So, zurück zur neuen HTML5-Entwicklungsumgebung Hype. Ich hab mir das eben mal gekauft (wie gesagt: jetzt ist es noch billig) und versucht, ein erstes kleines Testprojekt umzusetzen – eine mehrseitige Website mit animierten Elementen. Hier möchte ich nun kurz beschreiben, wie sich Hype geschlagen hat und ob sich ein Vergleich mit Flash lohnt.
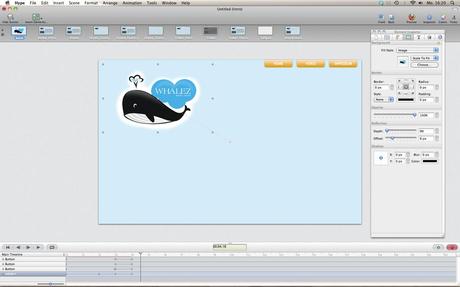
Die Installation geht Mac-einfach per App Store. Der Download ist nur 2,7 MB groß.Das Programm besteht nur aus einem einzigen Paket, d.h. es muss kein Installer durchlaufen werden. Die Paketdatei wird automatisch ins Programmverzeichnis von OS X kopiert. Nach dem Öffnen zeigt sich Hype sehr aufgeräumt und Mac-typisch. Ähnlich wie bei Keynote oder Pages gibt es zusätzlich zur obligatorischen Mac-Menüleiste eine Icon-Toolbar, ein Inspektor-Fenster und ein extra Fenster für die Farbauswahl. Die Textauswahl ist bei Hype in den Inspektor integriert. Die Bühne und die Timeline unten sind Flash-typisch. Auf der Bühne platziert man die Objekte und in der Timeline kann man die Keyframes festlegen und somit Animationen erstellen.

Das Hype-Fenster sollte Apple- & Flash-Benutzern vertraut vorkommen
Überblick
Mit dem Toolbar-Icon “Show Scenes” lässt sich eine Zeile mit den erstellten Szenen einblenden, um zwischen diesen hin und her springen zu können. Eine Szene entspricht hierbei z.B. einer einzelnen Seite einer Website. Das Icon “Insert Elements” fügt Elemente wie DIVs, Textfelder, Buttons, Bilder oder Videos zur Bühne hinzu. Genau wie bei anderen Mac-Programmen gibt es zwei Icons, mit dem Objekte ebenentechnisch vor und zurück bewegt werden können. Das Preview-Icon startet die bisher erstellte Seite im Standard-Browser.

Leiste zum Auswählen der erstellten Szenen

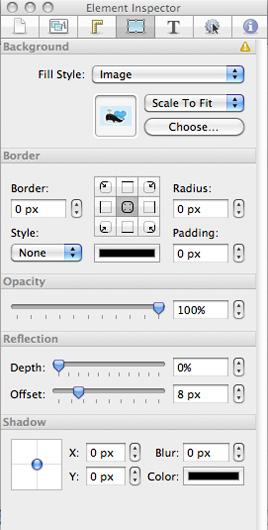
Der Hype Element-Inspektor
Der Inspektor hat verschiedene Reiter für Dokumenteneinstellungen, Szenen, Maße, Elementinspektor, Text und Maus Aktionen. In den Dokumenteinstellungen lässt sich die Bühnengröße festlegen. Neben vordefinierten Werten z.B. für iPhone, iPad, verschiedene Standard-Bilschirmauflösungen oder Videoformate kann man die Größe auch frei selbst festlegen. Der Szeneninspektor gibt einen Überblick über vorhandene Timelines und lässt den Benutzer die Hintergrundfarbe der aktuellen Szene sowie verschiedene Event-Aktionen wie On Animation Complete oder Tastenaktionen festlegen. Für Letzteres kann man bequem aus verschiedenen Optionen auswählen, womit man sich das Coden spart – Pluspunkt gegenüber Flash (zumindest der CS4 – CS5 hab ich noch nicht testen können). Maße, Position und Winkel eines Objekts auf der Bühne können auf dem nächsten Tab eingestellt werden. Der Elementinspektor dient dazu, Borders, abgerundete Ecken, Farbe, Transparenz, Reflexion und Schatten eines Elements zu konfigurieren. Hier erkennt man dann auch schon ganz deutlich den CSS3-Einfluss. Änderungen von CSS-Eigenschaften für Texte kann man im Tab Text-Inspektor vornehmen. Zu guter Letzt nimmt definiert man Maus-Aktionen auf dem Tab Mouse Action Inspektor. Alles eigentlich ziemlich selbsterklärend.
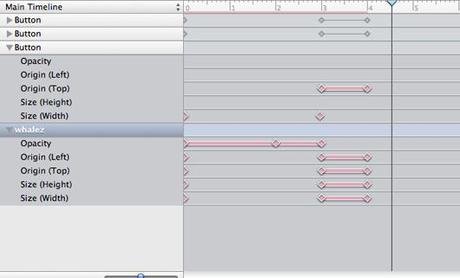
Der Timeline-Editor zeigt alle Elemente, die sich in der aktuellen Szene auf der Bühne befinden. Für jede animierbare CSS-Eigenschaft kann man sich einen extra Zeitstrahl einblenden lassen, auf welchem die Schlüsselbilder markiert sind. Die aus Flash bekannten Tweens werden automatisch angelegt, wenn man die Animation per Record-Button (rechts oben an der Timeline) quasi aufnimmt. Ein manuelles Anlegen von Keyframes ist ebenso per Knopfdruck möglich.

