das Histogramm markiert ist. Dadurch werden nur die Tiefen bzw. Lichter korrigiert. Das reicht meistens schon aus, denn das Bild bekommt nun einen "bleichen Schleier".
Danach mache ich mich an die Tonwertkorrektur (Strg + L drücken).Ich ziehe den Regler für die Tiefen und Lichter jeweils soweit in die Mitte wie das Histogramm markiert ist. Dadurch werden nur die Tiefen bzw. Lichter korrigiert. Das reicht meistens schon aus, denn das Bild bekommt nun einen "bleichen Schleier".
![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](//m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-DfX37N.png) Ich habe es total gerne, wenn die Bilder eine sanfte Note erhalten und etwas bleicher und weicher wirken. Dazu erstelle ich eine neue Ebene (Klick auf das 2. Symbol von rechts im Ebenenfenster). Eine neue Ebene (blau markiert, dann ist sie aktiv) erscheint.
Ich habe es total gerne, wenn die Bilder eine sanfte Note erhalten und etwas bleicher und weicher wirken. Dazu erstelle ich eine neue Ebene (Klick auf das 2. Symbol von rechts im Ebenenfenster). Eine neue Ebene (blau markiert, dann ist sie aktiv) erscheint. ![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](//m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-aetR54.png) Diese Ebene fülle ich nun weiß (Strg + Entf gleichzeitig drücken, wenn Weiß als Hintergrundfarbe eingestellt ist). Die komplette neue Ebene ist nun also weiß gefüllt. Sollte einmal nicht weiß als Farbe eingestellt sein, so könnt ihr einfach die Taste "D" drücken und die Farben Schwarz / Weiß erscheinen. Mit der Taste "X" könnt ihr Vorder- und Hintergrundfarbe tauschen.
Diese Ebene fülle ich nun weiß (Strg + Entf gleichzeitig drücken, wenn Weiß als Hintergrundfarbe eingestellt ist). Die komplette neue Ebene ist nun also weiß gefüllt. Sollte einmal nicht weiß als Farbe eingestellt sein, so könnt ihr einfach die Taste "D" drücken und die Farben Schwarz / Weiß erscheinen. Mit der Taste "X" könnt ihr Vorder- und Hintergrundfarbe tauschen. ![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](//m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-5uOCaY.png) Damit mein eigentliches Bild unter der weißen Fläche wieder sichtbar wird muss ich die Deckkraft der Ebene verändern. Hierzu schiebe ich den Deckkraftregler nach links. Meistens verwende ich hier 70-80 %, dies ist aber Geschmackssache.
Damit mein eigentliches Bild unter der weißen Fläche wieder sichtbar wird muss ich die Deckkraft der Ebene verändern. Hierzu schiebe ich den Deckkraftregler nach links. Meistens verwende ich hier 70-80 %, dies ist aber Geschmackssache.
![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](//m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-RP4o3u.png) Damit sich meine schwache weiße Fläche nun auch optimal mit dem Bild verbindet, stelle ich die Ebene auf "Weiches Licht". Dadurch erscheint die weiße Fläche softer und es entsteht der gewünschte Bleich-Effekt:
Damit sich meine schwache weiße Fläche nun auch optimal mit dem Bild verbindet, stelle ich die Ebene auf "Weiches Licht". Dadurch erscheint die weiße Fläche softer und es entsteht der gewünschte Bleich-Effekt:![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](//m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-pgnHXL.png) Bleich-Effekt durch weiße EbeneIhr müsst die Ebene nicht weiß füllen, ihr könnt auch jede andere Farbe verwenden. Hier hätte auch ein sanfter Rosa-Schleier bestimmt toll gewirkt.
