Die Seitenladegeschwindigkeit ist zu einer sehr wichtigen Bewertungsmetrik geworden. Jede Sekunde wird wichtiger, da die Daten zeigen, dass jede weitere Sekunde die Wahrscheinlichkeit verringert, dass jemand einen Blick auf das Angebot Ihrer Website werfen kann.
Daher bieten Ihnen Tools wie Google PageSpeed Insights einen Überblick darüber, wie schnell Ihre Website geladen wird und wie die Geschwindigkeit optimiert werden kann, um die Benutzererfahrung zu verbessern. Vor ein paar Monaten war das Tool ziemlich einfach und unkompliziert. Es wurden nicht so viele Daten angezeigt, sodass Sie auf ein separates Website Audit Tool zugreifen mussten, um weitere Informationen zu erhalten.

Dies ist jedoch nun vorbei, da das neue Page Speed Insights – Update nun die Funktionalität des Tools verbessert. Es werden mehr Daten angezeigt und Google Lighthouse integriert. Dieses neue Update wurde in der letzten Woche eingeführt und es lohnt sich, einen Blick darauf zu werfen, wie sehr es sich verbessert hat.
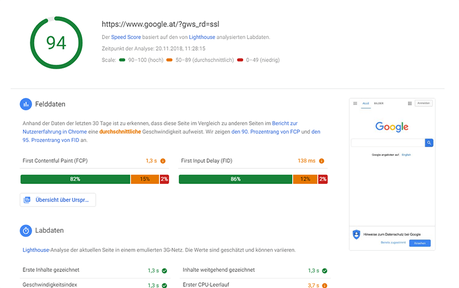
Felddaten
Während sich der Prozess zur Bewertung der Seitenladegeschwindigkeit nicht geändert hat, ist die Datenmenge, die danach angezeigt werden würde, detaillierter.
Der erste vorgelegte Datensatz ist Felddaten, der die durchschnittliche Ladegeschwindigkeit einer Webseite in den letzten 30 Tagen angibt. Diese Daten berücksichtigen die Ergebnisse, die im Chrome User Experience Report angezeigt wurden. Sie können die Anzahl der Seiten anzeigen, für die verschiedene Ladegeschwindigkeiten verwendet wurden. So erhalten Sie eine bessere Vorstellung davon, wie Ihre Seite bei verschiedenen Internetgeschwindigkeiten geladen wird.
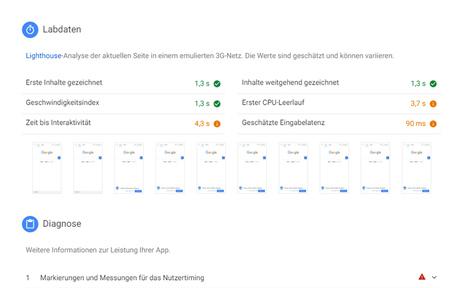
Labdaten
Labdaten sind Daten aus der Google Lighthouse Analyse. Diese Daten zeigen, wie viel Zeit die Webseite benötigt, um eine bestimmte Stufe zu erreichen. Es werden sechs Stufen bewertet, die sich auf die Leistung der Seite und die Benutzererfahrung auswirken.

First Contentful Paint ist die Zeit, zu der der Text oder das Bild angezeigt wird, und der erste sinnvolle Paint ist, wenn der Inhalt der Primärseite sichtbar ist. Der Geschwindigkeitsindex ist die Zeit, die der Inhalt mit der Seite gefüllt wird. Zeit bis zum interaktiven und ersten CPU Leerlauf bezieht sich auf die Zeit, für die die Seite jetzt anklickbare Schaltflächen und Eingänge hat. Geschätzte Eingabelatenz ist die Zeit, in der die Seite auf Benutzereingaben reagieren kann.
Unter diesen Daten sehen Sie, wie die Seite in einem Browser geladen wird. Dies gibt Ihnen eine visuelle Idee, mit der Sie jedes Element der Seite beim Laden sehen können.
Diagnose
Der Abschnitt „Diagnose“ enthält eine Reihe von Auflistungen zur Bewertung der Webseitenleistung. Hier können Sie auch Ihre Seitenüberprüfung anzeigen, um die besten Möglichkeiten zur Optimierung der Ladegeschwindigkeit anzuzeigen. Dieser Abschnitt ähnelt dem Abschnitt zum Überprüfen der Seite, den Sie in der Google Lighthouse Chrome Erweiterung sehen können, da er Lösungen für Probleme mit der Seitenleistung bietet.
Zum Beispiel kann ich die durchgeführten Audits sehen, was wir richtig gemacht haben, um die Leistung beim Laden von Seiten zu verbessern.
Alles in allem bietet das aktualisierte Google PageSpeed Insights – Tool viel mehr Informationen, die es noch effektiver machen. Durch die Integration von Google Lighthouse können Sie sicher sein, dass die von Ihnen erhaltenen Daten korrekt sind, sodass Sie Strategien und Techniken entwickeln können, um Ihre Website zu verbessern.
Das Google PageSpeed – Tool ist eines der zuverlässigsten Bewertungs Tools für das Laden von Seiten. Mit diesem neuen Update wird mehr Tiefe erhalten, sodass Sie über die Ladegeschwindigkeit hinausgehen und mehr Daten einholen können, die den Vorgang zum Laden der Seite erklären. Da sich das Google Speed – Update auf das Ranking von mobilen Seiten auswirkt, hilft dieses neue Update sicherlich, bessere Seiten zu erstellen.

