In der schnelllebigen Welt des Internets sind sechs Jahre eine halbe Ewigkeit. Und wenn mein Blog in wenigen Wochen wieder Geburtstag feiert, dann ist er eben genau diese Zeitspanne online. Und bei aller Bescheidenheit bin ich doch ein wenig stolz darauf, denn ich hätte im März 2009 nie gedacht, dass dieses Projekt es einmal bis hierher schaffen würde. In den vergangenen Jahren hat sich Watchman's Science-Fiction Blog - nicht zuletzt durch den tollen Support seiner Leser - enorm entwickelt; und nichts verdeutlicht dies so gut wie die unterschiedlichen Designs, in denen er sich dem Publikum im Laufe der Zeit präsentierte. Und weil ein Trip auf der Memory Lane immer eine schöne Sache ist, möchte ich euch nun einladen zu einer kleinen Reise durch sechs Jahre Design für Watchman's Science-Fiction Blog.

Nachdem mein Entschluss gefallen war, einen Science-Fiction-Blog ins Leben zu rufen und ich einen Namen sowie eine Plattform für das Projekt gewählt hatte, stellte ich mir natürlich die Frage nach der optischen Gestaltung. Inzwischen verfüge ich zwar über gewisse Kenntnisse hinsichtlich der Website-Programmierung, doch seinerzeit hatte ich das, was man als "Null Ahnung" bezeichnen kann. Darum war ich komplett angewiesen auf eine der Standardvorlagen, die Bloger.com damals anbot. Alle waren sie sehr schlicht gehalten, doch das kam mir sogar entgegen, da ich von Beginn an einen gradlinigen Look geplant hatte. Eine der Layout-Entscheidungen, die ich damals traf, bewährte sich übrigens vom Fleck weg so gut, dass ich sie bis heute nie geändert habe: Die Aufteilung in die zwei Spalten "Hauptteil" und "Sidebar". Als Kontrast zum weißen Hintergrund und gleichzeitig als Blickfang war der Header gedacht, für den ich ein sattes, aber unaufdringliches Blau wählte. Und wo wir gerade beim Header sind: Ein kleines Detail, das schon seit Minute 1 existiert, ist übrigens die Tag-Line " Mein Blick auf die Welt der Science-Fiction". Was auch immer sich im Laufe der kommenden Jahre verändern sollte, kein Layout kam je ohne diesen Untertitel daher.
Rückblickend gab der erste Look meines Blogs einen Weg vor, dem ich in mancherlei Hinsicht in den kommenden Jahren treu bleiben sollte. Nur ahnen konnte ich das damals natürlich nicht.
2009/2010: Erste eigene Wege

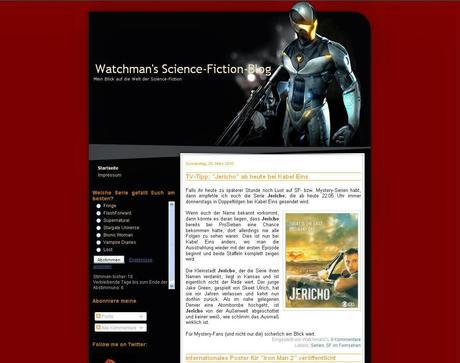
Nachdem mein Blog seine Anfangsphase gut überstanden hatte, wuchs in mir schnell der Wunsch, mich von der Standardvorlage zu lösen und dem Blog einen individuelleren Look zu geben. So begab ich mich auf die Suche nach externen Templates und sah mich in der Folge mit der Qual der Wahl konfrontiert. Das Ergebnis, welches ab Mitte August 2009 online ging, repräsentierte meinen Wunsch nach einem "spacigen" Erscheinungsbild für Watchman's Science-Fiction Blog. Dieser wurde vor allem durch den Header vermittelt. Das grundsätzliche Layout blieb unverändert - die Sidebar wechselte nur von rechts nach links. Rot und Schwarz traten an die Stelle von Weiß und Blau, nur das Textfeld behielt seine Hintergrundfarbe und lenkte damit die Aufmerksamkeit des Lesers auf die Artikel, was mir immer sehr wichtig war und bis heute ist.
Wenn man einmal davon absieht, dass der Header aus heutiger Sicht einfach viel zu groß ist (und es damals eigentlich auch schon war), dann hatte mein Blog in dieser Phase ein Design, das mir von der Farbkombination heute noch (oder inzwischen wieder) gut gefällt. Allerdings hatte es damals nur kurz Bestand.