Bleich-Effekt durch weiße EbeneIhr müsst die Ebene nicht weiß füllen, ihr könnt auch jede andere Farbe verwenden. Hier hätte auch ein sanfter Rosa-Schleier bestimmt toll gewirkt. ![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](//m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-7T0L8X.png) Zuletzt werden alle meine Bilder für den Blog noch mit unserem Logo versehen. Dieses habe ich immer als .psd-Datei (ohne Hintergrund) abgespeichert und muss es nun nur noch in Photoshop öffnen:Datei -> Öffnen -> Logo-Datei heraussuchen -> OKDie Datei erscheint nun in einem extra Fenster.
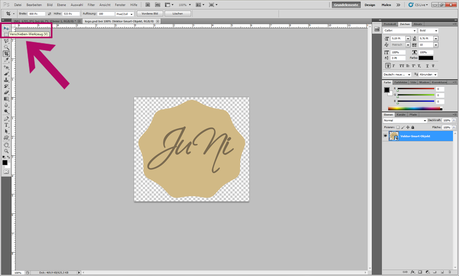
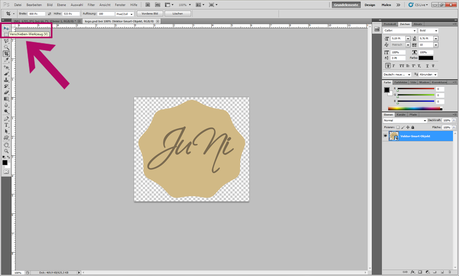
Zuletzt werden alle meine Bilder für den Blog noch mit unserem Logo versehen. Dieses habe ich immer als .psd-Datei (ohne Hintergrund) abgespeichert und muss es nun nur noch in Photoshop öffnen:Datei -> Öffnen -> Logo-Datei heraussuchen -> OKDie Datei erscheint nun in einem extra Fenster. Zum Verschieben des Logos in meine Bilddatei verwende ich das Verschieben-Werkzeug. Solltet ihr das Logo nicht direkt verschieben können, dann ist eure Ebene noch fest bzw. hat dann meistens einen Hintergrund. Macht dann einfach einen Doppelklick auf die Ebene (blau markiert) und schon könnt ihr sie verschieben.
Zum Verschieben des Logos in meine Bilddatei verwende ich das Verschieben-Werkzeug. Solltet ihr das Logo nicht direkt verschieben können, dann ist eure Ebene noch fest bzw. hat dann meistens einen Hintergrund. Macht dann einfach einen Doppelklick auf die Ebene (blau markiert) und schon könnt ihr sie verschieben.  Damit schnappe ich mir einfach das Logo und ziehe es rüber in meine Bilddatei. Die Positionierung ist hier erst mal egal.
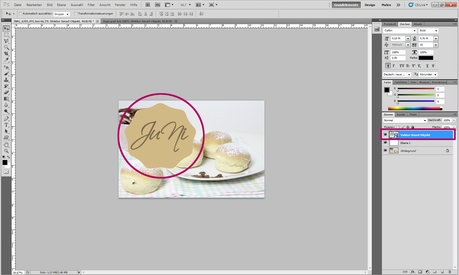
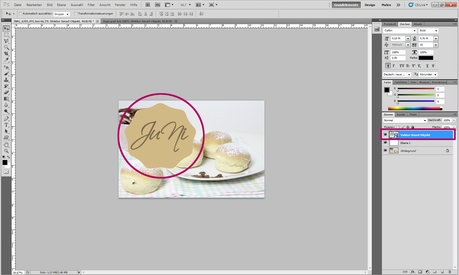
Damit schnappe ich mir einfach das Logo und ziehe es rüber in meine Bilddatei. Die Positionierung ist hier erst mal egal. ![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](//m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-TJkQyA.png) Zum Verkleinern des Logos drücke ich "Strg + T" und verkleinere das Logo proportional an einem der äußeren Eckpunkte mit gedrückter Shift-Taste. Mithilfe des Verschieben-Werkzeuges (V) könnt ihr das Logo nun an die gewünschte Stelle ziehen.
