
Photoshop Bildgröße checken
Hey Leute,
ich möchte gerne ein Bild drucken lassen, beispielsweise ein schönes Familienfoto oder Flyer für eine große Veranstaltung. Schön blöd, wenn das Ergebnis nicht wie gehofft aussieht… viel zu eckig, viel zu pixelig… lauter Artefakte!? Doch mit einem Trick, lässt sich derPixelvorrat mit Photoshop schnell überprüfen, sodass ihr bedenkenlos das Bild an die Druckerei senden könnt. Das ist wirklich einfach und funktioniert wunderbar…
Mit diesem Artikel möchte ich gerne an den vorherigen Beitrag »Die Checkliste für jede Online Druckerei« anknüpfen, da ich es für äußerst wichtig und erwähnenswert halte. Lieber wird alles genauestens von Anfangs an überprüft, ganz egal wie lange das auch dauern mag. Immerhin umgeht ihr damit Fehler, die nicht sein müssen.
Die Bildgröße ist ein wichtiger Indikator für die Auflösung des Bildes. Ihr kennt das sicherlich von der Kamera, dort findet ihr diverse Optionen, um tolle Aufnahmen in wirklich hoher Auflösung zu schießen. Wie im letzten Artikel (Link oben) leicht angeschnitten, habe ich euch das Beispiel genannt, ein Bildausschnitt zu wählen, das Motiv somit zu beschneiden und es letztendlich an die Druckerei zu schicken. Gerade eine starker Beschnitt des Bildes führt zur Auflösungsverlust – weniger Pixel in der Höhe und Breite. Wenn wir von einer Bildgröße von 148 mm × 210 mm ausgehen und wir dieses Motiv auf einem Din A4 Format auf voller Größe drucken möchten, muss es gestreckt werden. Genau das verursacht ein Pixelbild, was das Bild nahezu wertlos macht.
Das Problem, das dahinter steckt ist einfach, dass durch die geringe Bildschirmauflösung (72 dpi – dots per inch) ein Pixel-Verlust kaum sichtbar ist, weswegen viele denken, dass das Bild ausgedruckt genauso gut aussieht. Viele vergessen jedoch, dass Bilder mindestens 300 dpi brauchen. Aber wie kann ich das am schnellsten herausfinden und vor allem: Gibt es eine Methode, mit der ich die Auflösung erhöhen kann?
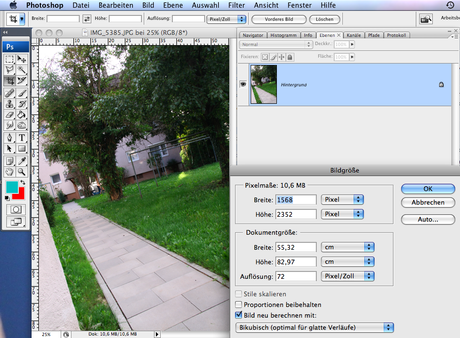
Zuerst einmal sollten wir herausfinden, welche Auflösung uns das Bild mitbringt. Dazu klicken wir auf »Bild« und »Bildgröße«. Hier könnt ihr anhand der Angaben überprüfen, wie groß ihr euer Bild drucken könnt. Hier seht ihr außerdem unter dem Reiter »Dokumentgröße« wie groß das Bild in der Auflösung dargestellt werden kann. Für das Web reichen 72 dpi, Bilder wie bereits erwähnt um die 300 dpi.
Jetzt wo wir die Größe herausgefunden haben und eventuell nicht ganz zufrieden sind, möchten wir das Bild etwas vergrößern bzw. dazu bringen, bei einer Vergrößerung nicht zu verpixeln. Dazu müssen wir das Bild »interpolieren«. Aktiviert in diesem Fenster mit einem Häkchen den Punkt »Interpolationsverfahren« und wählt als Algorithmus die Option »Bikubisch glatter«. Photoshop berechnet nun benachbarte Pixel zusammen und errechnet daraus weitere Bildpunkte. Nun könnt ihr die Werte unter »Auflösung« ändern (bestenfalls Proportionen beim skalieren beibehalten).
Perfekt, jetzt ist es nicht mehr so wichtig, Fotos in hoher Auflösung zu schießen! Kleinen Moment: So toll die Funktion auch sein mag, existiert auch hier eine Grenze, die ihr je nach Bild erst herausfinden müsst. Daher könnt ihr nicht ins unendliche skalieren, sondern solltet lieber von vornherein auf eine hohe Bildqualität achten.Letztendlich kommt es immer darauf an, was ihr genau mit dem Bild anstellen möchtet. Denkt euch keine absurden Dimensionen aus, beispielsweise von A6 auf A3 hoch skalieren – das kann nicht gut werden.
Wenn euch für die Auflösung jedoch nur wenige dpi fehlen, ist es sogar ratsam, dieses Feature zu nutzen