Auslöser für das nächste Redesign im Mai 2010 war weniger die Unzufriedenheit mit dem bestehenden Erscheinungsbild, sondern vielmehr eine Änderung bei Blogger: Die Plattform änderte nämlich seine Standardvorlagen und ermöglichte in diesem Zusammenhang unter anderem erstmals eine individuelle Anpassung der Breiten der Spalten. Wenn es etwas gab, dass mich am bis dato verwendeten Template bisweilen gestört hatte, dann war es das schmale Textfeld. Platz war ja da - doch er wurde für den Hintergrund "verschwendet". Dass zudem nun ein Hintergrundbild frei wählbar war, gab den letzten Anstoß, erneut den Look zu ändern.
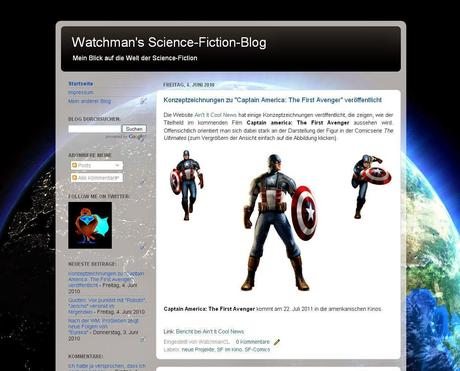
Ich verschaffte den Artikeln also mehr Raum in der Breite und der Blick vom Weltraum aus auf Mutter Erde als Hintergrund sollte nun für einen gewissen SF-Touch sorgen. Der große Header war passé. Die Sidebar blieb an ihrer Postion, doch die rechte Kolonne (weiterhin in Weiß) war nun deutlich größer und erhielt einen Rahmen in Hellgrau. Gleichzeitig kehrte die Farbe Blau als Akzent wieder zurück. Abgerundete Kanten unterstrichen den insgesamt entspannten Eindruck des Designs. Durch seine Anpassungsfähigkeit war dieses Layout eigentlich dafür prädestiniert, das Gesicht des Blog über einen längeren Zeitraum zu prägen. Doch ich wollte es anders.

Was mich bewog, auf dieses Design zu wechseln, kann ich heute gar nicht mehr sagen. Vielleicht hatte ich mich am Vorgänger sattgesehen, wer weiß. Tatsache ist, dass ich im April 2011 eine komplette Kehrtwende vollzog und zu einem extrem schlichten Äußeren zurückkehrte. Und die farbliche Tristesse war dann auch der Grund, warum dieser Look eine nur kurze Lebenserwartung hatte. Wenigstens sorgte der in Schriftart und Farbe vom Rest abgesetzte Blog-Titel für etwas Abwechslung. Von der Aufteilung her herrschte Kontinuität, denn die Kolonnen behielten ihren Platz, wie auch das Textfeld seine Breite. Die spitzen Ecken kehrten zurück. Neu war eine Leiste unterhalb des Headers, die u. a. Einen Button zum Impressum enthielt, und es gab eine Flash-Animation links, was ich damals für eine tolle Idee hielt. Erneut: Fragt bitte nicht nach dem Warum.
Kurz nach seinem zweiten Geburtstag war mein Blog äußerlich also zu einem nüchternen Äußeren zurückgekehrt.
2011: Die Geburt des "Klassikers"