Zum Verkleinern des Logos drücke ich "Strg + T" und verkleinere das Logo proportional an einem der äußeren Eckpunkte mit gedrückter Shift-Taste. Mithilfe des Verschieben-Werkzeuges (V) könnt ihr das Logo nun an die gewünschte Stelle ziehen. ![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](//m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-bUvrhI.png) Fertig. Ihr habt nun 3 Ebenen (Originalbild, weiße Fläche und Logo-Datei).
Fertig. Ihr habt nun 3 Ebenen (Originalbild, weiße Fläche und Logo-Datei).
Das Bild nur noch als JPEG-Datei abspeichern und in den Blogpost laden. Ich hoffe sehr, dass ich euch alles verständlich erklären konnte und bin so so gespannt wie dieser Post bei euch ankommt und ob er euch gefällt.Wenn ja, dann zeige ich euch gerne weiter solche Tutorials. Schreibt es mir doch einfach in die Kommentare oder per Mail.
![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](//m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-1bomao.jpeg)
heute wage ich mich an ein neues Thema heran und bin dabei auch ein bisschen aufgeregt.
Ich möchte euch nämlich zeigen wie ich meine Bilder für den Blog bearbeite, denn ich persönlich lese solche Tutorials auch immer sehr gerne auf anderen Blogs und bin dankbar über jeden Tipp und Trick rund ums Bloggen. Vielleicht geht es euch ja auch so?
Ganz wichtig: die Art der Bildbearbeitung die ich euch gleich zeige ist meine eigene. Es gibt bestimmt tausend andere Wege die Bilder schöner, schneller und besser zu bearbeiten, aber ich komme mit dieser Art besonders gut zurecht. Sie ist sicherlich nicht perfekt, aber das muss sie ja auch nicht sein.
Die Bilder bearbeite ich mit dem Programm Adobe Photoshop CS5.Wenn ich fertig bin mit Fotografieren, dann übertrage ich die Bilder direkt auf meinen Laptop. Danach beginnt das große Aussortieren: Bilder werden gelöscht, kommen in die engere Auswahl, ...
![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](http://m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-hjKPQ8.png)
Und dann geht's auch schon los mit der Bildbearbeitung:
![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](http://m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-H0LOU2.png) Benutzeroberfläche Adobe Photoshop CS5
Benutzeroberfläche Adobe Photoshop CS5![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](http://m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-EdlNcG.png) Bild öffnen: Datei -> Öffnen -> Bild heraussuchen -> OK(Ihr könnt auch einfach die gewünschte Bilddatei mit der Maus direkt in Photoshop reinziehen)
Bild öffnen: Datei -> Öffnen -> Bild heraussuchen -> OK(Ihr könnt auch einfach die gewünschte Bilddatei mit der Maus direkt in Photoshop reinziehen)![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](http://m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-S9gTgy.png) Zuerst verändere ich die Bildgröße. Dazu benutze ich das Freistellungswerkzeug.
Zuerst verändere ich die Bildgröße. Dazu benutze ich das Freistellungswerkzeug.In der oberen Leiste gebe ich meine gewünschte Bildgröße und Auflösung ein. Hier verwende ich die Angaben: 800Px breit x 533Px hoch, 180dpi.
![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](http://m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-4SQhm8.png) Mit dem Freistellungswerkzeug bewegt ihr die Maus nun über das Bild. Der hellere Bereich wird später freigestellt, der dunklere Bereich wird gelöscht. So könnt ihr optimal den gewünschten Bildbereich freistellen. Ich arbeite hier nach dem "Goldenen Schnitt", d.h. das wichtigste Element im Bild sollte auf einer der Linien (diese werden euch anzeigt sobald ihr das Freistellungswerkzeug verwendet) liegen. Dadurch wirkt das Bild harmonischer. Mit Enter bestätigen.
