In letzter Zeit kamen immer öfter Fragen unserer Self-Design-Blogger zu den aktuelle sehr beliebten großen Fotohintergünden, diese waren, so wie sie bei den meisten Blogs eingebaut sind, in einem Self-Blog noch gar nicht einbaubar. Bisher gab es nur die Möglichkeit ein Hintergund einzubauen, der oben fest und nicht kachelnd angebracht war oder aber eine Kachel war.
Ich hab gerade ein kleines Update eingespielt, dass eine klitzekleine Neuigkeit beinhaltet.
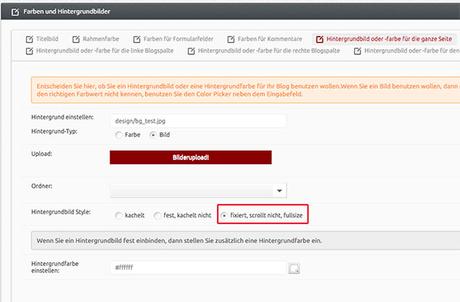
Beim Hintergrund für die ganze Seite gibt es eine dritte Einstellmöglichkeit, fixiert nicht scrollend und fullsize und das sagt eigentlich auch schon alles, was es macht. Damit lässt sich jetzt ein Hintergundbild einstellen, dass sich in den kompletten Browser einfügt und nicht mitscrollet. Dies funktioniert aber nur für Self-Blogs, die bereits auf Responsive umgestellt haben!
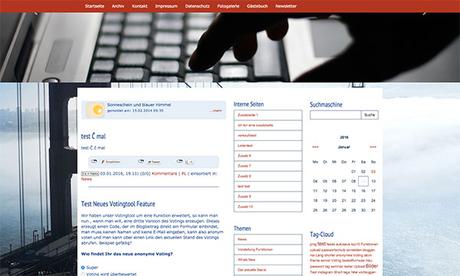
Sieht dann ungefähr so aus:
Gefragt wird oft nach der Größe eines solchen Hintergrundbildes. Das lässt sich eigentlich nicht genau sagen.
1. Ein Hintergrundbild kann deinen Blog nicht zerreissen, da ein Hintergund sich nicht wie ein normales Bild verhällt, alles was zu groß ist, sieht man einfach nicht.
2. Da wir alle unsere Browser im normalfall im Querformat offen haben, sollte das Hintergundbild auch ein Querformatfoto sein.
3. Je Größer ein Bild, desto mehr Bytes muss der User laden, beim öffnen deiner Seite, je größer die Ladezeit desto schlechter der Genuß deines Blogs - du solltest dein Bild als optimiert abgespeichert haben.
4. Das Bild wird durch die Logik auf deine Bildschirmgröße einskaliert, es muss deshalb gar nicht so gross sein. Es kommt auf die Qualität und das Motiv an, dass du gewählt hast, damit man davon auch was sieht. Eine gute Größe wäre 1200*800 Pixel - so als kleine Empfehlung.
Wir sind gespannt, ob einige es mit einem neuen großen Hintergundbild versuchen werden.
Viel Spass wünschen die BLW′s


