Eine weitere Möglichkeit einen Header zu gestalten ist diese: Schneide deinen Blogtitel aus einem Foto aus. Das sieht unglaublich schön aus und ist auch noch ganz einfach. Ganz unten in diesem Post ist ein Beispiel Header, damit ihr wisst was ich meine. Im Netz findet man dazu schon eine Menge Tutorials, darum habe ich meines etwas anders gestaltet:
Wir werden hier eine Schablone basteln, die ihr nur auf ein Bild legen müsst und dann verschieben könnt bis es euch gefällt.
Dadurch könnt ihr das Hintergrundbild auch jederzeit austauschen, wenn es euch einmal nicht mehr gefällt.

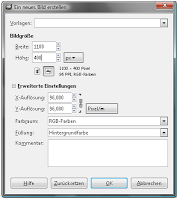
Abbildung 1
Als erstes Öffnet ihr eine neue Ebene. Die Größe ist gerade nicht so wichtig, die könnt ihr später noch ändern. Ich nehme mal 1100x400.(Abildung 1). Als Hintergrund (findet ihr unter FÜLLUNG, nehmen wir Transparent.
Nun erschaftt ihr eine weitere Ebene, diese neue Ebene soll die gleiche Größe haben, aber sie wird weiß, also hier bei FÜLLUNG entsprechend drauf achten.
Textfeld einfügen
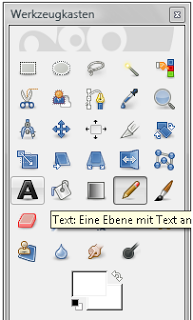
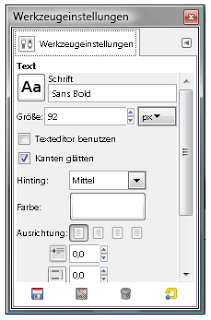
Als nächstes fügt ihr ein Textfeld ein. Geht dafür im Werkzeug-Fenster auf das Textsymbol. (Abbildung 2). Ihr könnt das Textfenster einfach mit der Maus über eure weiße Ebene ziehen. In das Textfeld könnt ihr direkt schreiben. Allerdings gibt GIMP eine Textgröße von 18pt vor; für einen Header ist das doch etwas klein.Also markiert euren geschriebenen Blogtitel und doppelklickt das Textsymbol im Werkzeug-Fenster. Ein neues Fenster öffnet sich nun (Abbildung 3). Hier könnt ihr die Schrift vergrößern.
Schriftart

Abbildung 2
Natürlich könnt ihr hier auch eine andere Schriftart auswählen. Am besten ihr nehmt eine etwas fettere. Wer will kann dazu auch extra eine Schriftart installieren. Dazu findet ihr hiereine kleine Auswahl an besonderen Schriften, die nicht jede_r hat!
Schriftfarbe
Jetzt wählt ihr eventuell noch die Schriftfarbe aus. Wahrscheinlich ist es schon schwarz, dann könnt ihr sie so lassen. (In Abbildung 3 ist die Textfarbe weiss, hier müsste ich sie noch ändern.)Ändert die Schriftfarbe indem ihr auf das, bei mir weisse Feld klickt. Jetzt habt ihr eine Farbpalette aus der ihr euch bedienen könnt. Natürlich könnt ihr hier auch Farbcodes eingeben. Später werdet ihr lernen wofür man diese Farbcodes braucht.
Also habt ihr jetzt euren Blogtitel in schwarz auf einem weissen Hintergrund.
Im Ebenen Fenster sollte nun ganz oben die Text-Ebene sein, dann die weisse Ebene und dann der Hintergrund. Ist das nicht so, schiebt sie bitte in diese Reihenfolge.
Hier lernt ihr, wie ihr Ebenen anordnet.

Abbildung 3
Ab jetzt geht alles ganz schnell:
- Wählt im Ebenen-Fenster die Textebene aus und geht auf EBENE > NACH UNTEN VEREINEN.
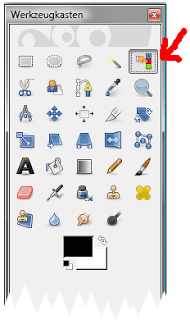
- Wählt dann im Werkzeug-Fenster das NACH FARBE AUSWÄHLEN Werkzeug (Abbildung 4).
- Damit klickt ihr nun auf euren schwarzen Text.
- Jetzt einfach auf Entf drücken (Tastatur rechts oben) und eure Schrift ist durchsichtig.
- Speichert diese Datei unbedingt als .png oder .gif damit die Transparenz erhalten bleibt. Mehr dazu hier.
Fast fertig
Ihr habt nun eine Schablone, die ihr auf jedes Bild legen könnt!Hintergrundbild einfügen
Öffnet einfach das gewünschte Bild mit GIMP und wählt dann unter DATEI > ALS EBENE ÖFFNEN eure Schablone aus. Jetzt könnt ihr die Schablone verschieben, könnt das Hintergrundbild oder die Schablone skalieren bis es euch gefällt.Zum Schluß exportiert ihr den Header noch zu einem PNG und fertig seit ihr.

Abbildung 4
Das gleiche könnt ihr übrigens auch mit euren Facebook, Google+, Mail, Pinterest... Buttons machen.
Für dieses Tutorial habe ich euch keine Quellen für ein Hintergrundbild genannt. Sicher haben die meisten von euch eigene Bilder, die sie dafür verwenden können. Achtet darauf, dass sie nicht zu kontrastreich bzw. unruhig sind. Wer keine eigenen Bilder hat findet in meiner Sidebar ein Paar Quellen für kostenlose Bilder. Bitte nehmt keine Bilder von der Google Bildersuche, das wäre eine Verletzung des Urheberechts, ihr wollt doch auch nicht, dass andere eure Bilder verwenden, oder?
Wenn ihr noch Fragen dazu habt meldet euch einfach bei mir. Ich helfe euch wie immer gerne persönlich weiter.
Dieser Post ist auch gleichzeitig Teil 6 meiner GIMP-Tutorial Reihe "Einen Header basteln". In Teil 7 werde ich darauf noch einmal eingehen.
Zum Schluß noch mein Header mit Schift aus einem Wolkenbild. Wie ihr seht kann viel weiss im Hintergrundbild eine Schrift auch unlesbar machen. Aber ihr wisst ja wie mein Blog heißt ;-)
Liebe Grüße aus Berlin,Anke

