
Sobald man ein Blogevent auf seinem Blog veranstaltet, braucht man nach Ablauf der Einreichfrist ein Tool damit auf die Einreichungen abgestimmt werden kann und somit der Gewinner oder die Gewinner ermittelt werden. Dazu eignen sich sogenannte Umfragetools perfekt dazu. In der Welt des Internets werden viele Umfragetools zur Verfügung gestellt, die allerdings oft in der kostenlosen Version Einschränkungen haben. Meist kann man bei diesen kostenfreien Umfragetools nur 10 Antwortmöglichkeiten eingeben. Manchmal genügen 10 Antworten aus, manchmal benötigt das aber auch einfach viel mehr. Besonders wenn es um die Abstimmung bei einem Blogevent geht. Blogger bietet dafür ein Widget an, das bequem in seinem Layout eingebunden werden kann. Schön und gut. Allerdings möchte man diese Umfrage, wenn es sich nicht gerade um eine allgemeine Umfrage rund um den Blog handelt, in dem jeweiligen Blogpost eingebunden haben. Macht ja auch meist Sinn. Als ich im Dezember mein erstes Blogevent "KEKS'in around the Christmas Time" veranstaltet habe, habe ich nach langem Suchen dann schlussendlich ein Umfragetoll aus dem Internet verwendet. Ganz zufrieden war ich damals damit allerdings nicht. Ich hatte damals auch nicht richtig die Zeit dazu, mich damit zu beschäftigen, wie ich dieses bloggereigene von Blogger in einen Blogpost integriere und nicht z.B. in der Sidebar eingebunden habe. Nun bin ich ein wenig schlauer und habe es geschafft.
Wie das funktioniert, das zeige ich euch heute in diesem Tutorial.
1 // Zunächst einmal richten wir unsere Umfrage ein. Wir klicken unter Layout >> Gadget hinzufügen. Im Pop-up Fenster suchen wir nun das Umfrage Gadget aus.

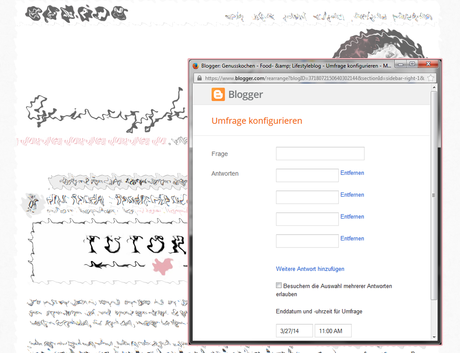
2 // Im Gadget/Widget füllen wir nun alles aus: Wir geben der Umfrage einen Titel, füllen die Auswahlmöglichkeiten sowie die weiteren Optionen wie Dauer der Umfrage aus und klicken dann auf speichern.

3 // Die Umfrage wird nun nach dem Speichern in eurer Sidebar auftauchen. Ihr könnt das Gadget inzwischen an eine andere Stelle verschieben. Ich habe sie bis zu den weiteren Schritten in den Fussbereich verschoben. Nach dem Verschieben klicken wir auf 'Layout speichern'
4 // Wenn ihr nun eure Webseite aktualisiert, werdet ihr eure Umfrage in der Sidebar oder in meinem Falle am Ende meiner Webseite finden.

5 // Der wichtigste Schritt wäre nun getan. Jetzt geht es daran, diese Umfrage in unseren Blogpost zu integrieren. Dazu klicken wir auf unserer Webseite mit der rechten Maustaste auf den Hintergrund und wählen 'Seitenquelltext anzeigen' bei Mozilla oder 'Quellcode anzeigen' beim Internet Explorer aus. Nun seht ihr alle verwirrende Codes, aus denen eure Webseite besteht.
6 // Wir suchen nun den Code unserer Umfrage heraus, um diese dann in den html-Code unseres Blogpost einfügen zu können. Die Suche erleichtern wir uns, in dem wir auf 'Strg + F' drücken und dort den Namen unserer Umfrage eingeben [im Bild seht ihr den Code hellrosa markiert].

7 // Wir kopieren nun den Code von <iframe bis </iframe> und öffnen den Blogpost, in dem die Umfrage eingefügt werden soll. 8 // Den Code fügen wir allerdings nicht in der 'Editor/Verfassen'-Ansicht ein, sondern klicken auf 'HTML' und fügen den Code dort an die gewünschte Stelle ein. Den Blogpost speichern wir nun und sehen uns das ganze im Mozilla oder Internet Explorer an. [Info: in der Vorschau wird die Umfrage nicht angezeigt. Diese erscheint erst, wenn der Blogpost veröffentlicht ist]
9 //Jetzt brauchen wir nur mehr im Layout-Bereich, das Gadget/Widget wieder löschen, damit diese dann nicht zusätzlich in der Sidebar oder am Ende eurer Webseite angezeigt wird. Die Umfrage bleibt dabei nämlich im Blogpost erhalten.
/// bloglovin /// facebook /// Instagram ///