Mit dem Freistellungswerkzeug bewegt ihr die Maus nun über das Bild. Der hellere Bereich wird später freigestellt, der dunklere Bereich wird gelöscht. So könnt ihr optimal den gewünschten Bildbereich freistellen. Ich arbeite hier nach dem "Goldenen Schnitt", d.h. das wichtigste Element im Bild sollte auf einer der Linien (diese werden euch anzeigt sobald ihr das Freistellungswerkzeug verwendet) liegen. Dadurch wirkt das Bild harmonischer. Mit Enter bestätigen. ![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](http://m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-WN_2LS.png) Danach mache ich mich an die Tonwertkorrektur (Strg + L drücken).Ich ziehe den Regler für die Tiefen und Lichter jeweils soweit in die Mitte wie das Histogramm markiert ist. Dadurch werden nur die Tiefen bzw. Lichter korrigiert. Das reicht meistens schon aus, denn das Bild bekommt nun einen "bleichen Schleier".
Danach mache ich mich an die Tonwertkorrektur (Strg + L drücken).Ich ziehe den Regler für die Tiefen und Lichter jeweils soweit in die Mitte wie das Histogramm markiert ist. Dadurch werden nur die Tiefen bzw. Lichter korrigiert. Das reicht meistens schon aus, denn das Bild bekommt nun einen "bleichen Schleier". ![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](http://m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-DfX37N.png) Ich habe es total gerne, wenn die Bilder eine sanfte Note erhalten und etwas bleicher und weicher wirken. Dazu erstelle ich eine neue Ebene (Klick auf das 2. Symbol von rechts im Ebenenfenster). Eine neue Ebene (blau markiert, dann ist sie aktiv) erscheint.
Ich habe es total gerne, wenn die Bilder eine sanfte Note erhalten und etwas bleicher und weicher wirken. Dazu erstelle ich eine neue Ebene (Klick auf das 2. Symbol von rechts im Ebenenfenster). Eine neue Ebene (blau markiert, dann ist sie aktiv) erscheint. ![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](http://m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-aetR54.png) Diese Ebene fülle ich nun weiß (Strg + Entf gleichzeitig drücken, wenn Weiß als Hintergrundfarbe eingestellt ist). Die komplette neue Ebene ist nun also weiß gefüllt. Sollte einmal nicht weiß als Farbe eingestellt sein, so könnt ihr einfach die Taste "D" drücken und die Farben Schwarz / Weiß erscheinen. Mit der Taste "X" könnt ihr Vorder- und Hintergrundfarbe tauschen.
Diese Ebene fülle ich nun weiß (Strg + Entf gleichzeitig drücken, wenn Weiß als Hintergrundfarbe eingestellt ist). Die komplette neue Ebene ist nun also weiß gefüllt. Sollte einmal nicht weiß als Farbe eingestellt sein, so könnt ihr einfach die Taste "D" drücken und die Farben Schwarz / Weiß erscheinen. Mit der Taste "X" könnt ihr Vorder- und Hintergrundfarbe tauschen. ![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](http://m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-5uOCaY.png) Damit mein eigentliches Bild unter der weißen Fläche wieder sichtbar wird muss ich die Deckkraft der Ebene verändern. Hierzu schiebe ich den Deckkraftregler nach links. Meistens verwende ich hier 70-80 %, dies ist aber Geschmackssache.
Damit mein eigentliches Bild unter der weißen Fläche wieder sichtbar wird muss ich die Deckkraft der Ebene verändern. Hierzu schiebe ich den Deckkraftregler nach links. Meistens verwende ich hier 70-80 %, dies ist aber Geschmackssache. ![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](http://m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-RP4o3u.png) Damit sich meine schwache weiße Fläche nun auch optimal mit dem Bild verbindet, stelle ich die Ebene auf "Weiches Licht". Dadurch erscheint die weiße Fläche softer und es entsteht der gewünschte Bleich-Effekt:
Damit sich meine schwache weiße Fläche nun auch optimal mit dem Bild verbindet, stelle ich die Ebene auf "Weiches Licht". Dadurch erscheint die weiße Fläche softer und es entsteht der gewünschte Bleich-Effekt:![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](http://m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-pgnHXL.png) Bleich-Effekt durch weiße EbeneIhr müsst die Ebene nicht weiß füllen, ihr könnt auch jede andere Farbe verwenden. Hier hätte auch ein sanfter Rosa-Schleier bestimmt toll gewirkt.
