Mit einem 7.5 eInk Display von Waveshare und einem Raspberry Pi Zero W, kannst du einen sehr stromsparenden Info-Bilderrahmen erstellen.
Dank der MagicMirror Software, stehen dir sehr viele Erweiterungsmodule zur verfügung. Eine Liste aller MagicMirror Module findest du hier.
Voraussetzungen
Benötigte Teile:
Raspberry Pi mit Raspbian installiert. Die Lite Version von Raspbian ist ausreichend. So sparst du Speicherplatz.
Wie du Raspbian auf deine Micro-SD Karte installierst wird in diesem Artikel ausführlich beschrieben.
-
Abhängigkeiten installieren
- Aktiviere die SPI Schnittstelle am Raspberry Pi.
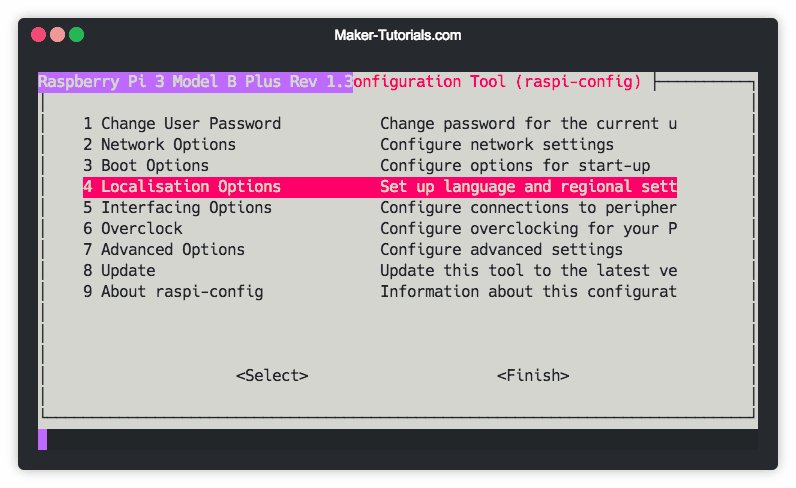
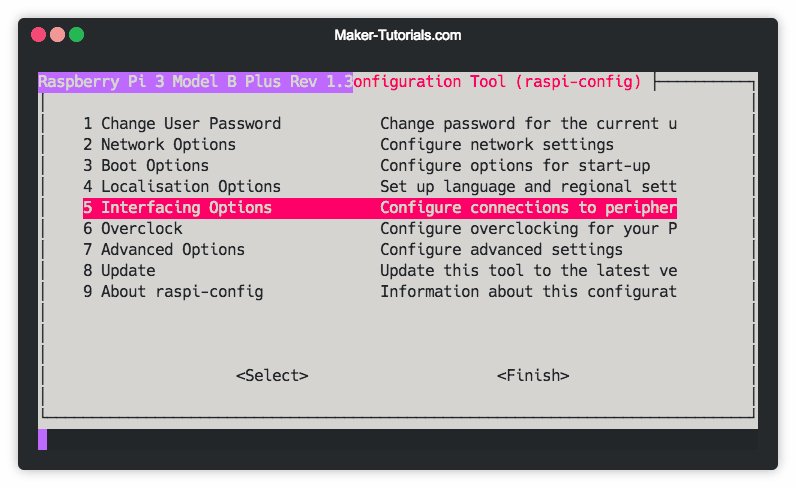
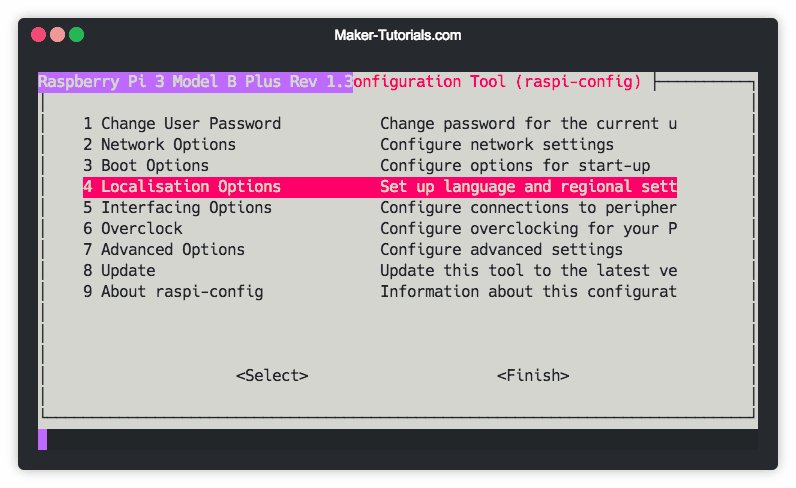
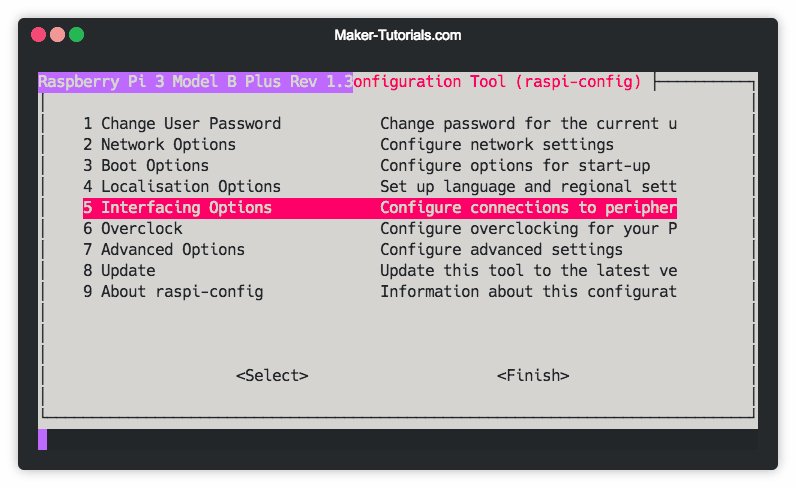
sudo raspi-config... im Menü unter Interfacing Options -> SPI -> Yes

- Aktualisiere die Paketlisten und installiere den Chrome Browser.
sudo apt-get update & sudo apt-get install -y git chromium-browser - Installiere die benötigten Python Programme.
