
Mit Illustrator total einfach!
Um Gegenstände räumlich darstellen zu können, verwendet man verschiedene Perspektiven wie beispielsweise die isometrische Darstellung. Die Isometrie eignet sich für Objekte bzw. Modelle sehr gut, vor allem für Präsentationen bietet sie sich an. Aber wie gestalte ich in der isometrischen Perspektive? Bestenfalls mit Adobe Illustrator! Ich zeige euch wie das funktioniert.
Es ist kein großes Hexenwerk, Objekte perspektivisch so umzuwandeln bzw. zu ändern, dass sie eine Isometrie erfüllen. Dennoch wirkt eine Aufmachung in dieser Perspektive richtig gut!
Eventuell seid ihr auf gerade dabei, ein Spiel zu programmieren?! Einige tolle Games sowie Webseiten wie zum Beispiel Habbo Hotel, arbeiten genau in diesem Muster, sprich mit Isometrie. Wer also Grafiken in der isometrischen Perspektive aufbauen möchte, sollte sich diesen Artikel sehr zu Herzen nehmen.
Bevor wir aber mit Illustrator unsere Isometrie aufbauen, möchte ich einen kurzen Abstecher zur Begriffserklärung machen – was genau versteht man denn unter einer isometrischen Perspektive? Es ist eine Art 3D-Simulation, die durch eine Parallelverschiebung einen räumlichen Eindruck erzeugt. Die Erstellung einer solchen Perspektive ist wirklich total einfach und schnell gemacht. Der einzige Nachteil an der Isometrie: Für schematische Darstellungen nicht geeignet, da die fehlende Perspektive mit Fluchtpunkten fehlt. Denn normalerweise laufen die Linien nach hinten hinaus viel schneller zusammen und werden kleiner.

Aber viel länger möchte ich mich mit der Begrifflichkeit auch gar nicht beschäftigen: Starten wir kurzerhand Illustrator. In diesem Tutorial werden wir eine einfache Schachtel in die isometrische Perspektive bringen. Das ist einfach und zudem bekommt ihr ein Gefühl dafür, je nach Seite mit dem Standpunkt und Winkeln zu arbeiten.
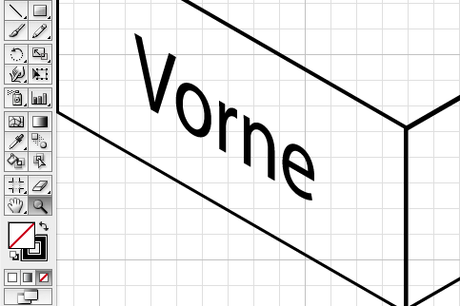
Um eine Schachtel in die isometrische Darstellung zu bringen, zeichnen wir zuerst die sichtbaren Flächen in flacher Ansicht und positionieren die Flächen so, als hätten wir die Schachtel auseinander gefaltet. Das fordert zwar ein wenig dreidimensionales Denken, fördert jedoch euer logisches Denken. Schaut euch dazu mal folgenden Screenshot an:
- Oben = 50 mm x 80 mm
- Vorne = 50 mm x 20 mm
- Seite = 80 mm x 20 mm
Da die Isometrie auf fixen Zahlen aufbaut und in sich ein logisches Komplex entspricht, sollten die Zahlen mit Bedacht ausgewählt und nicht nachträglich an manchen Stellen geändert werden, da sonst die räumliche Darstellung nicht eingehalten werden kann.
Als nächstes kommen wir zu dem Punkt, wo das Gehirn richtig gefördert wird. Wir fangen mit der oberen Seite an und verzerren die Fläche über den Menüpunkt »Objekt«, »Transformieren« und »Verbiegen«. Hier wählen wir einen horizontalen Biegungswinkel von 30°. Damit gewinnt die Fläche schon einmal eine Räumlichkeit, die jetzt nur noch gedreht werden und an die Ecke angepasst werden muss. Auch hier arbeiten wir mit 30° für das Drehen der Fläche.
Wie sieht es mit den zwei anderen Flächen »Vorne« und »Seite« aus? Hier führt ihr genau das Gleiche durch: Da die »Seite« perspektivisch genauso funktioniert wie »Oben«, wird hier direkt mit einer Verzerrung und Drehung von 30° gearbeitet. Für die isometrische Darstellung der Fläche »Vorne«, müsst ihr lediglich im negativen Bereich arbeiten – nämlich mit -30° für Verzerrung und Drehung.
Jetzt nur noch schnell angepasst und verschoben; schon habt ihr eine schöne Schachtel in isometrischer Perspektive!
Um das lästige Nachkorrigieren der Position zu vermeiden, könnt ihr für die Isometrie auch einen kleinen Trick anwenden. Wählt dazu alle Flächen aus, bevor ihr in die dreidimensionale Darstellung wechselt. Die ausgewählten Flächen werden bei gedrückter Wahltaste bzw. Shift-Taste auf den Ausgangspunkt skaliert – nämlich auf die vertikale Achse von 86,602% sowie die horizontale Achse mit 100%. Dadurch bekommt ihr einen optischen Verzug für die endgültige isometrische Zeichnung, die eine Tiefenwirkung erreicht.

Das wars aber auch schon! Natürlich haben wir in diesem Fall lediglich mit einer kleinen Schachtel gearbeitet. Jedoch funktioniert das natürlich auch mit jedem anderen Objekt. Habt ihr euch einmal etwas eingearbeitet, ist Isometrie euer zweiter Vorname 