Ein Vierteljahr war das neue Layout am Start, als es eine neuerliche Veränderung erfuhr. Und erstmalig war es nicht zuletzt das Feedback der Leser, das mich zu diesem Schritt veranlasste. Zwar hatte es durchaus positive Rückmeldungen auf das Redesign vom April gegeben, doch andererseits wurde bemängelt, der Look sei kalt und nicht zuletzt unspezifisch. Und gerade letzteres Argument war nicht von der Hand zu weisen. Zwar stand das Wort "Science-Fiction" im Kopf der Seite, doch ansonsten gab es nichts, was den Charakter der Seite auch optisch zum Ausdruck brachte. Also begab ich mich wieder auf die Suche nach einem geeigneten Template, das einen klaren, aufgeräumten Eindruck machte, dabei aber wieder jene individuelle Note enthielt, die beim letzten Facelift verloren gegangen war. Unzählige Varianten wurden erwogen und wieder verworfen. Und jenes Blog-Design, das sich Mitte Juli 2011 schlussendlich herauskristallisierte, sollte sich als ein echter Dauerläufer entpuppen. Mehr als drei Jahre hatte es Bestand.
Wie schon in den Anfangstagen meines Blogs, so wurden Weiß und Blau wieder zu den bestimmenden Farben. Hellblau und Grau ergänzten die Palette. Die Sidebar wechselte auf die rechte Seite, ihre Elemente erhielten farblich abgesetzte Kopfleisten. Sorgten diese Veränderungen für mehr Wärme, so brachte der Header, dessen Vorlage ich für meine Zwecke "aufhübschte", den Charakter meines Blogs nun optimal zur Geltung.


Anders als April waren die Reaktionen nun quasi durchweg positiv. Und da auch ich voll hinter diesem Design stand und bei Feedback-Runden in den kommenden Jahren das Layout nie zum Thema wurde, gab es für längere Zeit keinerlei Notwendigkeit, an das Erscheinungsbild des Blogs Hand anzulegen. Doch irgendwann kommt für jede Ära einmal das Ende.
2014: Das ungeliebte Design

Über drei Jahre lang hatte sich das Design meines Blogs nicht geändert; doch natürlich war in Sachen Webdesign die Welt nicht stehengeblieben. Immer wieder stieß ich im Netz auf neue Layouts mit interessanten Features. So griff im Sommer 2014 der Gedanke in mir Raum, es sei an der Zeit für einen neuen Look. Im November 2014 war es dann soweit: Wie schon 2011 sichtete ich unzählige Varianten und probierte eine ganze Reihe von ihnen aus, ehe ich schließlich meine Entscheidung traf. Was dann am 19. November online ging, sollte sich entgegen aller meiner Erwartungen als das bislang kurzlebigste Design in der Geschichte von Watchman's Science-Fiction Blog herausstellen!
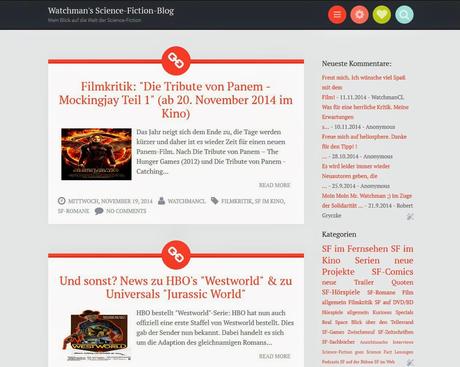
Mit dem Vorgänger hatte der „Look 2014" nur noch die Unterteilung in zwei Kolonnen mit rechts angeordneter Sidebar gemein. Alles andere war neu und anders. Zum ersten Mal gab es eine Startseite, auf der die jüngsten Beiträge angerissen wurden. Durch Klicken auf „Read More" kam man zum Volltext. Der Header war minimiert worden. Hinter Buttons verbargen sich Slider, die dem Leser Zugang zu Social-Media-Icons, Seitenelementen und -funktionen ermöglichten. Blau hatte ausgedient, Weiß war nur noch als Hintergrundfarbe der Artikel präsent. Stattdessen bestimmten nun Grautöne und ein Orangerot das Bild. Die Seite machte dadurch meiner Meinung nach einen hochwertigen, sachlichen Eindruck, ohne dabei kalt zu wirken. Sie war modern, nahm aktuelle Trends auf, unterwarf sich ihnen jedoch nicht. Nach Abschluss der Umstellung auf das neue Design glaubte ich daran, wieder für einige Zeit Ruhe zu haben. Großer Irrtum.
Das neue Erscheinungsbild war nicht nur für mich eine große Umstellung, sondern auch für meine Leser. Zwar gab es Lob und Zustimmung für die Veränderungen, doch manchen fiel die Umgewöhnung richtig schwer. Und nicht selten wurde geäußert, der alte Look hätte besser zum Blog gepasst als der neue. Aua, das saß! Nach einer Feedback-Runde im Januar 2015 zog ich die Reißleine, denn mir war inzwischen klargeworden, dass ich die Lektion vom April 2011 vergessen hatte. Wie damals, so hatte ich auch jetzt wieder ein Layout gewählt, das keinen Bezug zum Thema meines Blogs aufwies. Nun gab es zwei Möglichkeiten: Ich konnte zum alten Layout zurückkehren oder es mit einem weiteren neuen Design versuchen.
2015: Der (vorläufige) Endpunkt