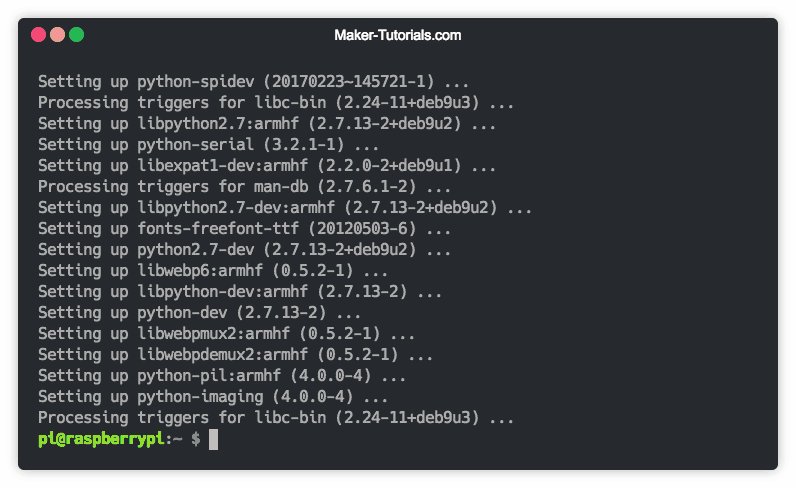
sudo apt-get install -y python-dev python-smbus python-rpi.gpio python-serial python-spidev python-imaging fonts-freefont-ttf - Installiere Node.js und NPM. In diesem Artikel wird es ausführlich erklärt.
- Installiere den Node.js Process-Manager PM2 mit NPM global.
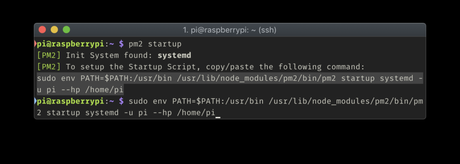
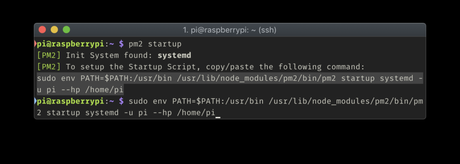
sudo npm install -g pm2Das der PM2 Process-Manager nach dem booten automatisch startet, führe folgenden Befehl aus.
Dieser gibt dir einen neuen Befehl aus. Kopiere diesen, füge ihn in ein und bestätige den Befehl mit Enter.pm2 startup & pm2 save
- Aktiviere die SPI Schnittstelle am Raspberry Pi.
-
Magic Mirror installieren
Navigiere in dein Heimverzeichnis und kopiere das MagicMirror Github Repository.
cd ~/ & git clone https://github.com/MichMich/MagicMirrorNavigiere in den neuen Ordner...
cd MagicMirror/... und installiere die benötigten Node.js Module mit NPM.
npm install -
rpi-magicmirror-eink script installieren
Navigiere in dein Heimverzeichnis und kopiere das Github Repository.
cd ~/ & git clone https://github.com/BenRoe/rpi-magicmirror-eink.gitNavigiere in den neuen Ordner...
cd rpi-magicmirror-eink... und installiere die benötigten Node.js Module mit NPM.
npm installKopiere die benötigten CSS und Schrift Dateien in den MagicMirror css Ordner
cp -a magicmirror-files/css/. ~/MagicMirror/cssKopiere die vorgefertigte MagicMirror config.js Datei in den MagicMirror config Ordner
cp magicmirror-files/config.js ~/MagicMirror/config/
Navigiere wieder in den MagicMirror Ordner...
cd ~/MagicMirror... und start den MagicMirror 2 im serveronly Modus mit PM2.
pm2 start node serveronlyServeronly Modus bedeutet, dass die MagicMirror Seite nicht automatisch auf einem angeschlossenem Bildschirm angezeigt wird.
Sondern man muss die Seite über den Browser aufrufen.
Das Script lädt die MagicMirror Seite eh extra und es spart Systemressourcen.
Navigiere wieder in den rpi-magicmirror-eink Ordner...
cd ~/rpi-magicmirror-eink... und starte das rpi-magicmirror-eink Script mit PM2.
pm2 start index.js --name "eink-update"Du musst die Änderungen noch speichern, damit sie nach einem Neustart erhalten bleiben.
pm2 saveMagicMirror Module installieren
Navigiere in den Module Ordner
cd ~/MagicMirror/modulesLade das MMM-CoinMarketCap und MMM-Reddit Modul von Github herunter.
git clone https://github.com/glitch452/MMM-CoinMarketCap.git & git clone https://github.com/kjb085/MMM-Reddit.gitQuellen
Cherry bitmap font by marin converted to ttf with Bits'N'Picas
The project uses the Original Library written by Waveshare. It can be downloaded here.