Mit dem rasanten Erfolg von Smartphones und deren mobiler Browser mussten auch wir Web Designer uns neu erfinden. Die Zeiten, in denen wir eine Webseite ausschließlich für den Desktop-PC entwickelten, waren vorbei. Es gesellten sich auch Smartphones und Tablets dazu.
Wir begannen damit das Design einer Webseite für alle möglichen Endgeräte zu optimieren und fanden schnell gute und funktionelle Lösungen. Eine dieser Lösungen ist es, die Seitennavigation beim Aufruf der mobilen Webseite zu verstecken. Denn wir wollen dem User im ersten Moment nur wichtige Informationen zeigen.
Es etablierte sich ein Icon, das heute von jedem als Navigation Zeichen erkannt wird.

Das ist eine tolle Lösung und spätestens seitdem große Seiten wie „Facebook“, „Twitter“ oder „Google+“ dieses Icon nutzen, kennt und versteht es jeder. Es funktioniert und bringt den User auf der mobilen Version schnell zur Navigation. Auch ich nutze dieses Icon für alle mobilen Seiten.
Ein falscher Trend!
Was auf dem Smartphone sehr gut funktioniert, muss auf dem Desktop doch auch seinen Sinn erfüllen oder? Etliche Web-Designer haben damit begonnen diese Funktionalität auf die Desktop-Ansichten einer Webseite zu übertragen und das ist der falsche Weg, der falsche Trend!
Auf mobilen Geräten wollen wir dem User entgegen kommen. Wir haben nicht ausreichen Platz und möchten die wichtigsten Informationen in den Vordergrund stellen. Das allein ist Sinn und Zweck dafür die Navigation zur verstecken. Dies auf der vollen Ansicht der Webseite zutun ist mörderisch und verstößt gegen alle sinnvollen Regeln, die für eine gute User Experience geschaffen wurden.
Wir leben in einer höchst modernen Welt mit Monitoren die Auflösungen von über 1980px haben. Es ist also massig Platz vorhanden und wir brauchen nichts zu verstecken. Vor allem keine elementar wichtige Navigation. Es klingt vielleicht nach einem Widerspruch. Hier sage ich elementar wichtig und oben sage ich, nur wichtige Informationen. Es geht nun mal um den Platz, welchen wir zur Verfügung haben. Haben wir keinen, ist die Navigation das erste Element, das verschwinden darf. Haben wir massig freien Raum, muss sie vorhanden sein. Fakt!
Einige nennen es: Gestaltungsmittel!
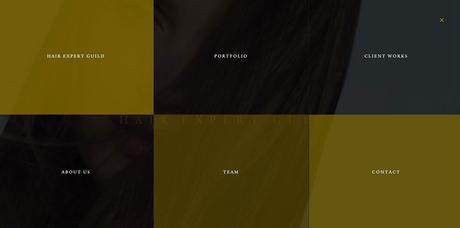
Modernes Webdesign, ja ich kenne das. Großflächige Bilder, manchmal sogar Videos oder der allzeit beliebte Minimalismus. Einige sagen, das Verstecken der Navigation wäre ein modernes Gestaltungsmittel. Wie zum Beispiel bei der Seite heg-jp.com. Hier wird mit einem Fullsize-Video im Background gearbeitet. Eine Navigation finden wir erst mal nicht.

Diese verbirgt sich hinter dem bekannten Icon und mit einem Klick öffnet sich eine großflächige Navigation, welche über die komplette Seite ragt. Immerhin bekommt der User durch ein „X“ symbolisiert, das er diesen Zustand auch wieder verlassen kann. Das ist doch keine Usability! Der User weiß zu keiner Zeit, auf welcher Seite er sich befindet und muss zum Wechseln stets die Navigation öffnen.
Würde eine ständig angezeigte Navigation das Design hier zerstören? Ich sage ganz klar Nein. Diese Art von Web-Design ist ein Trend, welchen ich schon seit Längerem verfolge und dem ich nicht hinterlaufen werde!
Wer jetzt vielleicht glaubt, das würden nur hochmoderne Webseiten, die mit Videos arbeiten nutzen, hat sich getäuscht. Nehmen wir den Webauftritt: wearehuntly.com.au.

Diese Webseite würde ich als Standard bezeichnen. Es gibt keine Background Videos, Fullsize Images oder anderen besonderen Merkmale. Trotzdem wird die Navigation versteckt. Obwohl man sie hier auch getrost, ohne das Design in irgendeiner Weise zu beeinträchtigen zeigen könnte. Stattdessen legt sich ein riesiges Overlay über die Seite.
Also auch hier wieder zwei Klicks, bis der User zu seiner Zielseite kommt.

Na ja wenigstens sieht der User, auf welcher Seite er sich befindet!
Es ist nicht unbedingt ein neuer Trend. Responsives Design gibt es bereits seit 2010. Es ist aber ein Trend auf den immer mehr Web-Designer aufspringen. Dabei bringt das dem User überhaupt nichts. Im Gegenteil, er hat mindestens zwei Klicks, um zu seinem Ziel zu kommen. Das ist nicht Usability, das ist der Wahn nach Freiraum auf Kosten der User.
Hört auf eure Navigationen zu verstecken!