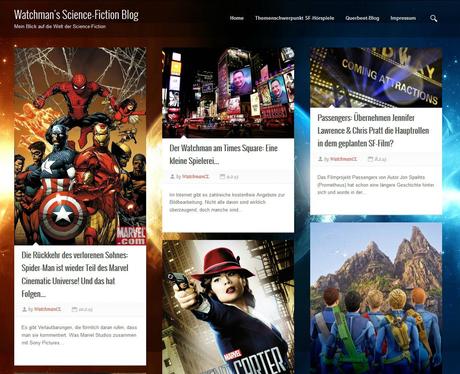
Da mein Blog sich euch heute nicht im Design vom Juli 2011 präsentiert, ist wohl offensichtlich, für welche der Optionen ich mich entschied. Am 3. Februar hatte der Look Premiere, und obwohl er sich massiv von der vorangegangenen Version unterscheidet, so übernahm ich von ihr doch einige Details. Dazu zählt die Differenzierung zwischen Startseite (wo weiterhin die Artikel angerissen werden) und Artikelseite, sowie der weiterhin sehr schlanke Header. Damit hören die Ähnlichkeiten jedoch auch schon auf. Die Sidebar ist erstmalig von der Startseite verschwunden, auf den Artikelseiten aber natürlich weiterhin präsent. Dort sind auch die Social-Media-Icons jetzt zu finden. Wie schon ab Mai 2010, so verleiht das Hintergrundbild dem Blog nun sein SF-Feeling und einen kräftigen Schuss Individualität. Ein komplett neues Element ist übrigens die Rubrik „Über den Autor" am Fußende. So etwas gab es noch nie bei mir. Kontinuität hingegen wird durch das 2-Spalten-Layout vermittelt. Eine klare Struktur der Seite hilft dem Leser bei der Orientierung. Und was mich so richtig begeistert, ist die Breite der Spalte für die Artikel. So viel Platz hatte ich noch nie!
Bislang ist das Feedback auf den aktuellen Look überaus positiv, was mich optimistisch stimmt, mit diesem Design wieder eines gefunden zu haben, das meinen Blog eine ganze Weile begleiten wird. Ob es tatsächlich so kommt, ist angesichts des hohen Tempos, mit dem sich das Internet verändert, natürlich kaum zu prognostizieren. Schauen wir mal, was die Zukunft bringt...
Damit sind wir am Ende unserer Reise durch sechs Jahre Design für Watchman's Science-Fiction Blog angekommen. Ich hoffe, ihr hattet beim Lesen des Artikels genau so großen Spaß, wie ich ihn beim Schreiben hatte. Wenn ja, dann würde ich mich riesig darüber freuen. Für Fragen, Anregungen, und Feedback jeder Art zu diesem Artikel nutzt gerne die Kommentarfunktion