Bleich-Effekt durch weiße EbeneIhr müsst die Ebene nicht weiß füllen, ihr könnt auch jede andere Farbe verwenden. Hier hätte auch ein sanfter Rosa-Schleier bestimmt toll gewirkt. ![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](http://m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-7T0L8X.png) Zuletzt werden alle meine Bilder für den Blog noch mit unserem Logo versehen. Dieses habe ich immer als .psd-Datei (ohne Hintergrund) abgespeichert und muss es nun nur noch in Photoshop öffnen:Datei -> Öffnen -> Logo-Datei heraussuchen -> OKDie Datei erscheint nun in einem extra Fenster.
Zuletzt werden alle meine Bilder für den Blog noch mit unserem Logo versehen. Dieses habe ich immer als .psd-Datei (ohne Hintergrund) abgespeichert und muss es nun nur noch in Photoshop öffnen:Datei -> Öffnen -> Logo-Datei heraussuchen -> OKDie Datei erscheint nun in einem extra Fenster. Zum Verschieben des Logos in meine Bilddatei verwende ich das Verschieben-Werkzeug. Solltet ihr das Logo nicht direkt verschieben können, dann ist eure Ebene noch fest bzw. hat dann meistens einen Hintergrund. Macht dann einfach einen Doppelklick auf die Ebene (blau markiert) und schon könnt ihr sie verschieben.
Zum Verschieben des Logos in meine Bilddatei verwende ich das Verschieben-Werkzeug. Solltet ihr das Logo nicht direkt verschieben können, dann ist eure Ebene noch fest bzw. hat dann meistens einen Hintergrund. Macht dann einfach einen Doppelklick auf die Ebene (blau markiert) und schon könnt ihr sie verschieben.  Damit schnappe ich mir einfach das Logo und ziehe es rüber in meine Bilddatei. Die Positionierung ist hier erst mal egal.
Damit schnappe ich mir einfach das Logo und ziehe es rüber in meine Bilddatei. Die Positionierung ist hier erst mal egal. ![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](http://m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-TJkQyA.png) Zum Verkleinern des Logos drücke ich "Strg + T" und verkleinere das Logo proportional an einem der äußeren Eckpunkte mit gedrückter Shift-Taste. Mithilfe des Verschieben-Werkzeuges (V) könnt ihr das Logo nun an die gewünschte Stelle ziehen.
Zum Verkleinern des Logos drücke ich "Strg + T" und verkleinere das Logo proportional an einem der äußeren Eckpunkte mit gedrückter Shift-Taste. Mithilfe des Verschieben-Werkzeuges (V) könnt ihr das Logo nun an die gewünschte Stelle ziehen. ![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](http://m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-bUvrhI.png) Fertig. Ihr habt nun 3 Ebenen (Originalbild, weiße Fläche und Logo-Datei).
Fertig. Ihr habt nun 3 Ebenen (Originalbild, weiße Fläche und Logo-Datei). Das Bild nur noch als JPEG-Datei abspeichern und in den Blogpost laden. Ich hoffe sehr, dass ich euch alles verständlich erklären konnte und bin so so gespannt wie dieser Post bei euch ankommt und ob er euch gefällt.Wenn ja, dann zeige ich euch gerne weiter solche Tutorials. Schreibt es mir doch einfach in die Kommentare oder per Mail.
![[Ni] How to: Bildbearbeitung in Photoshop {Tutorial} [Ni] How to: Bildbearbeitung in Photoshop {Tutorial}](http://m3.paperblog.com/i/73/732088/ni-how-to-bildbearbeitung-in-photoshop-tutori-L-1bomao.jpeg)