Die Timeline - bekannt aus Flash
Die Bühne selbst zeigt alle Objekte der Szene und man kann diese bequem mit der Maus oder Tastatur verschieben und skalieren. WYSYWIG eben.
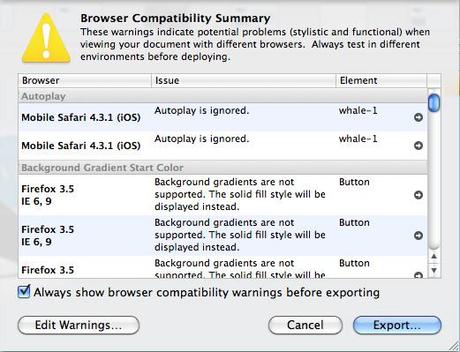
Per Menü lässt sich ein Projekt als HTML5-Website exportieren. Nützlich erweist sich der direkte Export in die Dropbox. Sehr gut finde ich, dass, wenn man beim Erstellen der Website Elemente oder Eigenschaften verwendet, die nicht von allen Browsern unterstützt werden, Hype eine Warnmeldung mit detaillierten Informationen dazu ausgibt und die Möglichkeit zur Anpassung bietet.

Warnmeldung zu Kompatibilitätsproblemen
Handling
Obwohl sich die Benutzeroberfläche schlicht und aufgeräumt gibt, ist das Arbeiten mit Hype ein wenig … fitzelig. Das liegt unter anderem daran, dass man verschiedene Funktionen nicht findet (z.B. inset Shadow), auf einmal falsche Objekte ausgewählt werden, die Transformationsrahmen unpräzise dargestellt werden oder das Programm beim Speichern der Projektdatei auch mal gerne abstürzt. Irgendwie nervig und für mich noch nicht Release-fähig. Da hätten die Entwickler sich mal noch etwas mehr Zeit gben sollen. Ich denke diese Dinge werden sich in den kommenden Versionen immer weiter verbessern. Ansonsten ist alles ziemlich intuitiv bedienbar und größtenteils selbsterklärend. Manche Dinge wie z.B. mehrere Timelines in einer Szene sind allerdings recht schwer zu finden. Auch vermisse ich das aus Flash gewohnte Handling mit den sogenannten Movie Clips, bei denen jedes Objekt seine eigene Timeline besitzt. Dies würde ich mir für eine zukünftige Version wünschen.
Fazit
Der Ansatz von Hype, HTML5-Entwicklung ohne Kenntnisse von Programmierung oder Markup-Languages zu ermöglichen, ist meiner Meinung nach sehr löblich. An der Umsetzung hapert es aber noch ein wenig, das derzeitige Release wirkt noch unausgereift und hat auch absolute no-go Macken wie den Programmabsturz beim Speichern. Klar ist, dass man ein Programm in dem Stadium noch nicht mit einem jahrelang gereiften Tool wie Flash vergleichen kann oder darf. Bleibt abzuwarten, ob Tumult Inc. gegen den Branchenriesen Adobe und sein in den Startlöchern befindliches Produkt Wallaby zum Umwandeln von Flash in HTML5 auf Dauer bestehen kann… ich bin da ob des wahnsinnigen Vorsprungs Adobes eher skeptisch.
Demo
Meine kleine Hype-Demo-Site findet ihr hier. Sie ist sehr sporadisch und funktioniert teilweise noch nicht mal richtig, da ich nach etlichen Abstürzen des Programms irgendwann keine Lust mehr hatte. Das Video läuft nur im Safari, da MP4 und ich keinen Konverter in Firefox- oder Opera-kompatible Formate hatte.


